Из чего состоит интерфейс сайта
Основные элементы интерфейса ― это блоки, которые формируют основу любого цифрового продукта. С их помощью пользователь взаимодействует со страницей.
Представьте, что сайт — это город, где такими элементами управления пользовательского интерфейса будут здания, дороги, указатели и общественный транспорт. Каждый из них выполняет определенную функцию. А вместе они создают среду, в которой легко ориентироваться и достигать своих целей. Так и основные элементы интерфейса помогают пользователям быстро ориентироваться, воспринимать информацию и выполнять необходимые действия. Без них сайт был бы хаотичным и неудобным. Рассмотрим ключевые элементы.
Представьте, что сайт — это город, где такими элементами управления пользовательского интерфейса будут здания, дороги, указатели и общественный транспорт. Каждый из них выполняет определенную функцию. А вместе они создают среду, в которой легко ориентироваться и достигать своих целей. Так и основные элементы интерфейса помогают пользователям быстро ориентироваться, воспринимать информацию и выполнять необходимые действия. Без них сайт был бы хаотичным и неудобным. Рассмотрим ключевые элементы.
Общий макет
Это структура, которая определяет, как элементы интерфейса будут расположены на экране. Другими словами, это скелет сайта. Грамотно созданный макет обеспечивает удобство и эффективность взаимодействия.
Макеты можно разделить на три типа, каждый из которых имеет свои особенности.
В макете важно выделить главные элементы в окне, используя размер, цвет и расположение. Распределять их нужно равномерно, чтобы избежать перегруженности.
Для создания стройной и упорядоченной структуры используйте сетку. Не бойтесь пустого пространства: оно помогает разгрузить интерфейс и акцентировать внимание на ключевых элементах.
Макеты можно разделить на три типа, каждый из которых имеет свои особенности.
- Фиксированный макет (Fixed Layout) ― ширина и высота блоков заданы конкретными значениями, например, в пикселях. Так при изменении размера экрана элементы макета останутся одинаковыми.
- Резиновый макет (Fluid Layout) ― элементы интерфейса могут менять параметры в зависимости от размера экрана. Чтобы задать ширину, высоту и отступы, используют проценты вместо фиксированных пикселей.
- Адаптивный макет (Responsive Layout) ― сайт имеет несколько версий, оптимизированных под разные разрешения экранов. Это более современный подход, при котором элементы могут менять структуру в зависимости от устройства.
В макете важно выделить главные элементы в окне, используя размер, цвет и расположение. Распределять их нужно равномерно, чтобы избежать перегруженности.
Для создания стройной и упорядоченной структуры используйте сетку. Не бойтесь пустого пространства: оно помогает разгрузить интерфейс и акцентировать внимание на ключевых элементах.
Навигация
Это карта сайта и ключевой элемент веб-интерфейса. С его помощью пользователь может ориентироваться и быстро находить нужную информацию на сайте. Правильно организованная навигация улучшает пользовательский опыт (UX), делая интерфейс интуитивно понятным, логичным и удобным.
Навигация должна быть последовательной, чтобы пользователь всегда знал, где он находится, как перейти к нужному разделу и совершить целевое действие. К основным элементам навигации относятся:
Навигация должна быть последовательной, чтобы пользователь всегда знал, где он находится, как перейти к нужному разделу и совершить целевое действие. К основным элементам навигации относятся:
- главное меню — обычно располагается в верхней части экрана и включает ссылки на основные разделы;
- боковая панель (sidebar) ― содержит ссылки на второстепенные разделы или инструменты и позволяет организовать сложную структуру сайта;
- гамбургер-меню — это кнопка, открывающая скрытое меню;
- хлебные крошки ― показывают путь пользователя от главной до текущего раздела и облегчают возврат к предыдущим страницам;
- поиск ― незаменим для сайтов с большим количеством контента;
- футер ― содержит дополнительные ссылки, контактную информацию, карту сайта и т. д.
Навигация
Это карта сайта и ключевой элемент веб-интерфейса. С его помощью пользователь может ориентироваться и быстро находить нужную информацию на сайте. Правильно организованная навигация улучшает пользовательский опыт (UX), делая интерфейс интуитивно понятным, логичным и удобным.
Навигация должна быть последовательной, чтобы пользователь всегда знал, где он находится, как перейти к нужному разделу и совершить целевое действие. К основным элементам навигации относятся:
Навигация должна быть последовательной, чтобы пользователь всегда знал, где он находится, как перейти к нужному разделу и совершить целевое действие. К основным элементам навигации относятся:
- главное меню — обычно располагается в верхней части экрана и включает ссылки на основные разделы;
- боковая панель (sidebar) ― содержит ссылки на второстепенные разделы или инструменты и позволяет организовать сложную структуру сайта;
- гамбургер-меню — это кнопка, открывающая скрытое меню;
- хлебные крошки ― показывают путь пользователя от главной до текущего раздела и облегчают возврат к предыдущим страницам;
- поиск ― незаменим для сайтов с большим количеством контента;
- футер ― содержит дополнительные ссылки, контактную информацию, карту сайта и т. д.

Кнопки
Позволяют пользователю взаимодействовать с сайтом и выполнять определенные действия. Они должны быть четкими, понятными и визуально отличаться от других элементов — для оформления стоит использовать контрастные цвета.
Кнопки могут быть разных видов и стилей, в зависимости от их назначения и контекста использования.
Все кнопки должны быть достаточно крупными. Так их будет удобно нажимать — особенно на мобильных устройствах. Важно, чтобы текст на кнопке четко описывал действие, которое она выполняет. Также кнопка должна менять свой вид при наведении и нажатии (hover, active states).
Кнопки могут быть разных видов и стилей, в зависимости от их назначения и контекста использования.
- Основные (Primary) ― самые важные кнопки на странице, которые выполняют ключевые действия. Они обычно выделяются визуально. Их главная цель — привлечь внимание пользователя и побудить к выполнению целевого действия. Это такие кнопки, как «Заказать сейчас», «Отправить», «Оформить заказ».
- Второстепенные (Secondary) ― предназначены для выполнения менее значимых действий. Визуально они не так заметны как основные, но при этом очевидны. Например, «Подробнее».
- Отказные (Tertiary) ― необходимы, чтобы выполнить действия, которые могут повлиять на данные пользователя или изменить состояние системы. Например, удаление данных, отмена действий — «Удалить аккаунт», «Отказаться от подписки».
- Иконки-кнопки (Icon Buttons) ― состоят только из иконки без текста. Их используют для быстрых действий или экономии пространства в интерфейсе. Это может быть кнопка с иконкой лупы для поиска или корзины с товарами.
Все кнопки должны быть достаточно крупными. Так их будет удобно нажимать — особенно на мобильных устройствах. Важно, чтобы текст на кнопке четко описывал действие, которое она выполняет. Также кнопка должна менять свой вид при наведении и нажатии (hover, active states).
Формы
Это элементы пользовательского интерфейса, предназначенные для сбора информации от пользователей. Формы позволяют вводить данные, выполнять поисковые запросы, отправлять обратную связь и совершать другие действия.
Хорошо спроектированная форма должна быть простой, понятной и удобной для заполнения. Среди основных элементов форм выделяют:
Важно: не перегружайте форму лишними полями. Используйте placeholders, чтобы подсказать пользователю, какую информацию нужно ввести. Кроме того, метки полей должны быть четкими и понятными. Размещайте их над полями ввода. И не забывайте использовать атрибут autocomplete для полей, чтобы браузер мог автоматически заполнять их.
Хорошо спроектированная форма должна быть простой, понятной и удобной для заполнения. Среди основных элементов форм выделяют:
- текстовые поля (Text Fields) ― для ввода текста, например, почты или адреса;
- текстовые области (Text Areas) ― для ввода больших объемов текста;
- выпадающие списки (Dropdown Lists) ― для выбора одного из предложенных вариантов;
- чекбоксы (Checkboxes) ― для выбора нескольких вариантов из списка;
- переключатели (Radio Buttons) ― для выбора одного варианта из ограниченного списка;
- кнопка отправки (Submit Button) ― для отправки заполненной формы.
Важно: не перегружайте форму лишними полями. Используйте placeholders, чтобы подсказать пользователю, какую информацию нужно ввести. Кроме того, метки полей должны быть четкими и понятными. Размещайте их над полями ввода. И не забывайте использовать атрибут autocomplete для полей, чтобы браузер мог автоматически заполнять их.

Визуальные компоненты
Это изображения, иконки, видео, слайдеры и другие элементы. Они делают сайт визуально привлекательным. Но у них есть и обратная сторона ― эти компоненты перегружают сайт и отвлекают пользователя. Чтобы грамотно их использовать, необходимо соблюдать несколько важных правил.
- Используйте изображения, оптимизированные для веба. Укажите атрибут alt для всех изображений, чтобы сделать их доступными для поисковых систем.
- Используйте иконки для визуальной поддержки текста и для улучшения навигации. Видео может обогатить контент сайта. Оптимизируйте его для веба, чтобы оно быстро загружалось.
- Используйте слайдеры с осторожностью. Они могут раздражать пользователей, если реализованы некорректно.
Контентные блоки
Представляют собой строительные элементы, из которых сайт собирается как конструктор. Они организуют текст, изображения, видео и многое другое в логические секции. Если их правильно организовать, человек сможет без труда разобраться, куда нажать, чтобы получить то, что ему нужно. Например, узнать адрес компании, отправить письмо в поддержку или посмотреть прайс-лист.
Основные типы контентных блоков включают следующие элементы.
Основные типы контентных блоков включают следующие элементы.
- Заголовки ― для организации контента и создания иерархии. H1 должен быть только один на странице.
- Абзацы ― для разделения текста на логические блоки.
- Списки ― для перечисления элементов или шагов.
- Цитаты ― для выделения важной информации.
- Таблицы ― для представления данных в структурированном виде.

Как сделать качественный интерфейс
Интерфейс должен быть функциональным, эстетичным и доступным, а также обеспечивать положительный опыт взаимодействия с продуктом. Именно поэтому создание качественного интерфейса рассматривают сложный итеративный процесс. Он включает несколько важных этапов: от исследования потребностей клиентов до проверки готового сайта на тестовых пользователях. Поговорим о каждом из них подробно.
Этап 1. Исследуйте аудиторию сайта
Прежде чем приступить к дизайну, проведите исследование целевой аудитории. Кто эти люди? Какие у них потребности и ожидания? Какими устройствами они пользуются? Ответы на эти вопросы помогут создать интерфейс, который будет релевантным и удобным для ваших пользователей.
Этап 2. Определите цели сайта
Что вы хотите, чтобы пользователи делали на вашем сайте? Подписывались на рассылку? Заказывали товары? Заполняли форму обратной связи? Четкое определение целей поможет расставить приоритеты и разработать эффективный пользовательский путь.
Этап 3. Продумайте путь пользователя
Важно предусмотреть каждый шаг пользователя до момента достижения своей цели. Сделайте его путь максимально простым, интуитивно понятным и приятным. Используйте юзабилити-тестирование, чтобы выявить проблемы и улучшить UX.
Этап 4. Соблюдайте принципы UI-дизайна
Используйте гармоничные цвета, читабельные шрифты, четкие иконки и хорошо организованный макет. Обратите внимание на микро-взаимодействия ― небольшие анимации и эффекты, которые делают интерфейс более живым и отзывчивым.
Этап 5. Проведите тестирование на пользователях
После создания прототипа и запуска сайта проведите юзабилити-тестирование с реальными пользователями. Соберите отзывы и используйте их для улучшения дизайна. Разработка дизайна ― это итеративный процесс, поэтому будьте готовы к постоянным улучшениям.

Примеры хороших интерфейсов
После знакомства с основными элементами интерфейса и их назначением, неплохо было бы взглянуть и на примеры их успешной реализации. Рассмотрим реальные веб-страницы, у которых не просто красивый дизайн, а продуманные до мелочей интерфейсы.
Apotheke zur Triumphpforte, Leopoldstraße Innsbruck/Wilten
Это сайт старинной аптеки в Австрии, который сделан с большим вниманием к деталям. Навигация у него проста и интуитивно понятна. Главная страница выполнена в минималистичном и информативном стиле. Цветовая палитра достаточно сдержанная и нейтральная, что соответствует тематике страницы. Все кнопки имеют четкую обратную связь — при наведении появляется плавная анимация, которая помогает понять, что элемент готов к взаимодействию.

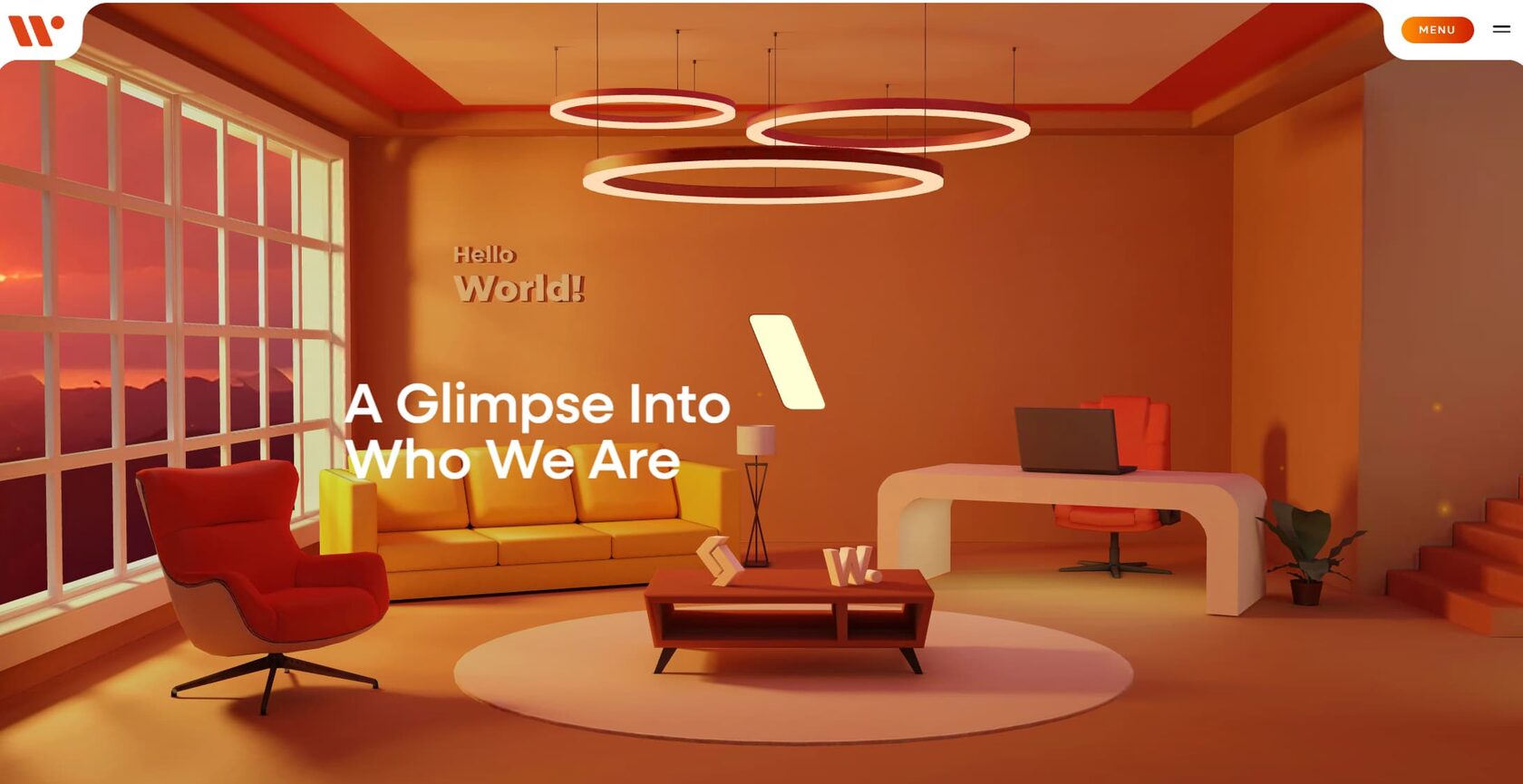
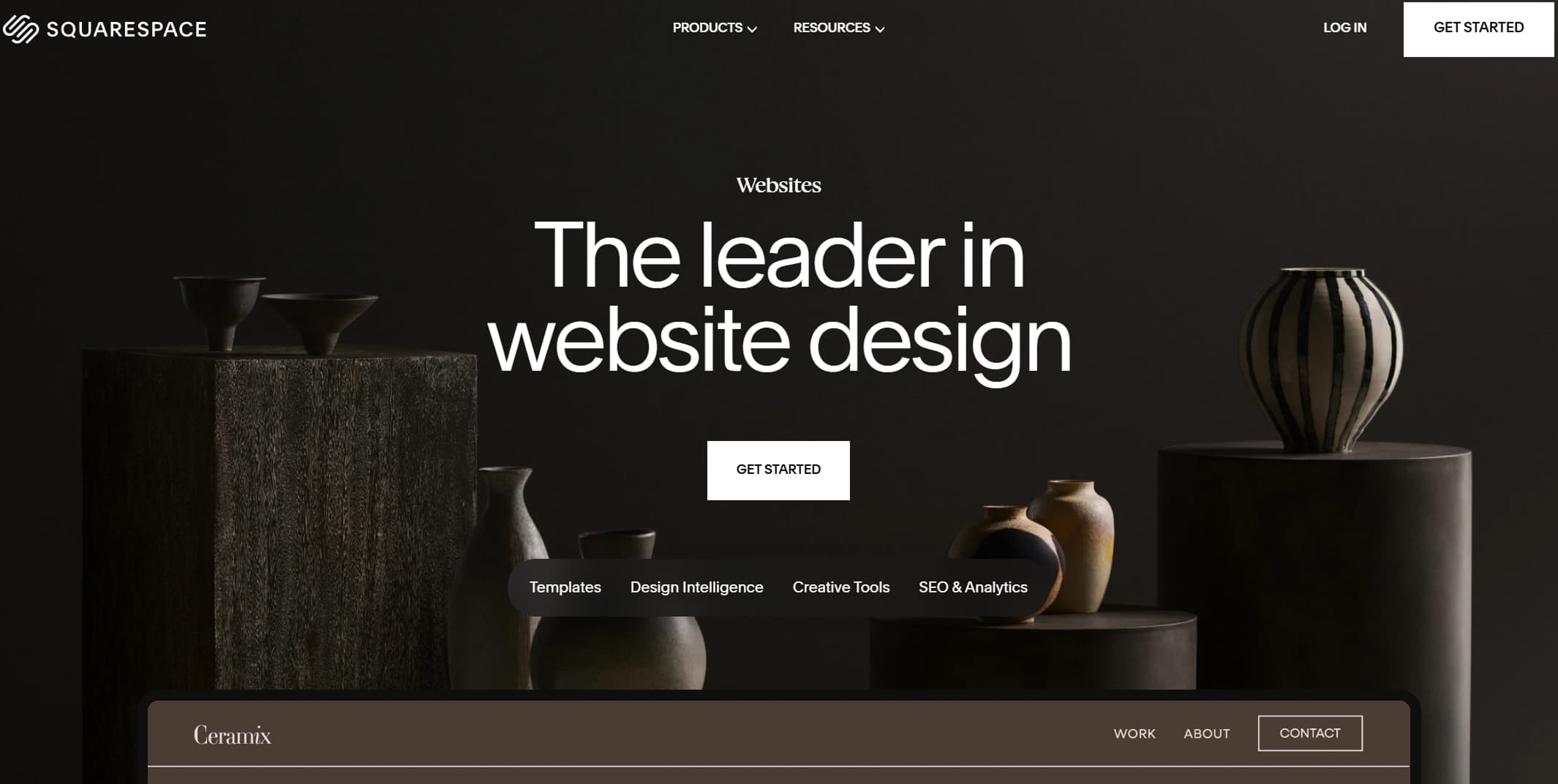
Web Design Studio — WLT Design
Сайт веб-дизайн студии, которая специализируется на создании уникальных цифровых решений, — отражение креатива и современных 3D-технологий. Интерактивные и анимированные элементы привлекают особое внимание. Прокручивая страницу, можно окунуться в красочные разделы сайта с эффектом присутствия и познакомиться с брендом. Интерфейс этого сайта сочетает в себе визуальную привлекательность и удобство использования.

Mobili di Design Made in Italy | Bontempi
Это яркий пример адаптивного дизайна. Сайт отлично смотрится и работает на всех устройствах: от десктопов до мобильных телефонов. Он обладает современным и функциональным интерфейсом, который отражает философию компании — сочетание эстетики и практичности. Сайт выполнен в минималистичном стиле — акцент здесь делается на визуальном представлении продукции, что позволяет пользователям сосредоточиться на товарах.

Примеры неудачных интерфейсов
Не зря говорят, что на ошибках учатся. Предлагаем также взглянуть на интерфейсы, которые реализованы не очень удачно. Это страницы со сложной навигацией, плохой адаптивностью, отсутствием обратной связи и другими проблемами. Такие интерфейсы негативно сказываются на впечатлении пользователя от сайта и его скорее хочется покинуть.
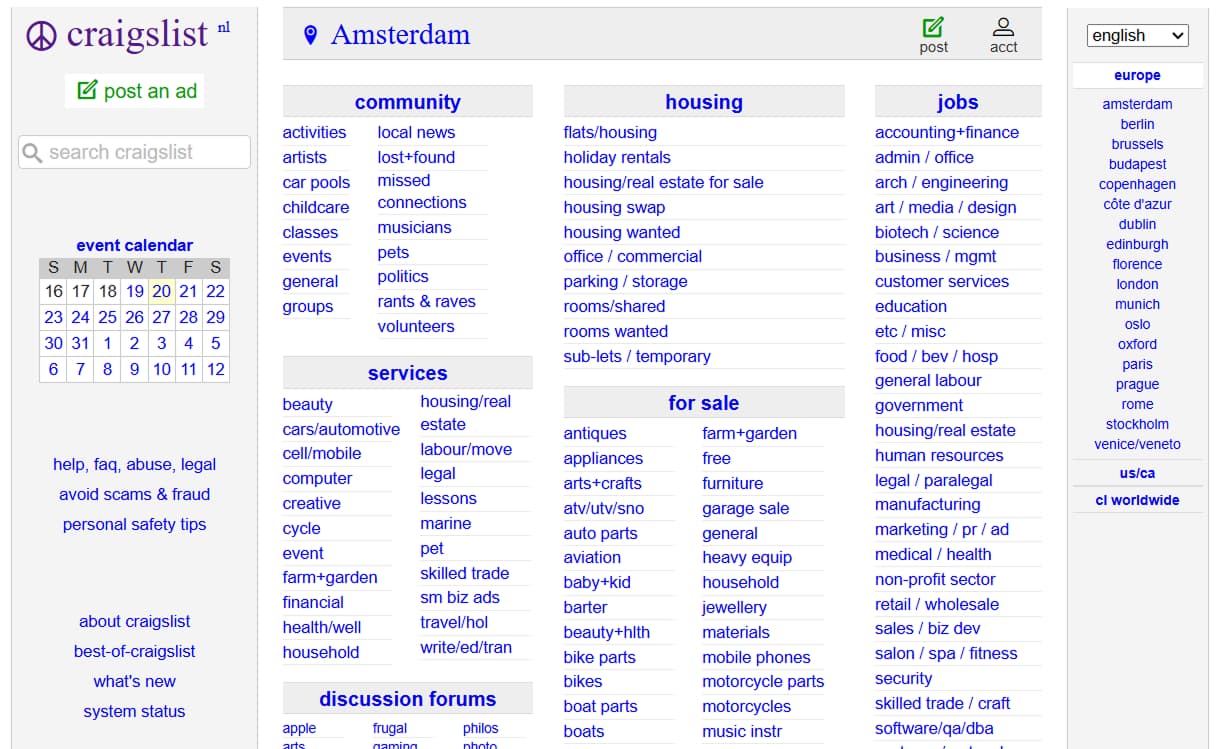
Craigslist
Это сайт объявлений, дизайн которого не менялся десятилетиями. Перегруженность информацией на главной странице, отсутствие визуальной иерархии и неудобная система поиска ― это лишь малая часть недостатков Craigslist. На сайте использованы ограниченные визуальные элементы, что делает его трудным для восприятия.

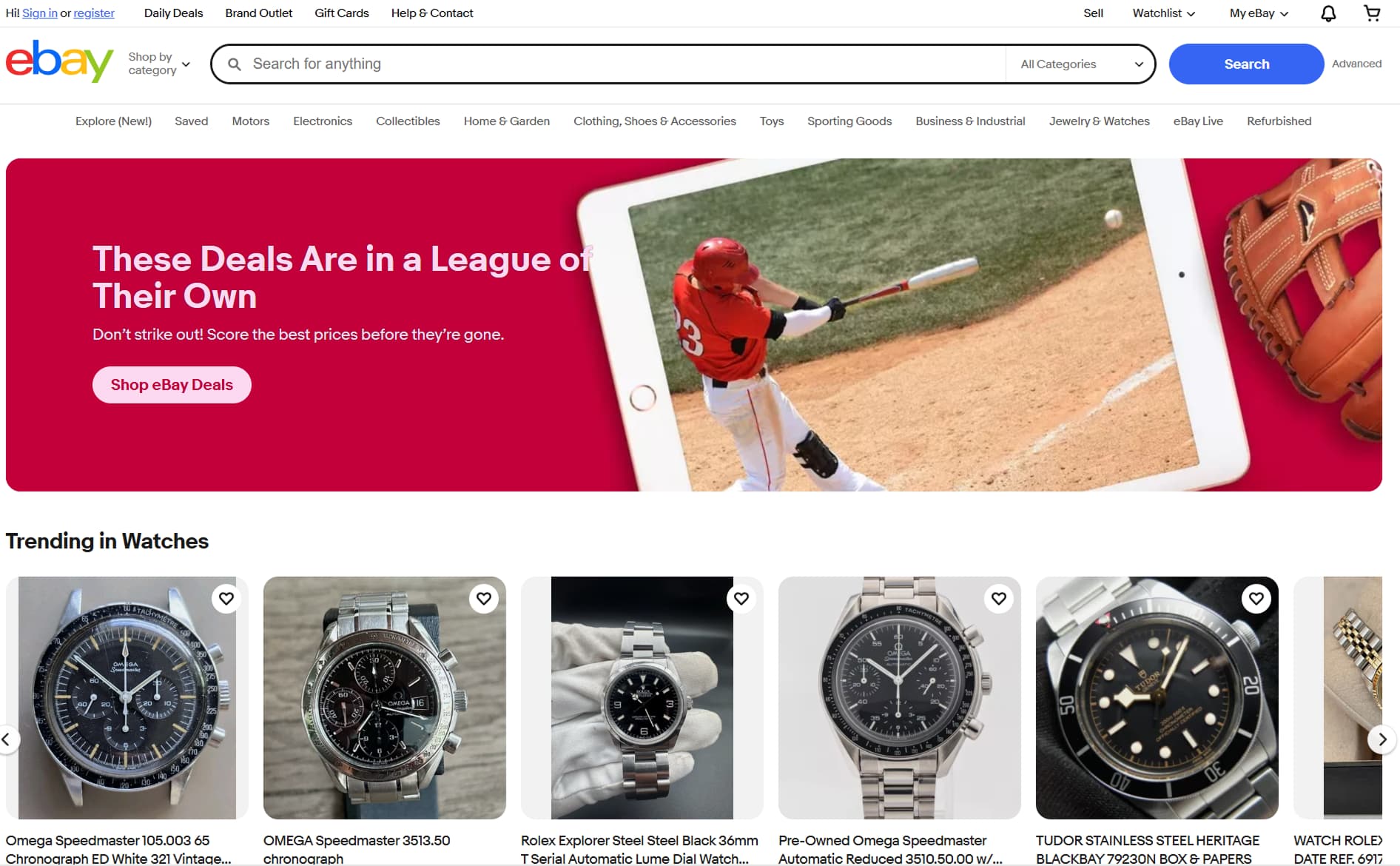
Ebay
Главная торговая площадка так и не стала удобной. Бесконечные всплывающие окна мешают чтению. Реклама воспроизводится автоматически, а большое количество рекламных скриптов делают загрузку страниц медленной и тормозят компьютер.

Создание качественного и привлекательного интерфейса сайта требует твердых знаний и регулярной практики. Если вы интересуетесь дизайном и хотите научиться создавать востребованные интерфейсы, вам может пригодиться курс «Профессия UX/UI-дизайнер» от ProductStar. Он поможет получить необходимые знания от экспертов в области, освоить практические навыки, а также собрать уверенное портфолио, которое станет вашим преимуществом при трудоустройстве.













