Как добавить шрифты в веб-версию Figma
Когда вы заходите в онлайн-редактор, то в нем уже есть стандартные шрифты — они установлены из Google Fonts. В этой библиотеке более 1000 разных шрифтов на разных языках.

Если же вы хотите установить какие-то определенные шрифты, сделать это можно следующим способом.
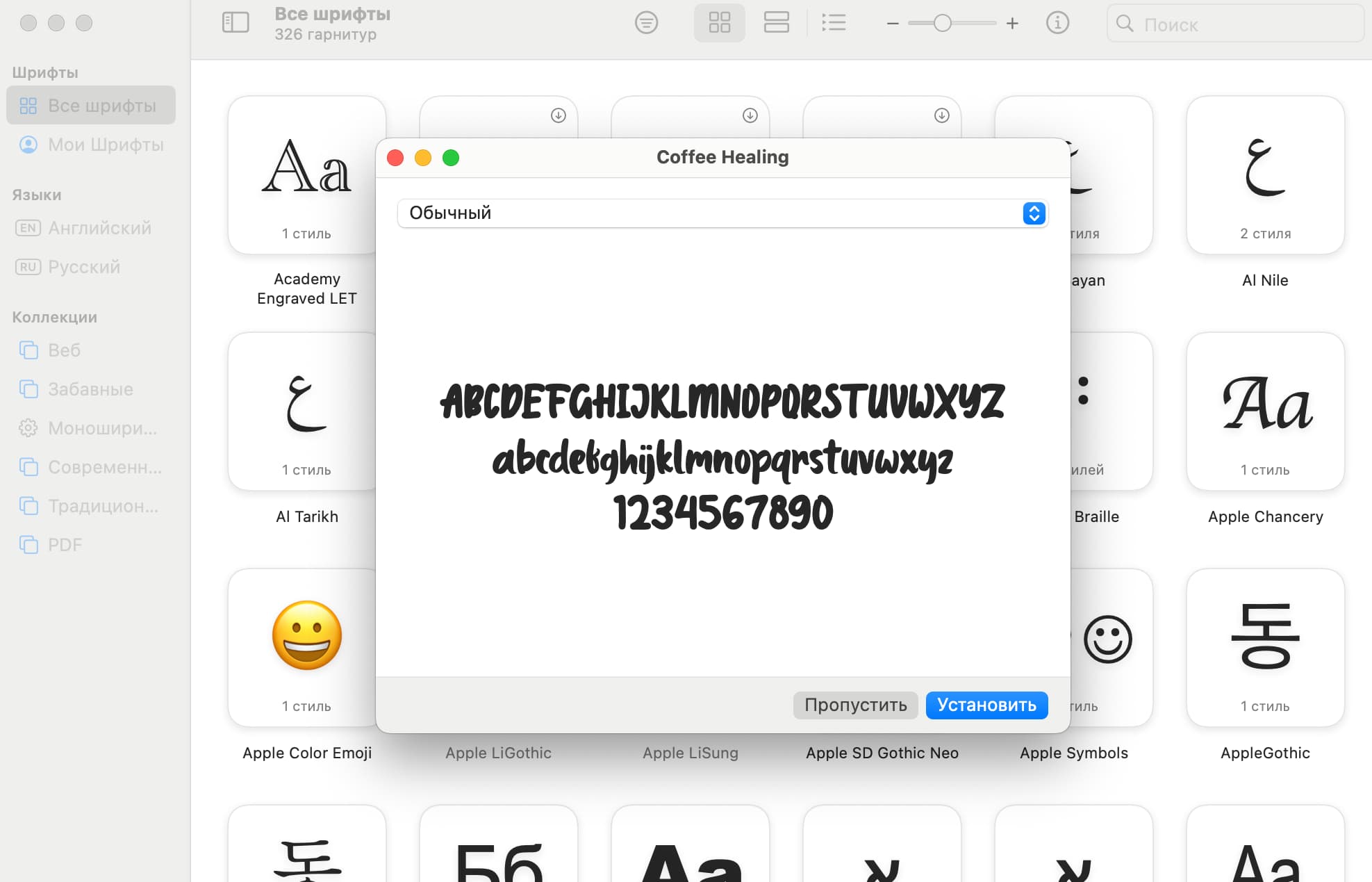
- Скачайте нужный шрифт. Откройте файл и нажмите «Установить».

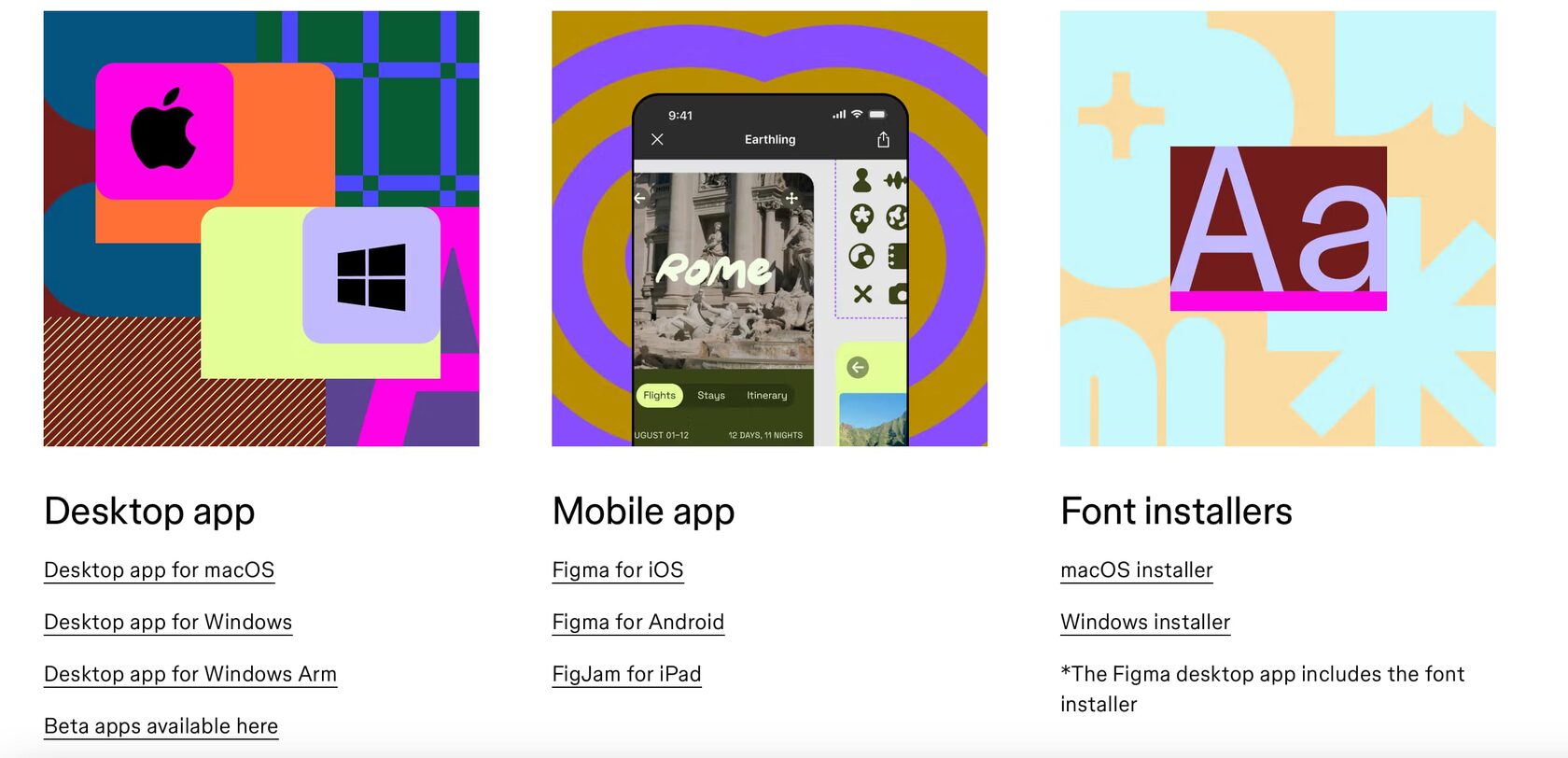
2. Перейдите на официальный сайт Figma и загрузите Font installers. Это бесплатная утилита в двух версиях — для Windows или macOS.

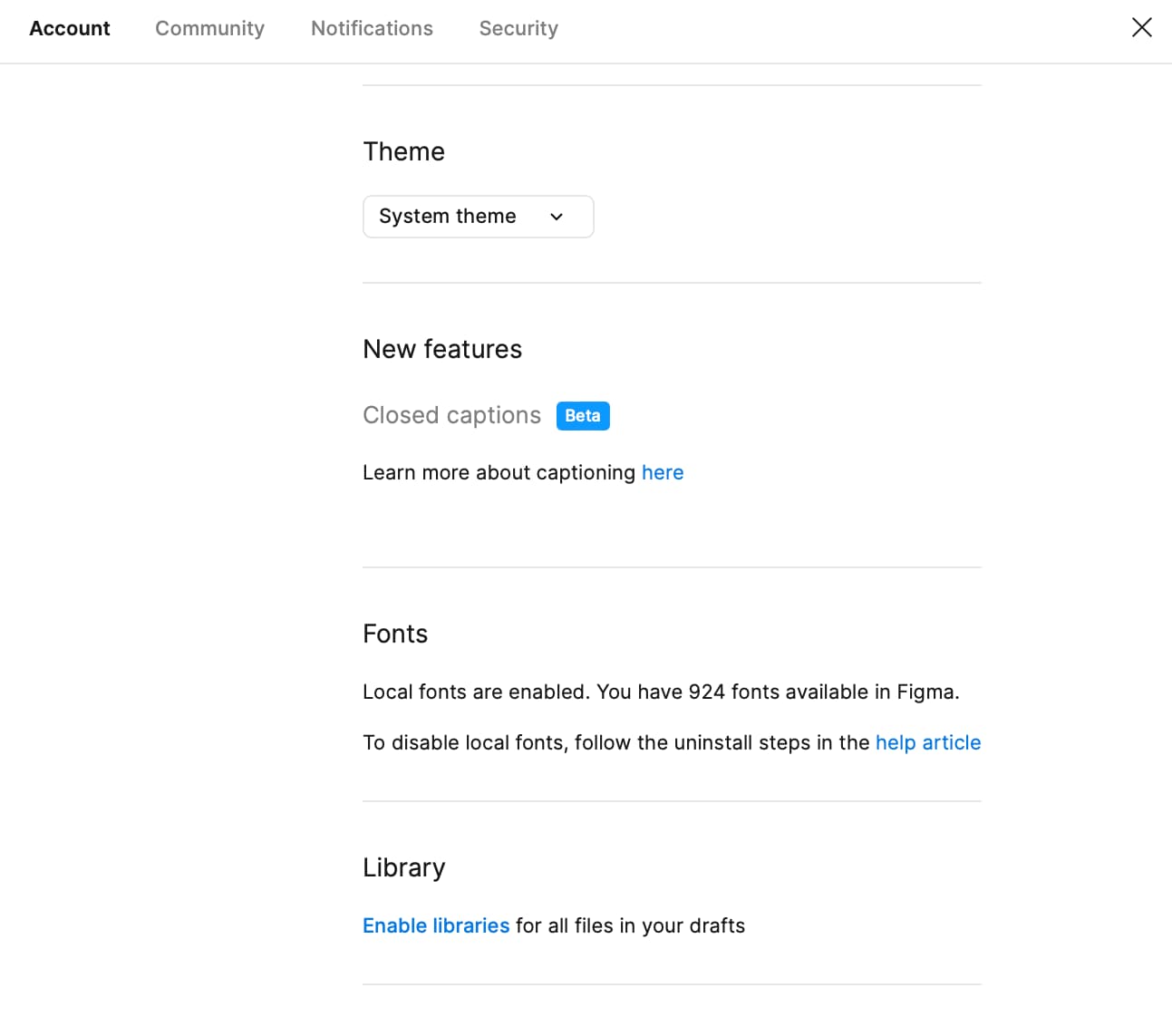
3. После скачивания и загрузки утилиты убедитесь, что шрифт доступен в веб-версии Figma. Для этого в фигме нажмите на ваш профиль, затем Settings → Account и долистайте до Fonts. Рядом с этим словом должна быть написана фраза: Local fonts are enabled.

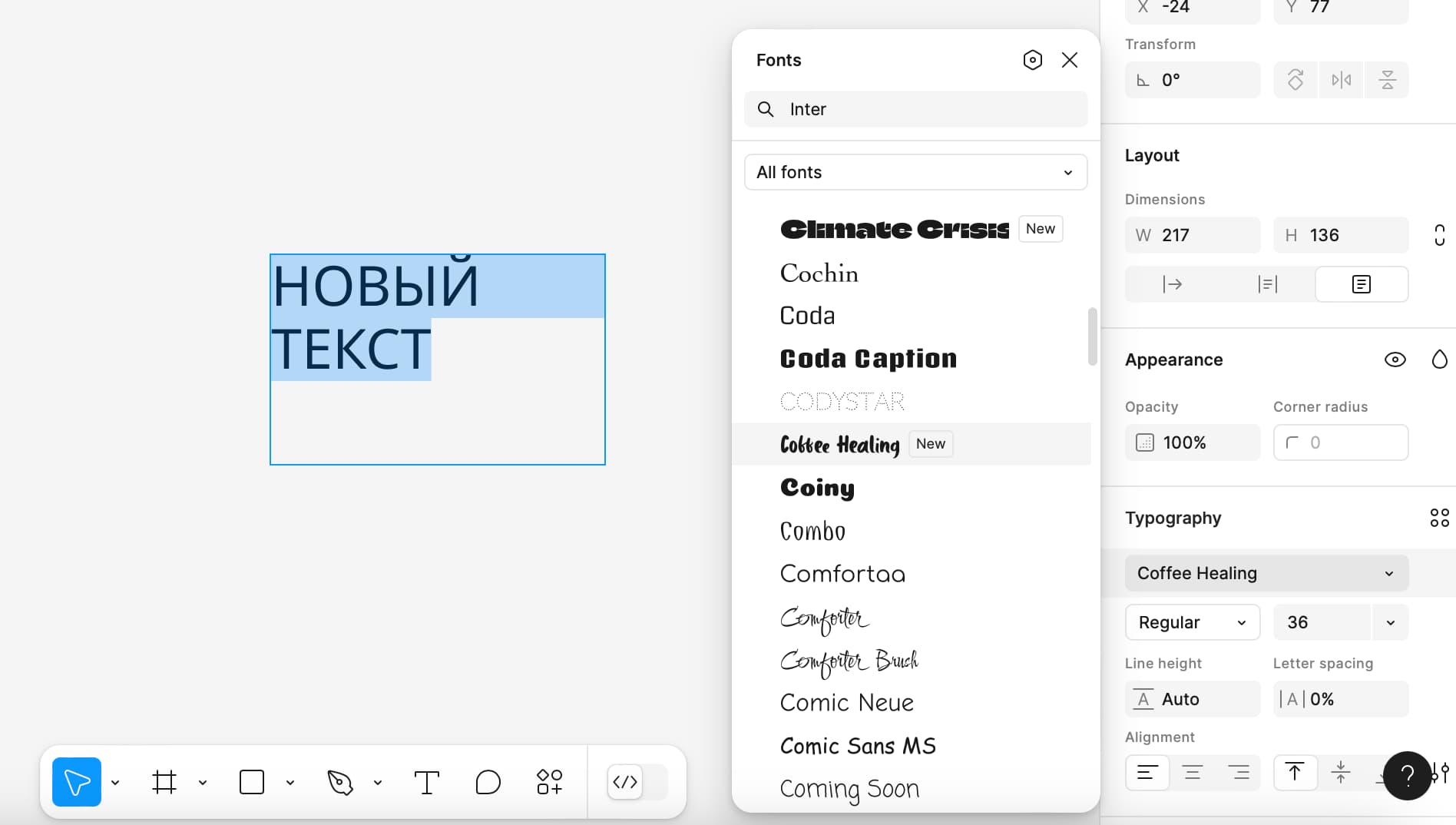
4. Откройте веб-версию и выберите для любого текста загруженный вами шрифт.

Как добавить шрифты в десктопное приложение Figma
Если у вас десктопная версия, установить шрифты будет проще — так как приложение распознает все шрифты, которые скачаны на компьютер. Поэтому все что вам нужно:
- Скачать нужный вам шрифт на компьютер или ноутбук.
- Нажать «Установить».
- Перезапустить приложение Figma и найти в нем новый шрифт.
Работа с отсутствующими шрифтами
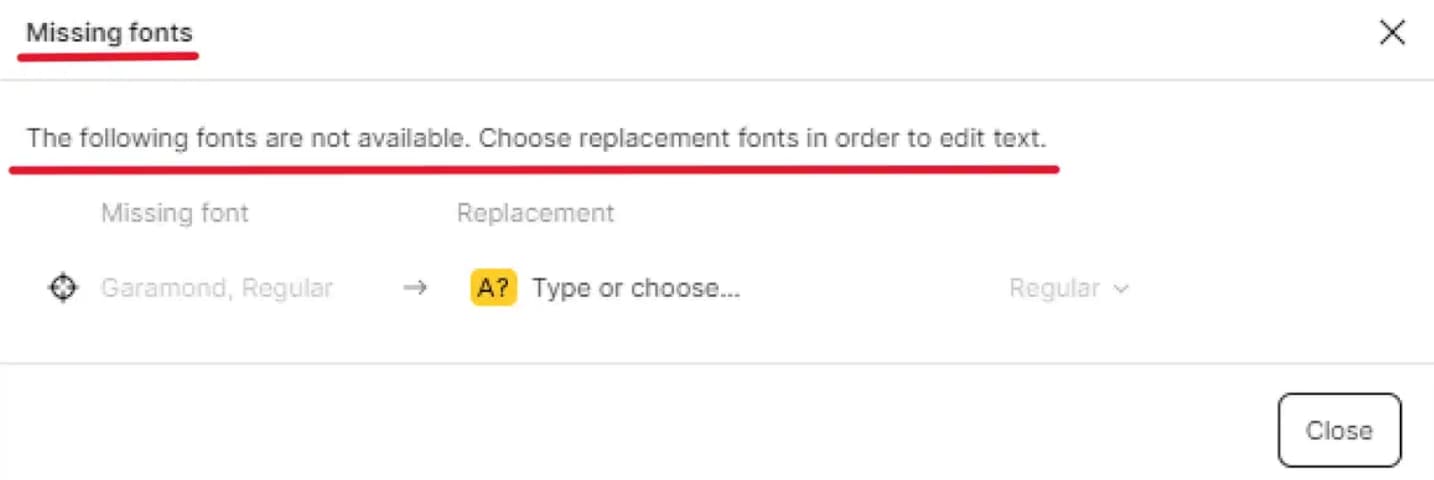
Иногда в Figma приходится работать с неустановленными шрифтами: когда дизайнер открывает файл, то видит надпись Missing fonts. Что тогда делать?
В таком случае нужно установить недоступный вам шрифт по одной из схем, описанных выше. Если же вы хотите использовать другой шрифт, просто замените его в файле на нужный вам. Для этого нажмите на желтый квадрат возле названия шрифта и выберите замену.
В таком случае нужно установить недоступный вам шрифт по одной из схем, описанных выше. Если же вы хотите использовать другой шрифт, просто замените его в файле на нужный вам. Для этого нажмите на желтый квадрат возле названия шрифта и выберите замену.

Что делать, если шрифт не отображается
- Закройте и откройте Figma заново. Так список шрифтов обновится — и проблема решится.
- Проверьте шрифты. Посмотрите, чтобы все было установлено верно и новый шрифт отображался в системных шрифтах. Сделать это можно в системных настройках.
- Почистите кэш. Это поможет решить проблему, если вы работаете с веб-версией.
Популярные шрифты Figma и советы по выбору
Как и в работе с любыми текстами, в фигме есть наиболее популярные шрифты. О них мы поговорим ниже, а также рассмотрим, на что обратить внимание при выборе.
Что учесть при выборе шрифта
Важно, чтобы шрифт был читабельным и адаптивным: у него не было отличающихся элементов и лишних пробелов, шрифт хорошо смотрелся на разных устройствах.
Также необходимо проверить, чтобы у шрифта было несколько начертаний и лицензия — для коммерческих проектов.
Также необходимо проверить, чтобы у шрифта было несколько начертаний и лицензия — для коммерческих проектов.
Топ-5 шрифтов
- Gotham Pro. Один из универсальных шрифтов, который вписывается практически в любую композицию.
- Playfair Display. Шрифт с небольшими засечками, хорошо подойдет для названий и заголовков.
- Stolz. Этот шрифт гармоничнее всего будет смотреться в композициях, где много свободного пространства.
- Gilroy. Платный шрифт, который часто используют для лендингов и веб-страниц.
- P22Underground. Строгий, но простой. Универсален, если на визуале много различных компонентов.
Горячие клавиши для работы со шрифтами в Figma
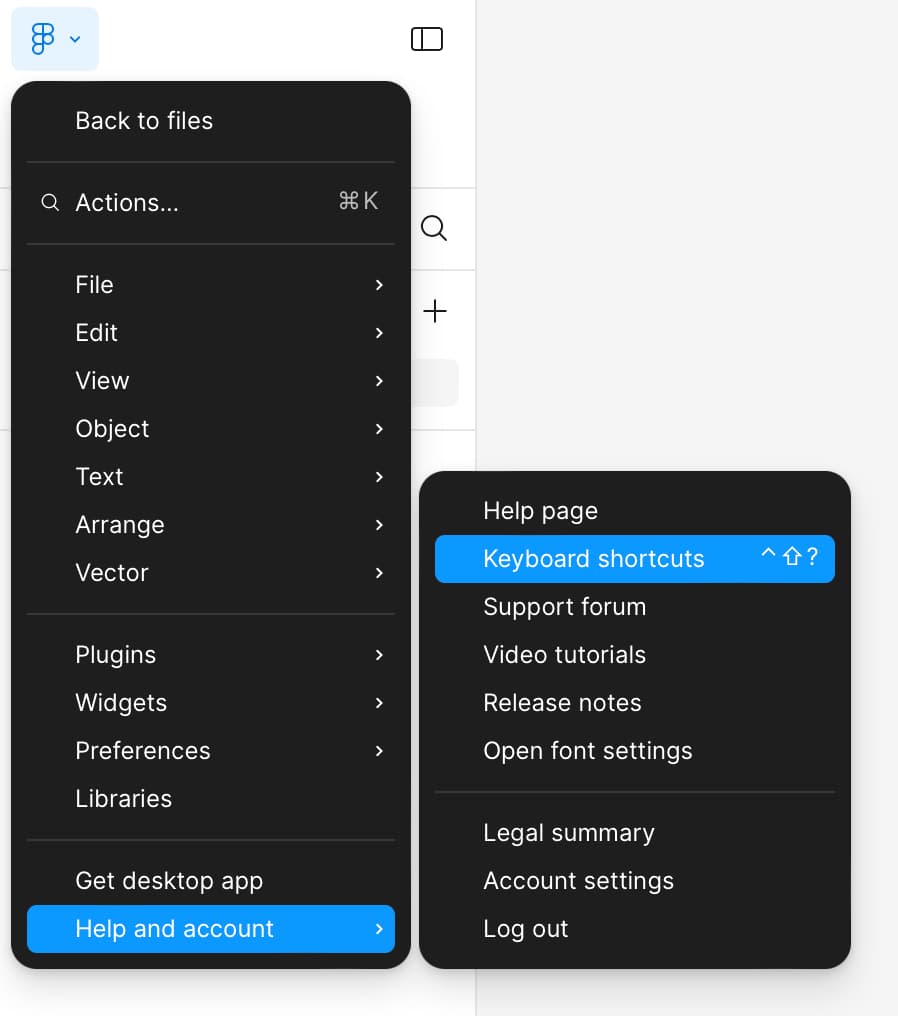
В онлайн-редакторе быстрее работать, если вы знаете горячие клавиши. С их помощью можно оперативно увеличить/уменьшить шрифт, отступы, интервалы и многое другое. Чтобы найти горячие клавиши, перейдите в Main menu → Help and account → Keyboard shortcuts.

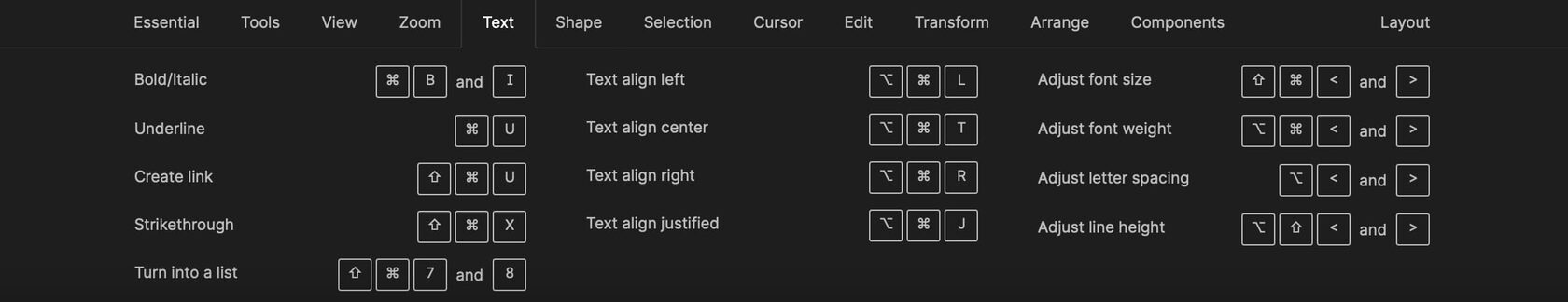
Внизу вы увидите список всех горячих клавиш для вашего компьютера.

Чтобы научиться работать со шрифтами, этой статьи будет достаточно. Но если вы хотите продвинуться дальше, освоить базовые инструменты в Figma и не только, эффективнее будет пройти курс по работе с онлайн-редактором. Например, «Основы продуктового дизайна: Figma» от ProductStar.
Обучение не займет много времени — оно включает в себя 10 уроков и воркшопов. За этот период вы научитесь собирать MVP, делать мокапы, проводить юзабилити-тестирование и работать с популярным инструментом для создания дизайна IT-продуктов.
Обучение не займет много времени — оно включает в себя 10 уроков и воркшопов. За этот период вы научитесь собирать MVP, делать мокапы, проводить юзабилити-тестирование и работать с популярным инструментом для создания дизайна IT-продуктов.













