Почему важно следить за трендами в UX/UI-дизайне
UX ― это user experience (пользовательский опыт), а UI ― user interface (пользовательский интерфейс). Дизайнеры этих направлений сосредоточены на том, чтобы создавать внутренние страницы различных сервисов.
У крупных компаний, например, Сбера, есть дизайнер для каждой важной страницы. Так над страницей авторизации работает отдельный специалист. Казалось бы, что может быть сложного в ее разработке: добавить поле ввода логина и пароля, вот и вся работа. Однако задача сложнее, чем кажется. Этому дизайнеру необходимо проработать все возможные варианты для бесшовной авторизации пользователя в разных приложениях Сбера. А на самой странице создать возможность залогиниться несколькими разными способами и не перегрузить ее, чтобы пользователь мог разобраться.
Каждый год приносит новые тренды в UX/UI-дизайне. Мы уже проходили увлечение 3D-графикой, глассморфизм и минимализм. А в этом и будущем году будут популярны новые направления: микровзаимодействия, минимализм с акцентами, динамические шрифты и многое другое.
Тренды в дизайне отражают, что пользователи будут ждать от новых приложений и какой должен быть редизайн у старых. Если тот же самый Сбер в приложении убирает голосового помощника с центральной кнопки и вместо него ставит ссылку на свою экосистему, то, скорее всего, это решение продиктовано какими-то серьезными обстоятельствами.
У крупных компаний, например, Сбера, есть дизайнер для каждой важной страницы. Так над страницей авторизации работает отдельный специалист. Казалось бы, что может быть сложного в ее разработке: добавить поле ввода логина и пароля, вот и вся работа. Однако задача сложнее, чем кажется. Этому дизайнеру необходимо проработать все возможные варианты для бесшовной авторизации пользователя в разных приложениях Сбера. А на самой странице создать возможность залогиниться несколькими разными способами и не перегрузить ее, чтобы пользователь мог разобраться.
Каждый год приносит новые тренды в UX/UI-дизайне. Мы уже проходили увлечение 3D-графикой, глассморфизм и минимализм. А в этом и будущем году будут популярны новые направления: микровзаимодействия, минимализм с акцентами, динамические шрифты и многое другое.
Тренды в дизайне отражают, что пользователи будут ждать от новых приложений и какой должен быть редизайн у старых. Если тот же самый Сбер в приложении убирает голосового помощника с центральной кнопки и вместо него ставит ссылку на свою экосистему, то, скорее всего, это решение продиктовано какими-то серьезными обстоятельствами.

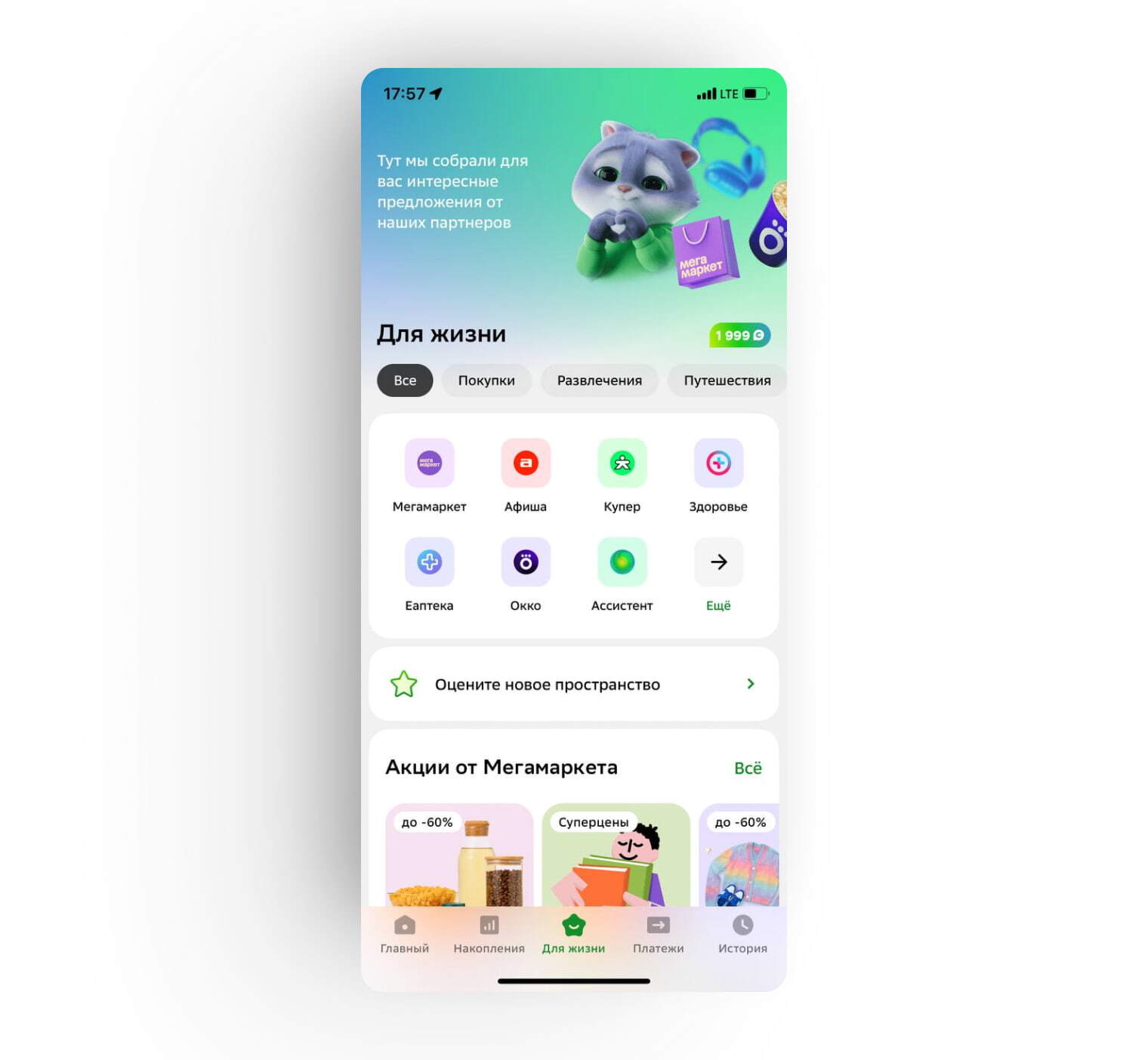
Экосистема Сбера теперь заменила на центральной кнопке меню голосового помощника Сбера, на которого много жаловались пользователи
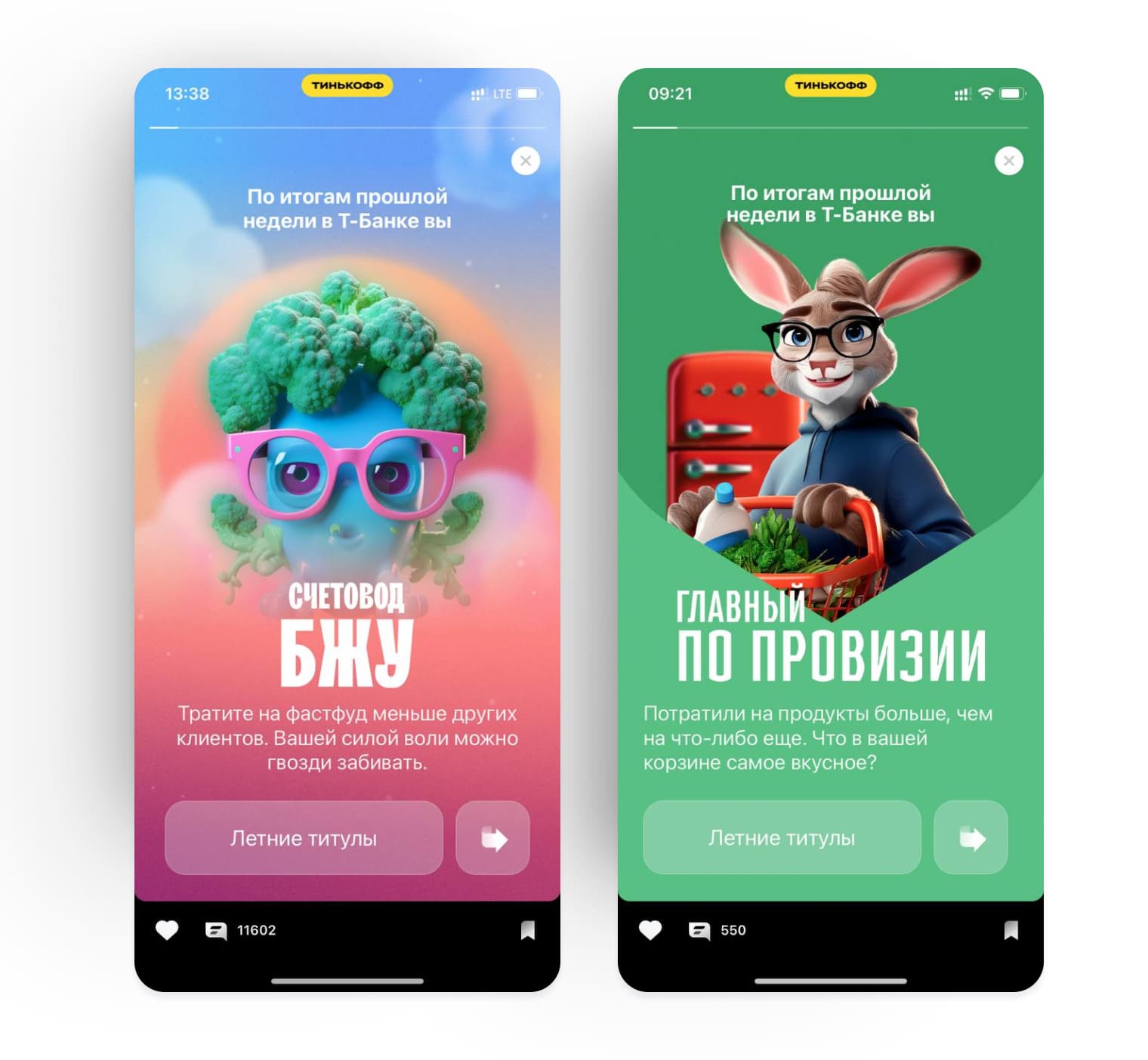
Другим компаниям стоит это учесть. Конечно, не нужно слепо копировать решения ведущих брендов, но иметь их ввиду необходимо, чтобы повышать удовлетворенность пользователей. Приложением с актуальным дизайном приятнее пользоваться — если есть новые «фишки», то люди будут заходить чаще, просто чтобы оценить их. Например, Т-Банк запустил интерактивные статусы, которые меняются в зависимости от покупок за неделю.

Многие пользователи Т-Банка пересылали друг-другу эти скриншоты, чтобы поделиться с друзьями своими статусами трат
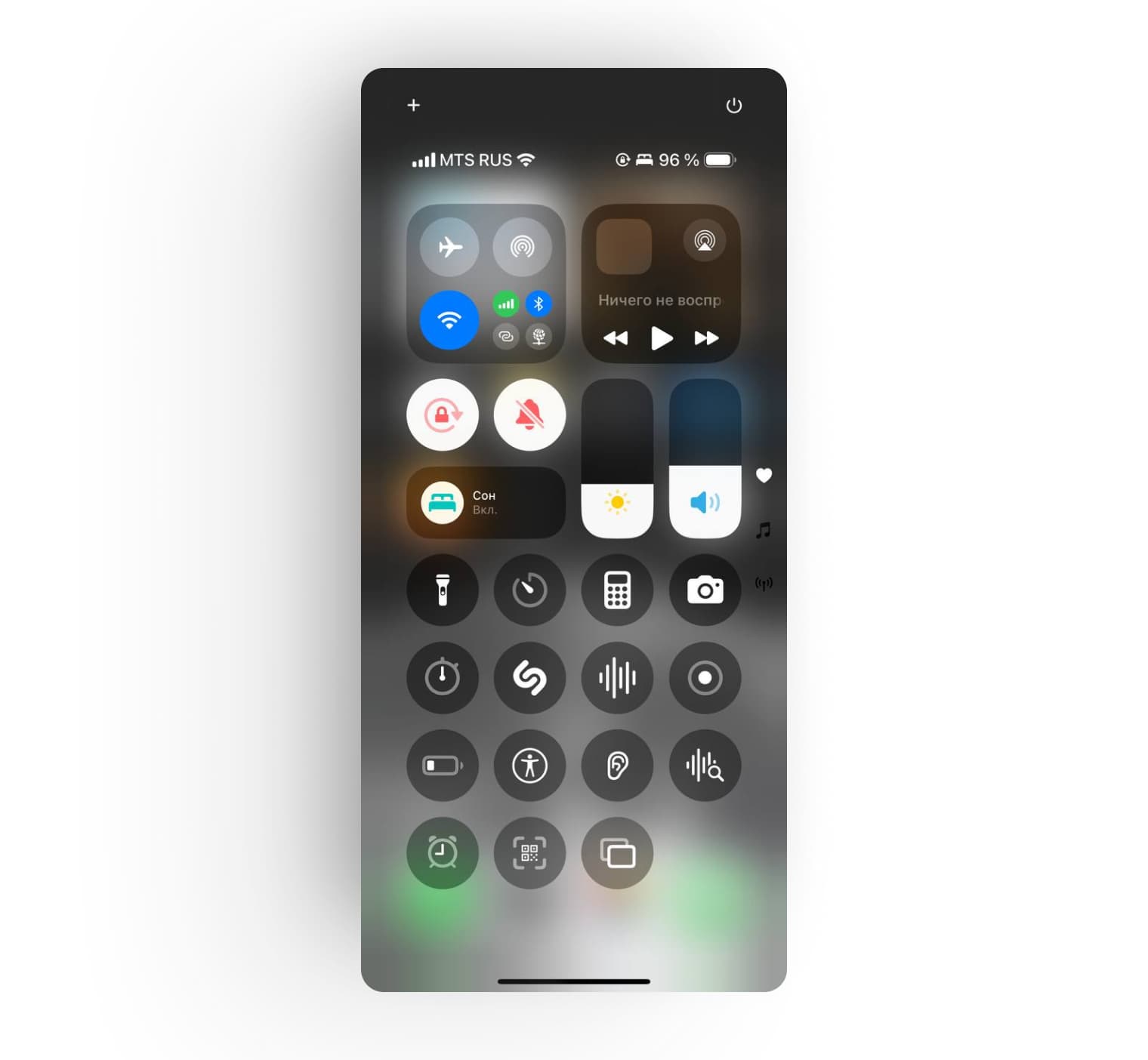
Отдельно стоит поговорить о законодателе моды в дизайне интерфейсов ― компании Apple. В 2024 году мы увидели новую iOS 18, которая вызвала ряд вопросов. Пользователи жаловались, что испытывают приступы трипофобии, глядя на экран с быстрыми настройками. А эксперты критиковали компанию за отсутствие нового в дизайне и утверждали, что Apple начала терять первенство в этой сфере так же, как проиграла гонку по внедрению ИИ.

Обилие круглых элементов вызвало у пользователей желание больше никогда не открывать этот экран из-за приступов трипофобии ― боязни кластерных отверстий
Если вы хотите работать в сфере дизайна, обратите внимание на курс UX/UI-дизайнер от ProductStar. С его помощью вы научитесь создавать удобные интерфейсы и сможете зарабатывать в среднем от 70 000 ₽ удаленно. Онлайн-школа ProductStar гарантирует трудоустройство всем студентам, успешно закончившим курс.
Визуальные тренды в UX/UI-дизайне
Выделим главное, что было популярным в 2024 году и не потеряет своей актуальности в 2025.
Тренды в типографике
Дизайнеры часто используют смешение стилей типографики, чтобы выделить слова и расставить смысловые акценты. Шрифты становятся больше и толще. Гарнитуры тоже смешивают между собой. То, что еще несколько лет назад казалось безвкусицей, теперь стабильный тренд, который позволяет создать контраст и привлечь внимание людей к определенным элементам.
Типографика также становится анимированной. При прокручивании надписи летают, вращаются или следуют за пользователем, чтобы он не пропустил важные смысловые акценты. Но тут нужно стараться не переборщить, иначе пользователь быстро устанет от такого интерфейса.
Типографика также становится анимированной. При прокручивании надписи летают, вращаются или следуют за пользователем, чтобы он не пропустил важные смысловые акценты. Но тут нужно стараться не переборщить, иначе пользователь быстро устанет от такого интерфейса.
Тренды в использовании цвета
На первом плане среди трендов ― сложные градиенты и 3D-картинки с абстрактными элементами. Оба этих направления можно использовать по отдельности, а можно сочетать, чтобы сделать дизайн максимально современным.
Органические формы без симметрии чаще появляются в интерфейсах, чтобы добавить им индивидуальности и непринужденности. Текстурированные фоны и градиенты добавляют глубины и визуального интереса, когда хорошо сочетаются с элементами плоского дизайна.
Еще одно трендовое направление, которое не потеряет актуальности и в 2025 году ― темная тема интерфейса. Она нравится пользователям за счет эстетики и возможности снизить нагрузку на глаза в темноте.
Органические формы без симметрии чаще появляются в интерфейсах, чтобы добавить им индивидуальности и непринужденности. Текстурированные фоны и градиенты добавляют глубины и визуального интереса, когда хорошо сочетаются с элементами плоского дизайна.
Еще одно трендовое направление, которое не потеряет актуальности и в 2025 году ― темная тема интерфейса. Она нравится пользователям за счет эстетики и возможности снизить нагрузку на глаза в темноте.
Анимация и микроинтеракции
Микровзаимодействия ― это небольшие визуальные эффекты, которые позволяют сфокусировать внимание пользователя на определенном элементе, например, анимация границы кнопки, на которую следует нажать.
Эти микроэффекты позволяют пользователю обратить внимание на те элементы, которые хотел подсветить дизайнер, а также оставляют у него ощущение, что о нем позаботились и проложили удобный путь через весь интерфейс.
Эти микроэффекты позволяют пользователю обратить внимание на те элементы, которые хотел подсветить дизайнер, а также оставляют у него ощущение, что о нем позаботились и проложили удобный путь через весь интерфейс.
Телеграмм забавно пошутил про редизайн темной темы, котик случайно включает светлую тему и бесится от слишком яркого света
Минимализм и пространство
Анимированные интерфейсы требуют больших затрат на реализацию и утомляют пользователя, поэтому минимализм остается еще одним трендовым направлением, который будет актуален всегда.
Серьезные компании не любят лишних деталей в своих интерфейсах, чтобы не отвлекать пользователя креативом, а дать ему сосредоточиться на главном. Это особенно важно для сложных интерфейсов, где пользователю приходится заполнять много полей ввода или делать серьезный выбор. Например, какую кредитную карту заказать. В таком случае красивости будут излишними, тут требуется минимализм.
Еще одно ответвление минимализма ― монохромный дизайн, который вообще лишен избыточных деталей. Он создает ощущение порядка, а также добавляет доверия к вашему продукту.
Серьезные компании не любят лишних деталей в своих интерфейсах, чтобы не отвлекать пользователя креативом, а дать ему сосредоточиться на главном. Это особенно важно для сложных интерфейсов, где пользователю приходится заполнять много полей ввода или делать серьезный выбор. Например, какую кредитную карту заказать. В таком случае красивости будут излишними, тут требуется минимализм.
Еще одно ответвление минимализма ― монохромный дизайн, который вообще лишен избыточных деталей. Он создает ощущение порядка, а также добавляет доверия к вашему продукту.
Геймификация
Добавление элементов игры в дизайн заставляет пользователя чаще обращаться к приложению. Таких проектов становится все больше, особенно после успеха «тапалки» Humster Kombat.
Ключевые подходы в проектировании интерфейсов
Персонализация
Возможность настраивать интерфейсы под себя становится более популярной. Например, включить темную тему или поменять заставку при загрузке банковского приложения.
Адаптивный дизайн
Большинство людей для путешествий по интернету пользуется не компьютером, а телефоном. Отдельная головная боль дизайнера ― ультрамаленькие экраны, например, как у iPhone 5s, который до сих пор в ходу у многих пользователей.
Голосовой поиск и управление
Алиса, какая сегодня погода? Кажется, что скоро мы начнем общаться со всеми приложениями голосом и это будет здорово.
Иммерсивные технологии
Хоть очки дополненной реальности от Apple и не взлетели в продажах, но смотреть на этот тренд нужно. К тому же сбоку подкрадываются и другие корпорации с аналогичными продуктами. Есть вероятность, что дополненная реальность в 2025 году будет все чаще напоминать о себе в обычной жизни.
Горизонтальный скролл
Этот простой, но в то же время интересный эффект, будет по-прежнему приводить пользователей в восторг. Особенно в тех местах, где нужно подробнее рассказать про преимущества продукта. А затем можно вернуть вертикальный скролл, чтобы получить дополнительный вау-эффект.
Бескнопочные интерфейсы
Касания двумя пальцами, смахивание и прочие жесты будут захватывать интерфейсы все больше. Это удобно, но не нужно забывать, что пользователя надо сначала научить этим жестам, прежде чем отбирать у него привычные кнопки.
Трендовые инструменты UX/UI-дизайнера в 2024 и 2025 году
- Adobe Creative Cloud Бессменная классика от Adobe, которая в 2024 году обзавелась полноценной поддержкой ИИ-инструментов. Теперь можно легко превращать 2D-иллюстрации в 3D, дорисовывать фоны и делать множество других вещей, которые раньше требовали долгих часов работы.
- Figma На данный момент это главный инструмент для дизайнера интерфейсов. Figma в 2024 году мощно обновилась, получила больше возможностей «из коробки», а не при помощи сторонних плагинов. Завезли сюда и полноценный ИИ, который, правда, пока умеет хорошо воровать чужие дизайны, а не делать собственные.
- Sketch Также продолжает развиваться и предлагает дизайнерам более удобные функции для работы с векторной графикой и интерактивными элементами.
- InVision Studio Самый популярный инструмент для создания микроанимаций и полноценных прототипов, которые потом легко экспортировать в код.
- Zeplin Этот инструмент упрощает передачу макетов разработчикам. Больше никаких жалоб на то, что ваш сложный градиент невозможно прописать в коде.
- Marvel Количество устройств в мире продолжает расти. Появились складные смартфоны, которым может потребоваться два–три способа отображения одной страницы. То, как будет выглядеть на них ваш дизайн, и покажет этот инструмент.













