Актуальные редакторы кода для программистов
К выбору редактора кода нужно подойти внимательно, потому что разработка — это непрерывная работа с исходным кодом, рефакторинг и правка проектов. Удобный интерфейс, наличие плагинов и подсветка синтаксиса в редакторе могут существенно сократить время работы программиста.
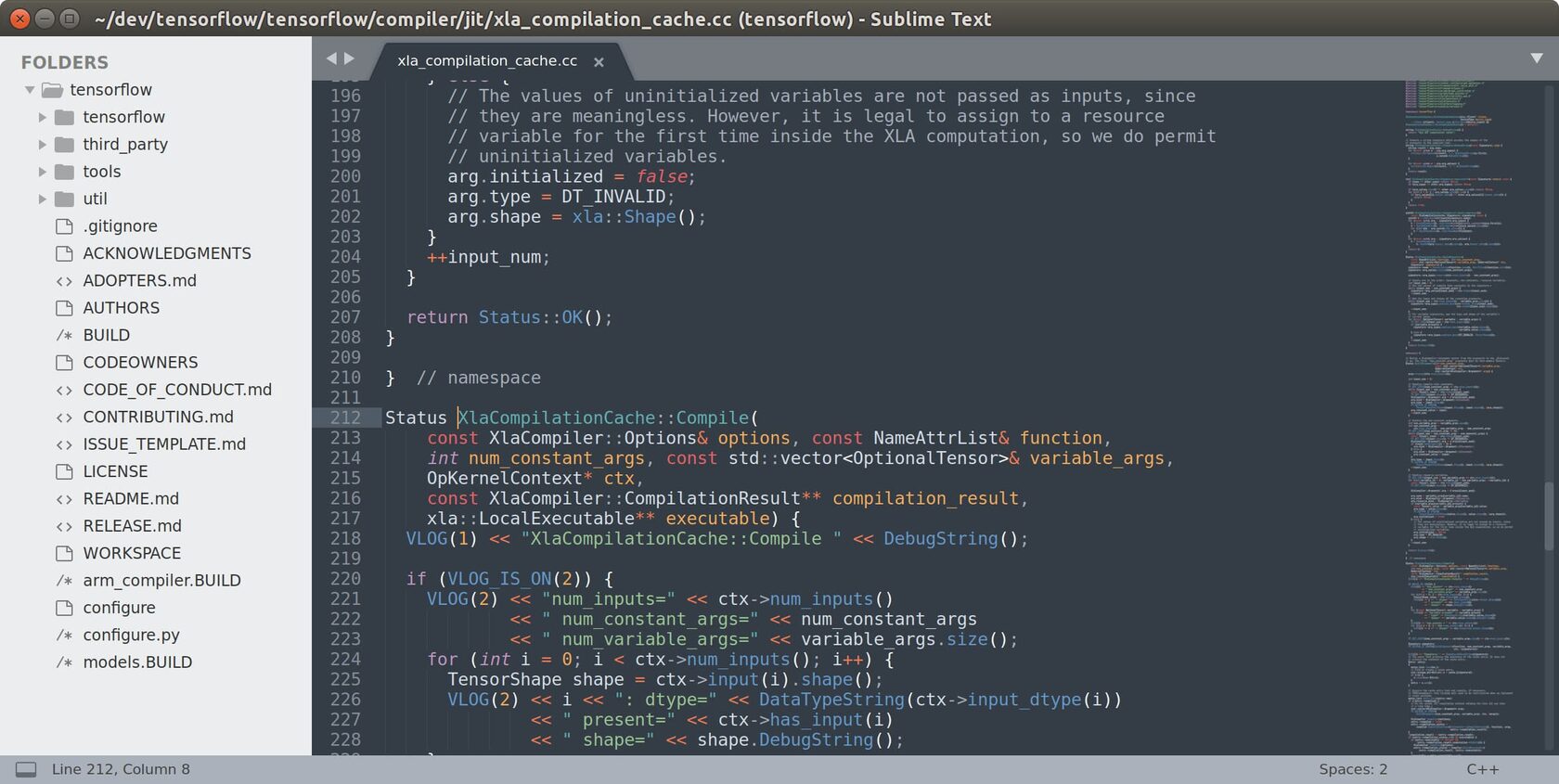
Sublime Text
Это кроссплатформенный редактор, который быстро обрабатывает большие файлы и объемные проекты, поддерживает несколько языков программирования, а также содержит много плагинов в библиотеке.
Кроме того, среди его функций-помощников можно выделить Command Palette и Goto Anything, благодаря которым вы сможете интуитивно перемещаться по коду. А быстрая конфигурация Emmet и дополнительных пакетов значительно упрощает верстку.
Особенности:
Кроме того, среди его функций-помощников можно выделить Command Palette и Goto Anything, благодаря которым вы сможете интуитивно перемещаться по коду. А быстрая конфигурация Emmet и дополнительных пакетов значительно упрощает верстку.
Особенности:
- удобная навигация по коду;
- поддержка плагинов, сниппетов и макросов;
- настройка индивидуального интерфейса.

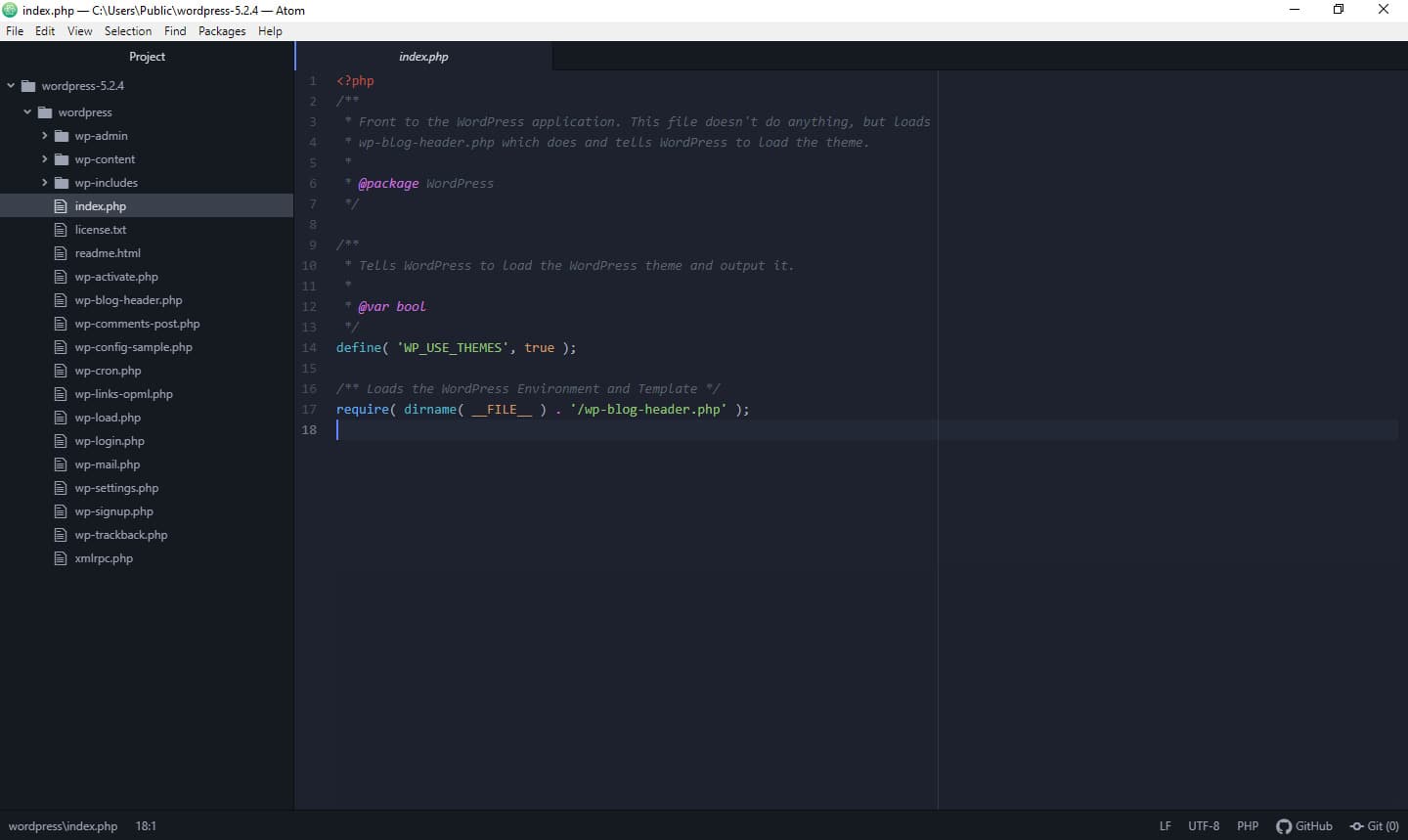
Atom
Гибкий редактор со встроенным менеджером пакетов, который помогает без проблем внедрять функции форматирования, автодополнения шаблонов и подсветки синтаксиса. Также Atom славится обширной библиотекой плагинов, созданной сообществом программистов за годы развития платформы.
Особенности:
Особенности:
- встроенная интеграция с GitHub и Git;
- поддержка совместной работы в реальном времени;
- сплоченное сообщество;
- удобная навигация по коду и его автодополнение.

IDE для веб-разработки
IDE-инструменты разработки необходимы, если вы пишете сложные модули приложений с подключенными библиотеками и развитой архитектурой. Эти среды разработки позволяют работать одновременно с большим количеством языков, отслеживать зависимости и запускать отладку в окне программы.
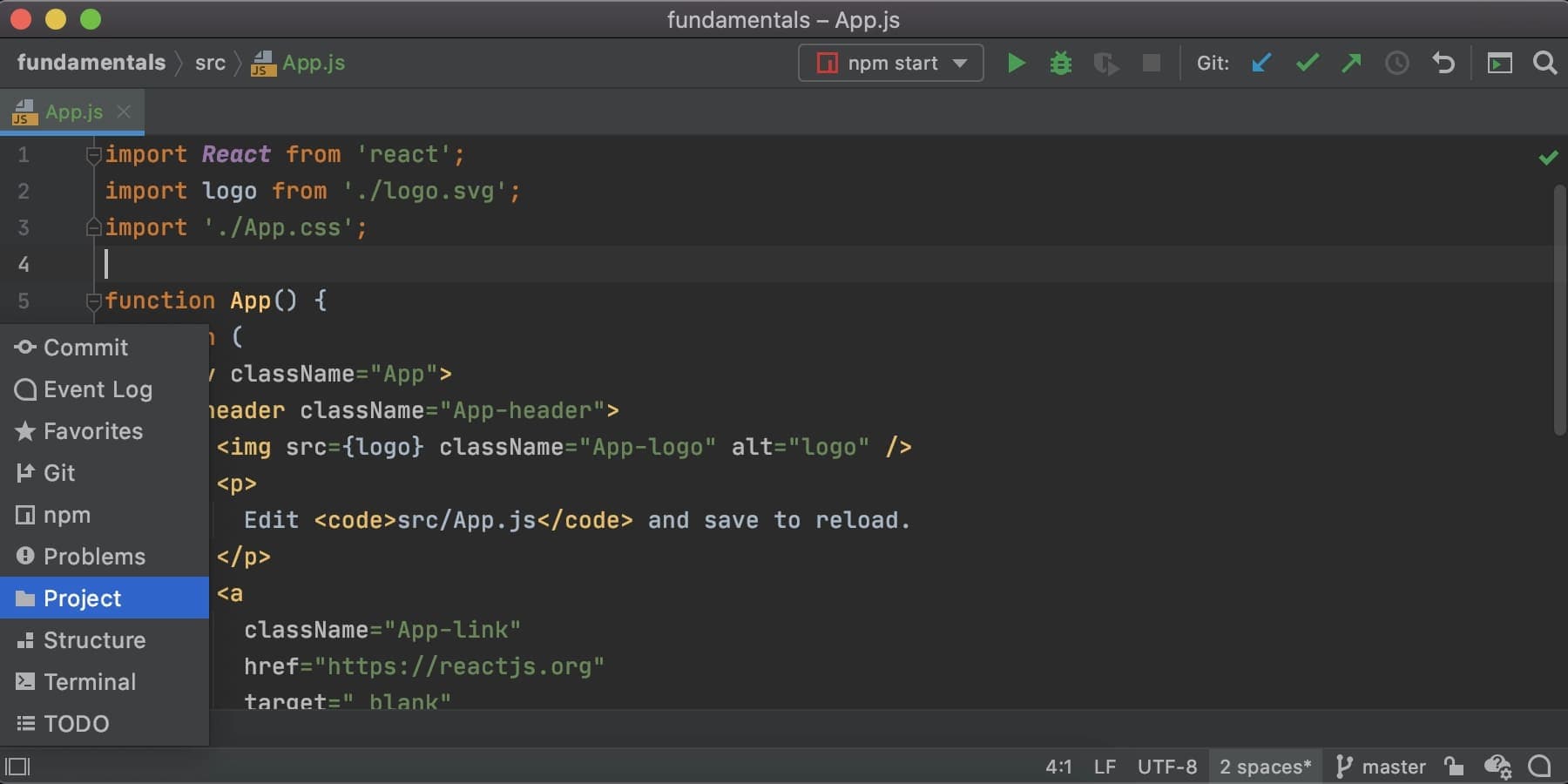
WebStorm
Это IDE-инструмент, который создан специально для JavaScript-ориентированной веб-разработки. Однако WebStorm подходит и для работы с другими фреймворками — например, с React, Node.js и Angular. В этой среде есть встроенные инструменты для отладки и автодополнения из JS-библиотек.
Особенности:
Особенности:
- анализ, отладка и автодополнение кода;
- поддержка востребованных библиотек и фреймворков.

IntelliJ IDEA
Универсальный продукт, который поддерживает больше языков программирования, чем WebStorm. Он работает со Scala, Java, PHP Kotlin и JavaScript.
IntelliJ IDEA подходит как для фронтенд-, так и для бэкенд-разработчиков. В сервисе можно подключить плагины, работать с HTML и не бояться ошибок в функции благодаря продвинутому рефакторингу.
Особенности:
IntelliJ IDEA подходит как для фронтенд-, так и для бэкенд-разработчиков. В сервисе можно подключить плагины, работать с HTML и не бояться ошибок в функции благодаря продвинутому рефакторингу.
Особенности:
- поддержка большого количества языков программирования;
- анализ кода и предложения по его улучшению в реальном времени;
- поддержка инструментов для работы с базами данных.
Программы для работы с HTML, CSS и препроцессорами
Разработка фронтенда ушла далеко вперед, но основой любой веб-страницы до сих пор являются HTML и препроцессоры. Ниже рассмотрим программы для программистов, которые поддерживают работу с версткой и дизайн адаптивных и многостраничных проектов.
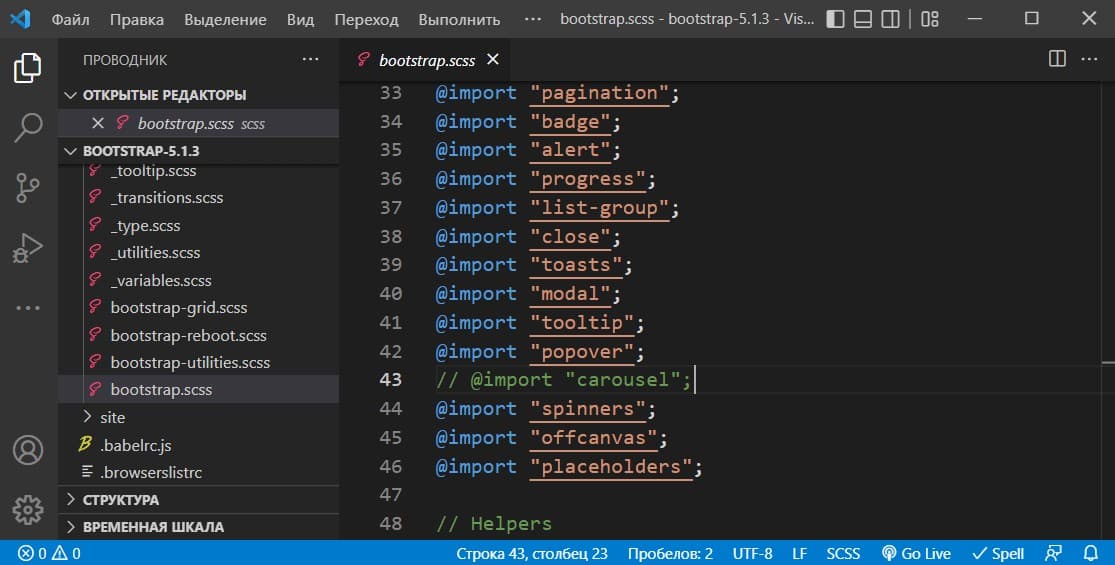
Bootstrap
Это CSS-фреймворк, который эффективно и быстро создает адаптивные сайты за счет большого количества готовых шаблонов. С помощью Bootstrap начинающий программист сможет создать веб-сервис в едином стиле и с интуитивно понятным интерфейсом, а продвинутые разработчики смогут кастомизировать проекты за счет дополнительных SCSS/LESS-файлов.
Особенности:
Особенности:
- быстрая разработка адаптивного проекта;
- большая библиотека готовых компонентов — кнопки, формы, окна и т. д.;
- легкая кастомизация и поддержка JavaScript-плагинов.

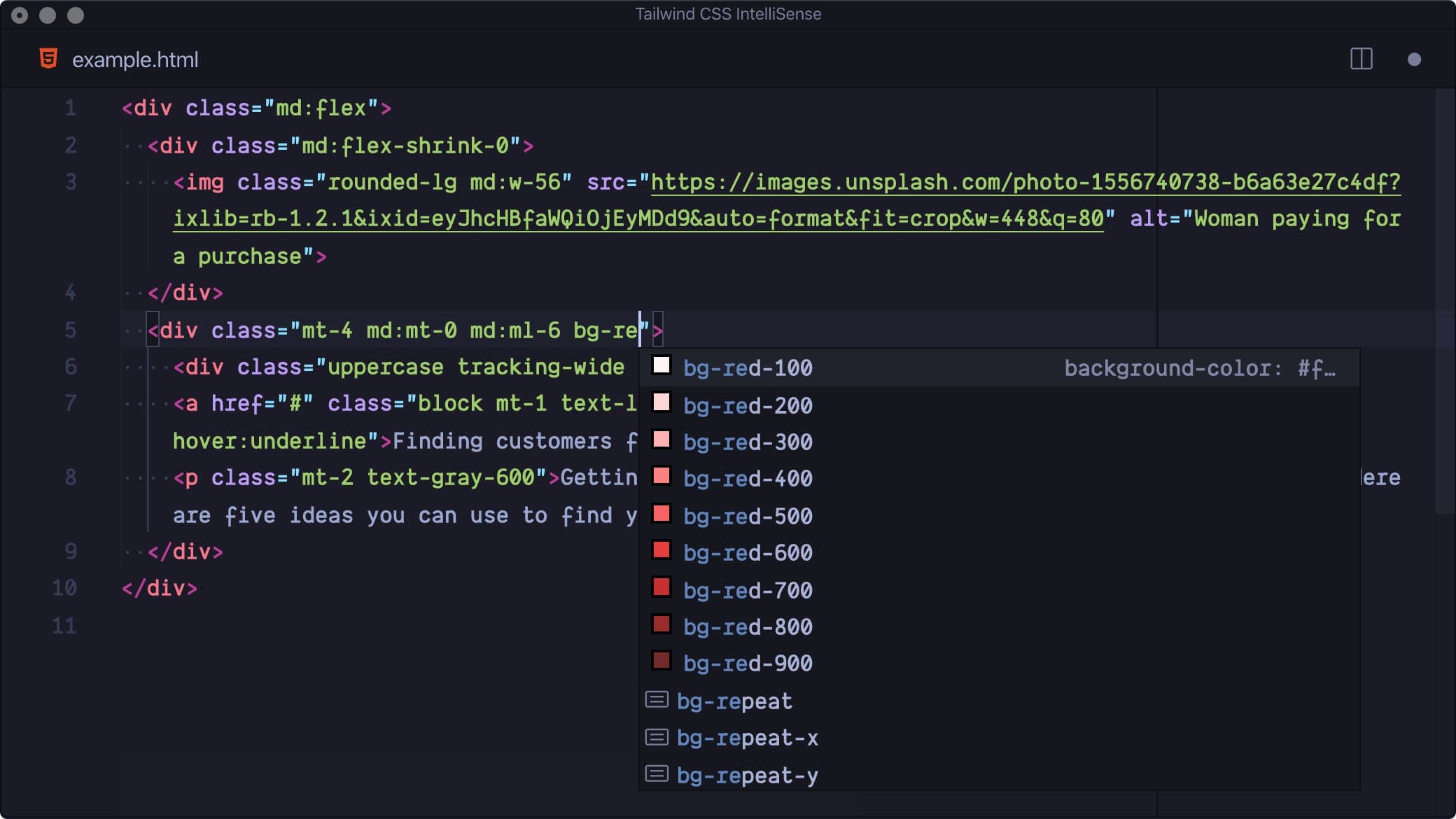
Tailwind CSS
Этот инструмент подойдет для проектов с нестандартной версткой, большим объемом или при необходимости строгого контроля над каждым элементом. За счет CSS-фреймворка, который дает возможность описать стиль в HTML-коде, программист может комбинировать маленькие классы, формируя уникальный дизайн.
Особенности:
Особенности:
- возможность построить дизайн с нуля;
- быстрая разработка интерфейсов;
- размер итогового CSS-файла меньше.

Figma
Популярный сервис для работы с дизайном, в котором можно комфортно заниматься проектом вместе с командой, например, вносить правки в реальном времени и обмениваться прототипами. Также в Figma много библиотек с готовыми компонентами и стилями, что значительно ускоряет работу.
Особенности:
Особенности:
- совместная работа в реальном времени;
- обширная библиотека готовых компонентов;
- векторное прототипирование и редактирование.
Adobe XD
Это еще один инструмент для создания векторных прототипов, который интегрирован в экосистему Adobe. С помощью Adobe XD можно создавать красивые анимации и переходы между экранами, а также тестировать интуитивно понятные UI/UX-интерфейсы.
Особенности:
Особенности:
- интеграция с экосистемой Adobe;
- совместная работа в реальном времени;
- создание прототипов с анимацией и плавными переходами.
Системы контроля версий для командной работы
При совместной работе с командой важно контролировать правки, которые каждый участник вносит в проект. Благодаря системам контроля версий кода (VCS) можно делать откаты, создавать новые ветки и проверять написанное. Расскажем о самых востребованных VCS, которые считаются незаменимым инструментом веб-разработчика и программиста.
Git и GitHub
Это распределенная система контроля версий, а GitHub — облачное место для размещения IT-проектов. Вместе это мощный инструментарий для совместной работы и управления кодом.
Особенности:
Особенности:
- эффективная работа с кодом;
- поддержка офлайн-формата;
- сплоченное сообщество.
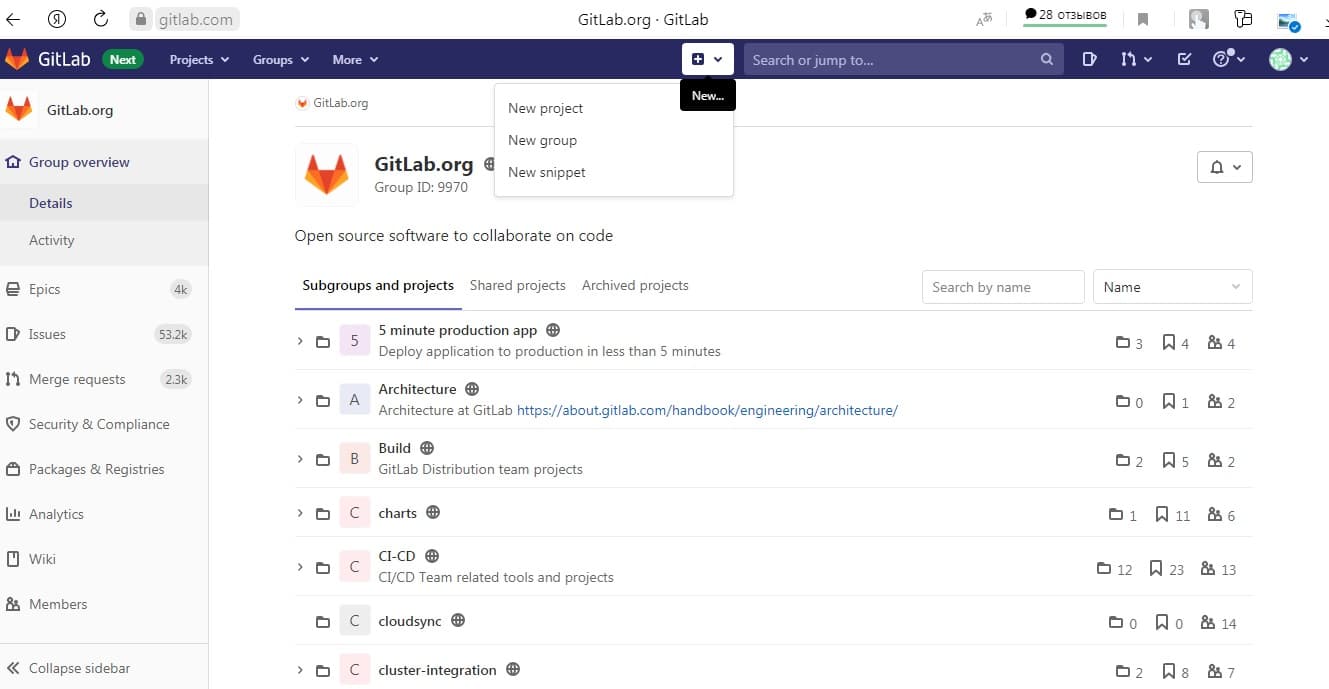
GitLab
Это практически аналог GitHub. Но GitLab позволяет размещаться как в облаке, так и на собственном сервере. Встроенные системы упрощают сборку и тестирование проектов, а также отслеживают уязвимости с помощью Security Dashboard.
Особенности:
Особенности:
- улучшенная система безопасности;
- возможность разместиться на своих серверах;
- встроенные инструменты CI/CD.

Bitbucket
Это оптимальный выбор для тех, кому важна интеграция с Confluence и Jira, а также работа с Mercurial. Bitbucket предоставляет бесплатный тариф для небольших команд, поэтому идеально подойдет для личного пользования или стартапа.
Особенности:
Особенности:
- наличие бесплатного тарифа для маленькой команды;
- интеграция с продуктами Atlassian;
- наличие встроенных инструментов для проверки кода.
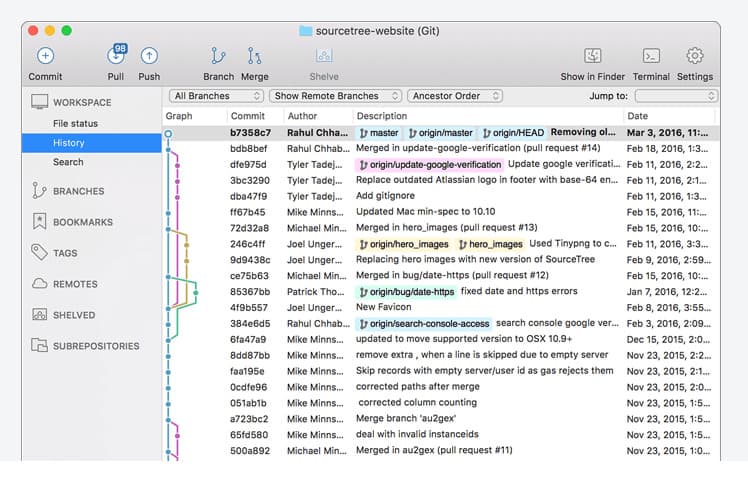
Sourcetree
Идеальное решение для тех, кому удобнее работать через графический интерфейс, а не через командную строку. Sourcetree наглядно показывает ветки, конфликты слияния и объединения, а также поддерживает интеграцию с GitHub, GitLab и Bitbucket.
Особенности:
Особенности:
- работа через графический интерфейс;
- поддержка интеграций с GitHub, GitLab и Bitbucket.

Инструменты для тестирования веб-приложений
Чтобы протестировать веб-приложения качественно, включая обработку нескольких сотен сценариев взаимодействия с пользователем, запросы сервера и корректность вывода, рекомендуем использовать сайты, перечисленные ниже.
Selenium
Это сервис, который позволяет запустить автоматизированное тестирование веб-ресурса. Selenium полностью симулирует действия пользователя — например, кликает по кнопкам, заполняет формы, переходит по страницам и т. д. В качестве плюса можно выделить запуск теста через популярные браузеры Chrome, Safari, Firefox и другие.
Особенности:
Особенности:
- поддержка большого количества языков программирования;
- запуск тестов из браузера;
- имитация действий пользователя;
- сплоченное сообщество.
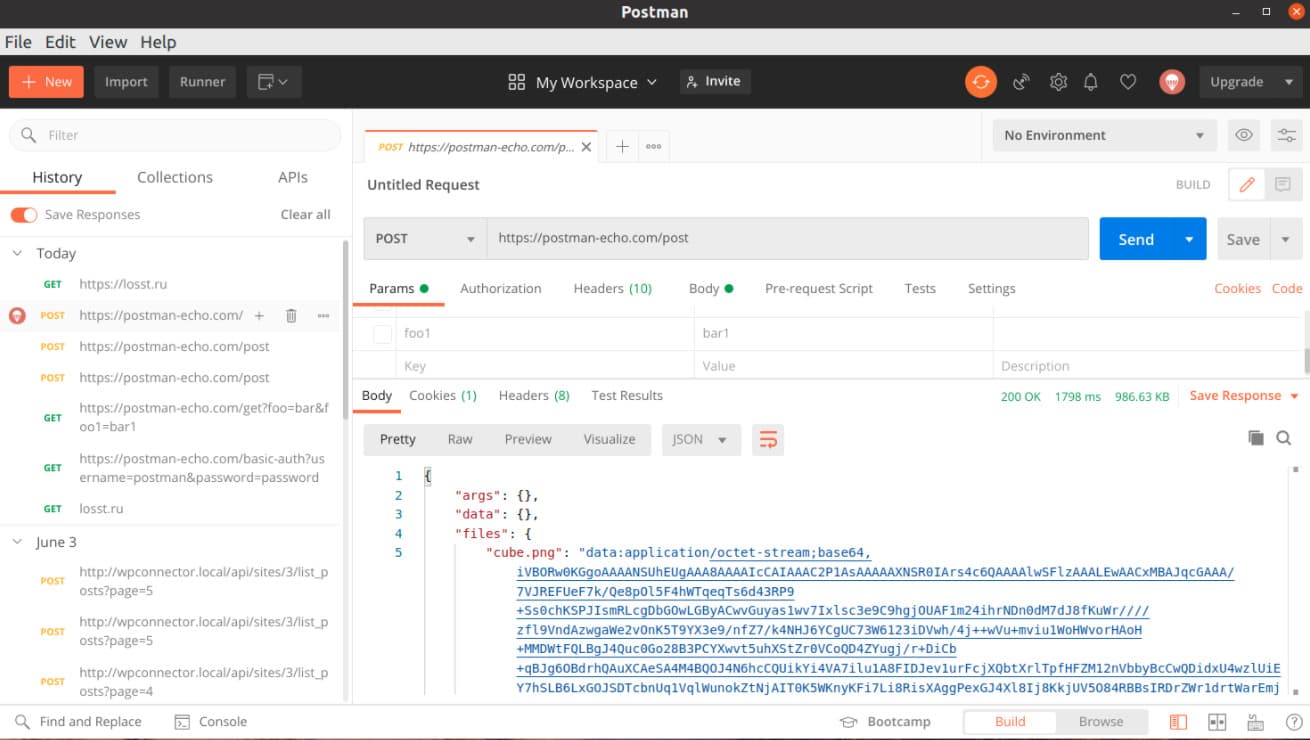
Postman
Инструмент для автоматизированной проверки API, который рассчитан на создание, отправку и анализ HTTP-запросов. Также в Postman удобно работать командой на одной системе.
Особенности:
Особенности:
- автоматизированная проверка API;
- создание коллекций сценариев запросов;
- удобный инструмент для работы в команде.

Инструменты для отладки и оптимизации кода
В веб-разработке зачастую встречаются ошибки, например, пропадают консольные сообщения или переменные. Чтобы этого избежать, советуем использовать встроенные в браузер программы для создания и отладки сайтов. И вот на какие из них стоит обратить внимание.
DevTools
Это набор встроенных в браузер инструментов, которые можно вызвать сочетанием клавиш или найти во вкладках. С DevTools можно посмотреть древо страницы, ошибки консоли, время загрузки и т. д. Для тех, кто занимается версткой или диагностирует функции JavaScript — это незаменимая программа.
Особенности:
Особенности:
- анализирует производительность веб-страниц;
- инструмент встроен в браузеры — например, Chrome, Firefox, Edge.
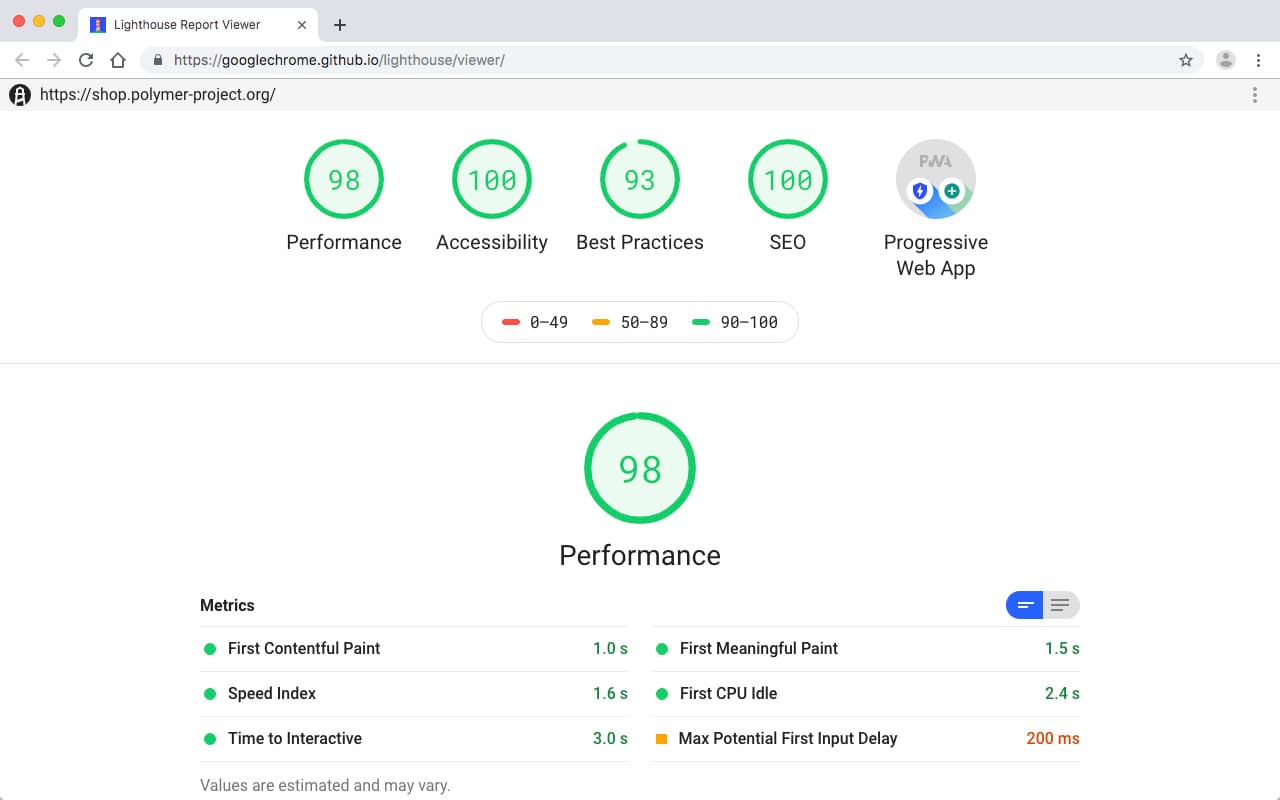
Lighthouse
Еще один встроенный в браузер помощник веб-разработчика, который способен оценить сайт по четырем основным показателям: производительность, доступность, поисковая оптимизация и лучшая практика. Lighthouse оценит эти параметры и даст рекомендации по улучшению.
Особенности:
Особенности:
- подробные отчеты с баллами и рекомендациями по улучшению;
- автоматизированные проверки страниц;
- проверка по четырем показателям: производительность, доступность, SEO и лучшая практика.

Web-инструменты для повседневной разработки
Средства для разработки веб-приложений помогут программисту с ежедневной рутиной — проверить код, сверстать прототип или провести тестирование. Рассмотрим наиболее популярные инструменты.
CodePen
Это оптимальный выбор для редактирования в режиме онлайн. В CodePen результаты верстки отображаются сразу. Он подойдет для создания прототипов, когда хочется быстро поделиться с кем-то идеей.
Особенности:
Особенности:
- возможность подключения популярных библиотек;
- просмотр результатов верстки в реальном времени;
- поддержка совместной работы;
- открытое сообщество с большой библиотекой проектов.
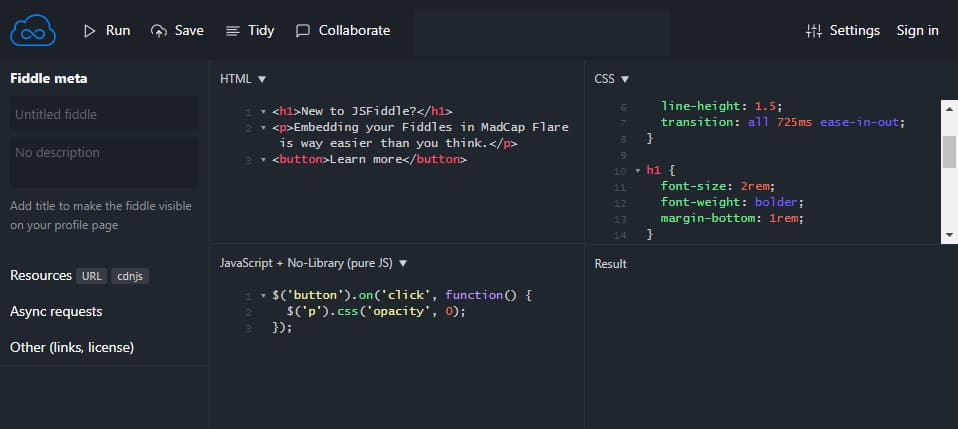
JSFiddle
Сервис, который очень похож на CodePen, но с более упрощенным интерфейсом. В JSFiddle легко тестировать фрагменты и переключаться между результатами.
Особенности:
Особенности:
- поддержка интеграций и API;
- поддержка совместной работы и обмена кодом;
- простой интерфейс.

BrowserStack
Это инструмент, который позволяет протестировать работу приложений и сайтов на различных браузерах и устройствах, даже если они сильно устарели.
Особенности:
Особенности:
- проверка веб-сервисов на нескольких видах устройств, браузеров и ОС;
- тестирование совместимости и верстки в реальном времени;
- создание скриншотов и видеозапись процессов.
CrossBrowserTesting
Еще один популярный инструмент, который позволяет тестировать работу веб-сервисов на разных операционных системах, браузерах и устройствах.
Особенности:
Особенности:
- запуск ручной проверки в реальном времени;
- более выгодные пакеты услуг для команд;
- поддержка детальной работы со скриншотами.
Топовые web code tools — таблица
| Категория | Инструмент | Особенности |
|---|---|---|
| Текстовые редакторы кода | Sublime Text, Atom | Быстрая правка кода, удобная навигация и поддержка плагинов |
| IDE для веб-разработки | WebStorm, IntelliJ IDEA | Умное автодополнение и проверка кода, поддержка интеграций, возможность работы с фронтенд и бэкенд-проектамии |
| Работа с HTML, CSS и препроцессорами | Bootstrap, Tailwind CSS, Figma, Adobe XD | Bootstrap, Tailwind CSS — создание сайтов с адаптивной версткой и возможностью кастомизации. Figma, Adobe XD — создание макетов и работа в реальном времени |
| Системы контроля версий | Git, GitHub, GitLab, Bitbucket, Sourcetree | Контроль версий кода — поддержка откатов, проверок и ветвлений |
| Инструменты для тестирования веб-приложений | Selenium, Postman | Тестирование веб-страниц с помощью симуляции действий пользователя |
| Отладка и оптимизация программного кода | DevTools, Lighthouse | Инструменты, встроенные в популярные браузеры, дают оценку страницам и рекомендации по их улучшению |
| Повседневные web-инструменты | CodePen, JSFiddle, BrowserStack, CrossBrowserTesting | CodePen, JSFiddle — инструменты для ускорения рутины веб-разработчика BrowserStack, CrossBrowserTesting — сервисы для проверки сайтов и приложений на разных браузерах, ОС и устройствах |
Сегодня специалисты имеют большой выбор программ, которые помогают ускорить процесс написания и проверки кода, минимизируют ошибки и берут всю рутину на себя. Но чтобы не просто ориентироваться в инструментах, а систематизировать знания и навыки в области веб-разработки, рекомендуем пройти курс от ProductStar «Профессия Веб-разработчик». После обучения вы соберете конкурентное портфолио, научитесь писать читаемый код и сможете работать во фронтенд- и бэкенд-разработке.













