Что такое React-компоненты
React-компоненты — это базовые строительные блоки интерфейса, которые позволяют разбивать сложные веб-приложения на независимые, многократно используемые части. Каждая из таких частей отвечает за свою задачу: отображение кнопки, заголовка, формы или карточки товара. Вместо того чтобы писать однотипный код для каждой страницы, вы создаете один компонент и используете его там, где он нужен.
Как это работает?
Например, если вы создаете меню ресторана, компонент карточки блюда будет работать как универсальная инструкция: вы добавляете название блюда, описание и цену, а компонент автоматически собирает красивую карточку и показывает ее на сайте:
Как это работает?
Например, если вы создаете меню ресторана, компонент карточки блюда будет работать как универсальная инструкция: вы добавляете название блюда, описание и цену, а компонент автоматически собирает красивую карточку и показывает ее на сайте:
function DishCard(props) {
return (
<div className="dish-card">
<h2>{props.name}</h2>
<p>{props.description}</p>
<p>Цена: {props.price} ₽</p>
</div>
);
}
Теперь вы можете создать меню из десятков блюд с минимальными усилиями:
<DishCard name="Салат Цезарь" description="Свежие листья салата с курицей и сыром" price="450" />
<DishCard name="Тирамису" description="Классический итальянский десерт" price="350" />
Виды React-компонентов
Есть два основных типа: функциональные и классовые. Давайте разберем их на простых примерах.
Функциональные компоненты
Это самые простые и понятные элементы в React — обычные функции, которые принимают данные (их называют props) и возвращают кусок разметки, который React отображает на странице.
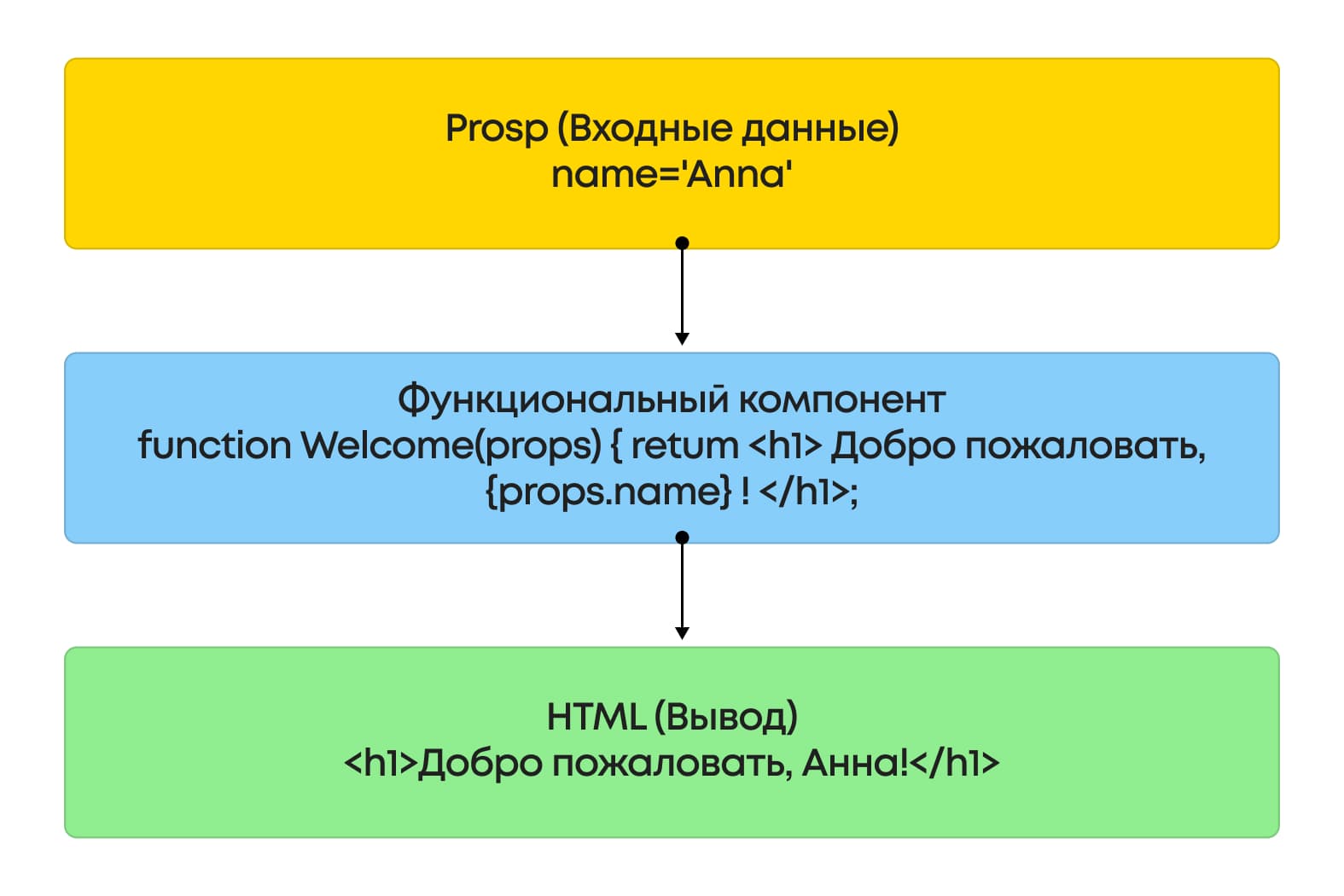
Пример: вы хотите приветствовать каждого зарегистрированного посетителя сайта по имени. Вот как это можно сделать:
Пример: вы хотите приветствовать каждого зарегистрированного посетителя сайта по имени. Вот как это можно сделать:
function Welcome(props) {
return <h1>Добро пожаловать, {props.name}!</h1>;
}
Теперь вы можете передавать разные имена:
<Welcome name="Анна" />
<Welcome name="Иван" />
Этот код покажет на странице:
- «Добро пожаловать, Анна!»
- «Добро пожаловать, Иван!»

Главное преимущество функциональных компонентов — они простые. И отлично подходят для создания маленьких частей интерфейса, например, кнопок или заголовков.
Иногда элемент интерфейса должен меняться в зависимости от действий пользователя. Например, вы хотите создать кнопку, которая считает, сколько раз на нее нажали. Для этого компоненту нужно запоминать, что произошло — это называется состояние.
Раньше такое можно было делать только в классовых компонентах, но потом появились хуки — они помогают обычным компонентам сохранять и обновлять данные. Например, считать, сколько раз нажали на кнопку, или загружать информацию, когда открывается страница.
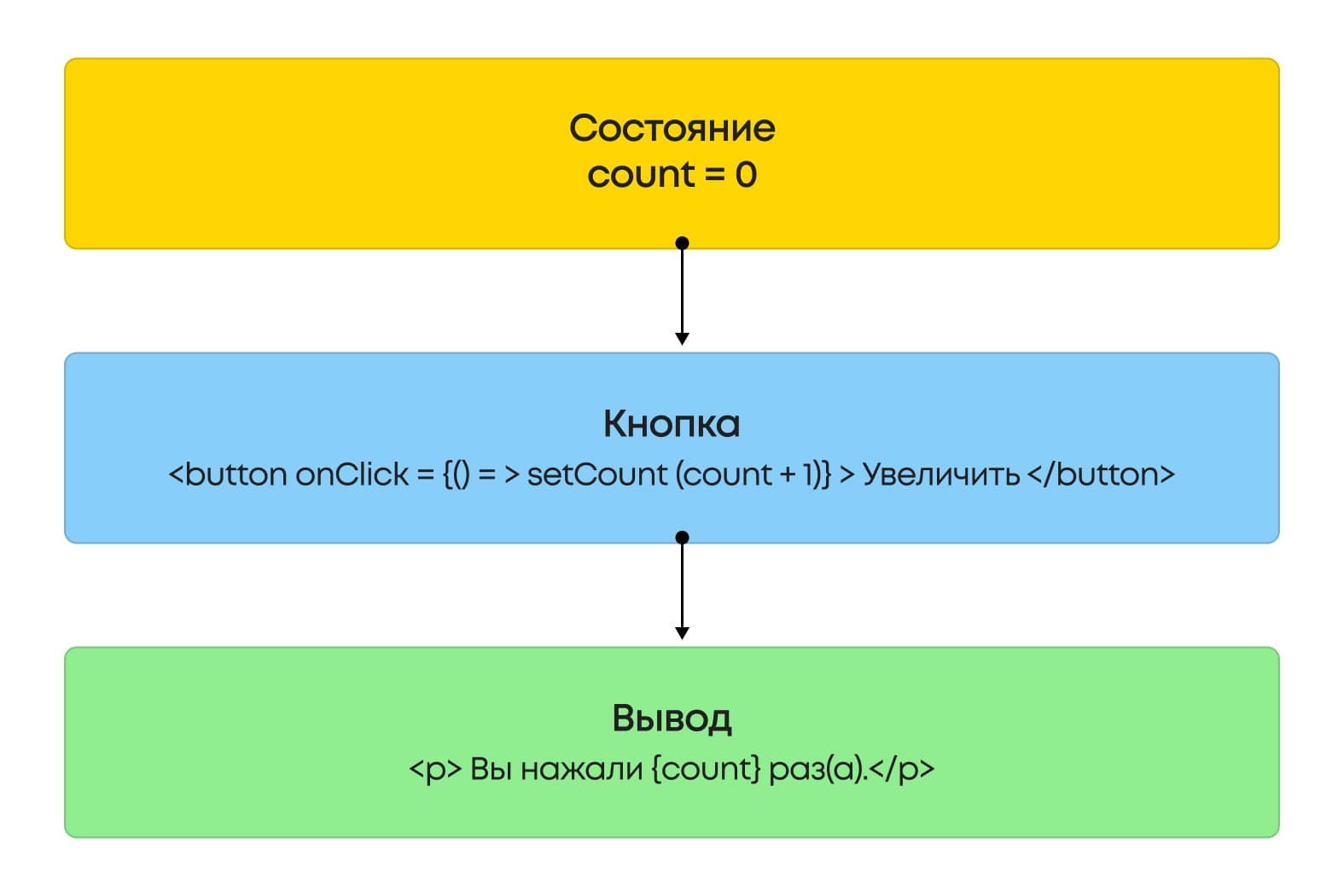
Пример компонента с хуком useState:
Иногда элемент интерфейса должен меняться в зависимости от действий пользователя. Например, вы хотите создать кнопку, которая считает, сколько раз на нее нажали. Для этого компоненту нужно запоминать, что произошло — это называется состояние.
Раньше такое можно было делать только в классовых компонентах, но потом появились хуки — они помогают обычным компонентам сохранять и обновлять данные. Например, считать, сколько раз нажали на кнопку, или загружать информацию, когда открывается страница.
Пример компонента с хуком useState:
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0); // Создаем состояние: count — текущее значение, setCount — функция для его изменения.
return (
<div>
<p>Вы нажали {count} раз(а).</p>
<button onClick={() => setCount(count + 1)}>Увеличить</button>
</div>
);
}

Классовые компоненты React
Классовые компоненты — это другой способ создавать React-компоненты. Вместо функции вы пишете класс, который наследуется от базового. Этот вариант раньше использовали для работы с состоянием компонентов React.
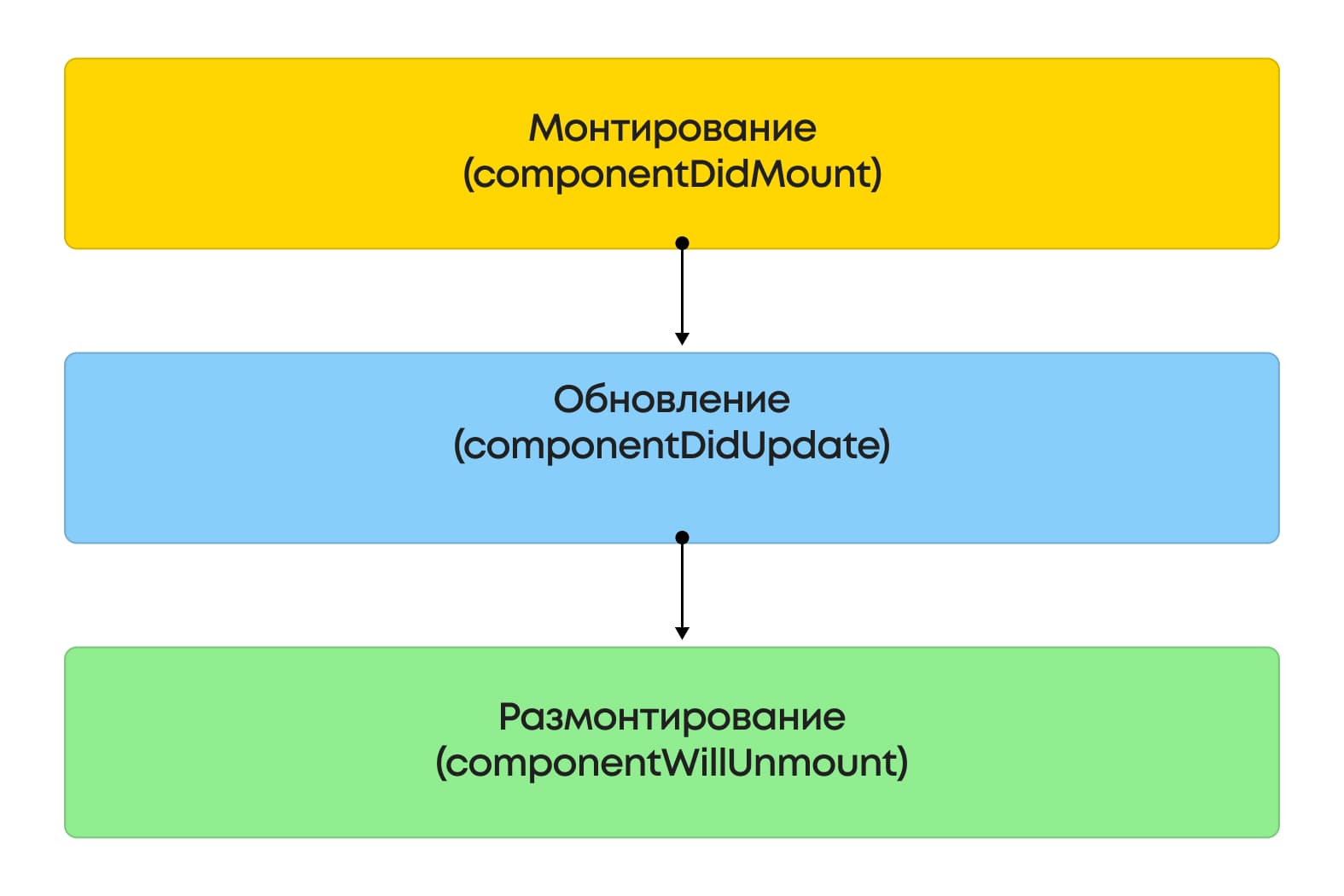
В React жизненный цикл компонента включает такие стадии, как монтирование, обновление и размонтирование.
В React жизненный цикл компонента включает такие стадии, как монтирование, обновление и размонтирование.

Пример создания компонента:
import React from 'react';
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 }; // Создаем состояние.
}
increment = () => {
this.setState({ count: this.state.count + 1 }); // Обновляем состояние.
};
render() {
return (
<div>
<p>Вы нажали {this.state.count} раз(а).</p>
<button onClick={this.increment}>Увеличить</button>
</div>
);
}
}
Как отрендерить компоненты
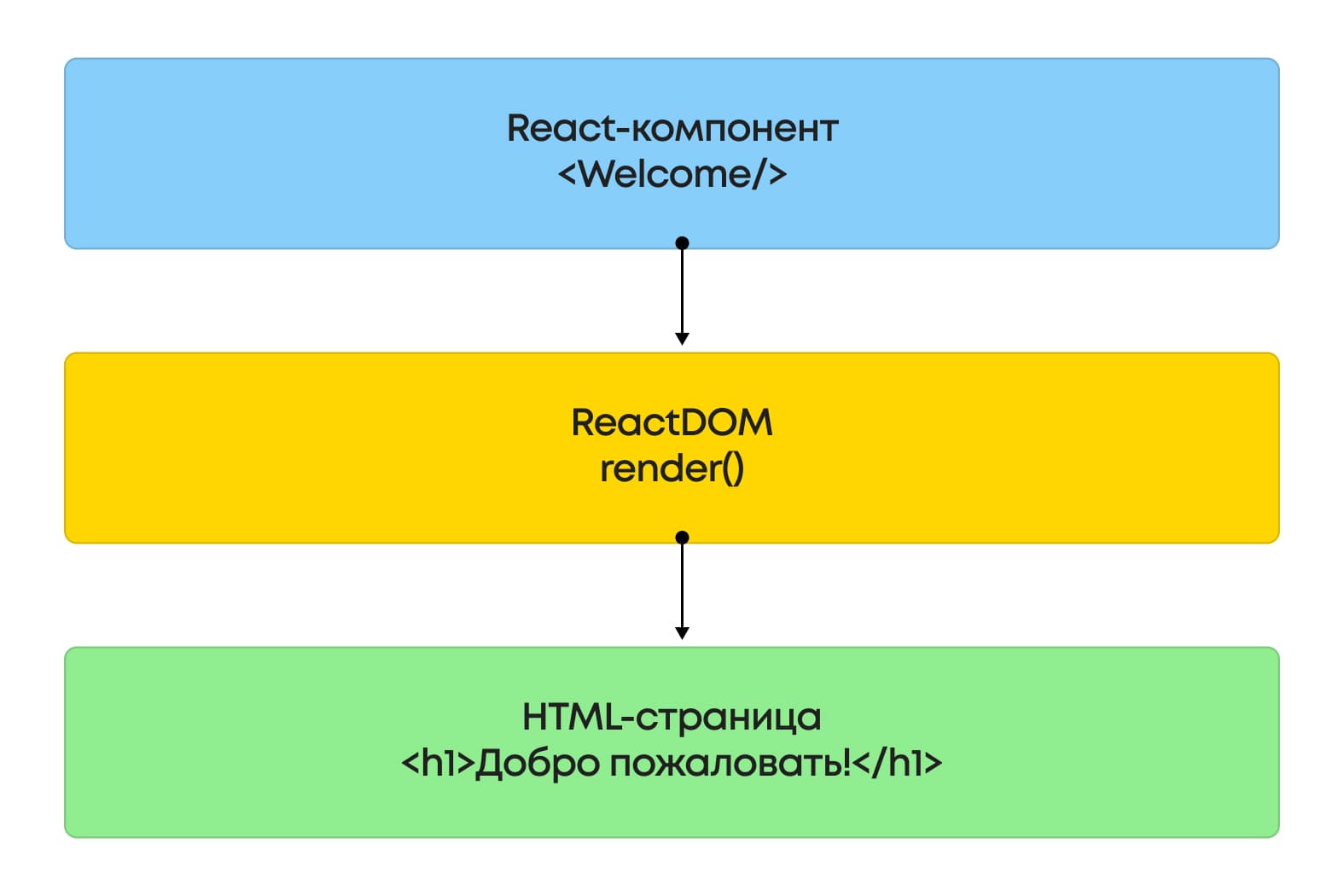
Когда вы создаете React-компонент, он сам по себе не отображается на странице. Его нужно отрендерить, то есть «прикрепить» к реальному элементу HTML на странице. Давайте разберем, как это сделать.
Рендеринг — это процесс, когда React переводит ваш компонент в HTML-код, который браузер понимает и отображает. Например, если он возвращает <h1>Добро пожаловать!</h1>, на странице вы увидите заголовок.
Чтобы отрендерить компонент, вам нужно:
Разберем на практике:
Рендеринг — это процесс, когда React переводит ваш компонент в HTML-код, который браузер понимает и отображает. Например, если он возвращает <h1>Добро пожаловать!</h1>, на странице вы увидите заголовок.
Чтобы отрендерить компонент, вам нужно:
- Создать компонент.
- Найти место в HTML, где вы хотите его отобразить.
- Использовать React для рендеринга.
Разберем на практике:
- Создайте компонент.
function Welcome() {
return <h1>Добро пожаловать!</h1>;
}
2. Добавьте HTML-контейнер.
В вашем HTML-файле должен быть контейнер, куда будет помещен компонент. Обычно это div с уникальным идентификатором:
В вашем HTML-файле должен быть контейнер, куда будет помещен компонент. Обычно это div с уникальным идентификатором:
<div id="root"></div>3. После создания компонента React его нужно отрендерить, чтобы он появился на странице. Это делается с помощью ReactDOM.
В JavaScript-файле подключите библиотеку React и укажите, какой компонент отобразить и где:
В JavaScript-файле подключите библиотеку React и укажите, какой компонент отобразить и где:
import React from 'react';
import ReactDOM from 'react-dom';
function Welcome() {
return <h1>Добро пожаловать!</h1>;
}
ReactDOM.render(<Welcome />, document.getElementById('root'));

Современный подход: createRoot
С более новыми версиями React рекомендуется использовать createRoot, который лучше справляется с обновлениями интерфейса.
Пример:
С более новыми версиями React рекомендуется использовать createRoot, который лучше справляется с обновлениями интерфейса.
Пример:
import React from 'react';
import ReactDOM from 'react-dom/client';
function Welcome() {
return <h1>Добро пожаловать!</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Welcome />);
Как создавать композиции из компонентов
Композиция — это метод соединения маленьких компонентов, чтобы создать что-то большее и сложное. Вместо того чтобы писать весь интерфейс в одном большом блоке, вы делите его на небольшие, отдельные части, а потом собираете их вместе.
React дочерние компоненты играют ключевую роль в композиции, позволяя вкладывать одни элементы в другие.
Что такое композиция в React?
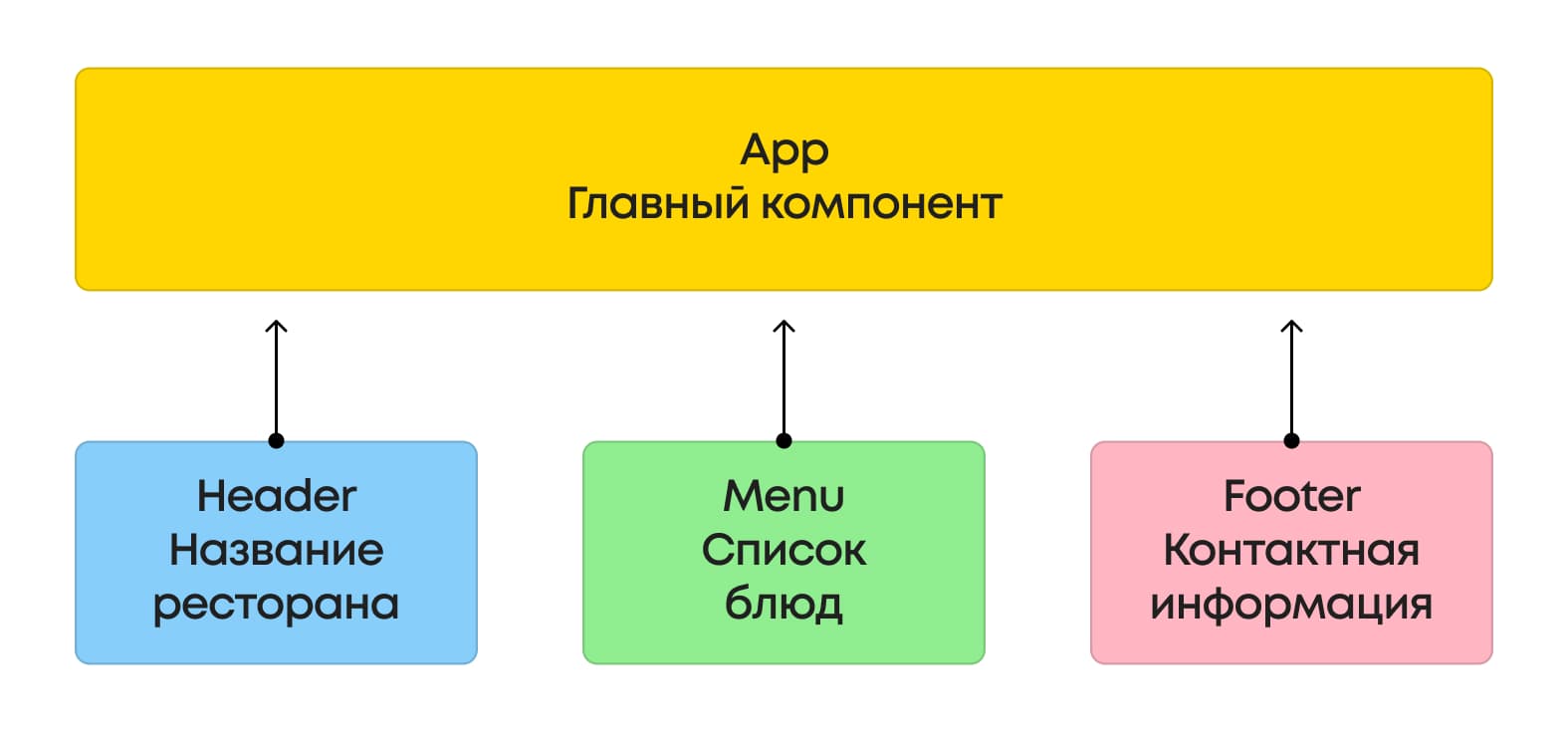
Представьте, что вы создаете страницу для ресторана. Она состоит из заголовка, списка блюд и подвала. Вместо того чтобы писать весь код на одной «простыне», вы делите его на отдельные части:
React дочерние компоненты играют ключевую роль в композиции, позволяя вкладывать одни элементы в другие.
Что такое композиция в React?
Представьте, что вы создаете страницу для ресторана. Она состоит из заголовка, списка блюд и подвала. Вместо того чтобы писать весь код на одной «простыне», вы делите его на отдельные части:
- Header — отображает название ресторана.
- Menu — содержит список блюд.
- Footer — показывает контактную информацию.

Например:
- Создаем отдельные компоненты.
function Header() {
return <h1>Ресторан «Весна»</h1>;
}
function Menu() {
return (
<ul>
<li>Пицца «Маргарита»</li>
<li>Салат «Цезарь»</li>
<li>Тирамису</li>
</ul>
);
}
function Footer() {
return <footer>Контакты: +7 (999) 999-99-99</footer>;
}
2. Объединяем их в основном компоненте.
function App() {
return (
<div>
<Header />
<Menu />
<Footer />
</div>
);
}
3. Рендерим.
import React from 'react';
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
На странице будет отображаться:
Ресторан «Весна»
- Пицца «Маргарита»
- Салат «Цезарь»
- Тирамису
Контакты: +7 (999) 999-99-99
Иногда компонент должен отображать не только свои данные, но и «вкладывать» в себя другие элементы. Для этого используются children.
Пример: создадим Card, который будет принимать вложенный контент.
Ресторан «Весна»
- Пицца «Маргарита»
- Салат «Цезарь»
- Тирамису
Контакты: +7 (999) 999-99-99
Иногда компонент должен отображать не только свои данные, но и «вкладывать» в себя другие элементы. Для этого используются children.
Пример: создадим Card, который будет принимать вложенный контент.
function Card(props) {
return (
<div className="card">
<h2>{props.title}</h2>
<div>{props.children}</div>
</div>
);
}
Используем его:
function App() {
return (
<div>
<Card title="Рекомендуемое блюдо">
<p>Пицца «4 сыра»</p>
<p>Цена: 500 ₽</p>
</Card>
<Card title="Напитки">
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Сок</li>
</ul>
</Card>
</div>
);
}
Результат:
Рекомендуемое блюдо
Пицца «4 сыра»
Цена: 500 ₽
Напитки
- Кофе
- Чай
- Сок
Композиция позволяет создавать интерфейсы из небольших, легко управляемых частей. Вместо одного огромного файла вы создаете модульные компоненты, которые можно использовать повторно и легко обновлять. Это ключевой принцип React, который делает ваши проекты гибкими и масштабируемыми.
Рекомендуемое блюдо
Пицца «4 сыра»
Цена: 500 ₽
Напитки
- Кофе
- Чай
- Сок
Композиция позволяет создавать интерфейсы из небольших, легко управляемых частей. Вместо одного огромного файла вы создаете модульные компоненты, которые можно использовать повторно и легко обновлять. Это ключевой принцип React, который делает ваши проекты гибкими и масштабируемыми.
Как извлечь компоненты
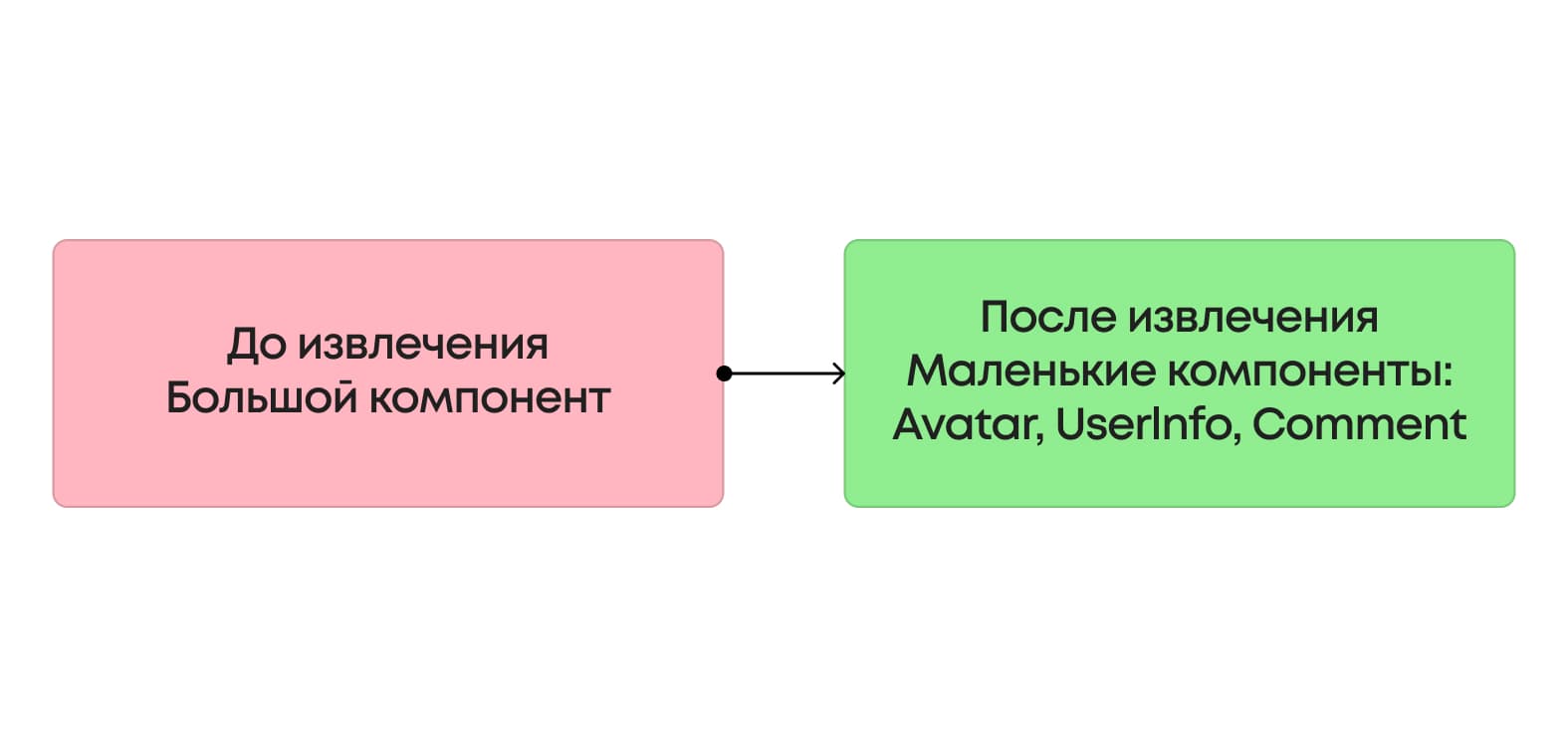
Когда компонент становится слишком большим, его сложно читать и изменять. Извлечение — это способ разбить сложный интерфейс на более простые и самостоятельные части. Это делает код проще для чтения, позволяет использовать одни и те же элементы в разных местах и упрощает их обновление и поддержку.
Допустим, у вас есть компонент, который отображает комментарий с аватаром пользователя, текстом и датой. Вот как он может выглядеть до извлечения:
Допустим, у вас есть компонент, который отображает комментарий с аватаром пользователя, текстом и датой. Вот как он может выглядеть до извлечения:
function Comment(props) {
return (
<div className="comment">
<div className="user-info">
<img src={props.author.avatarUrl} alt={props.author.name} className="avatar" />
<div className="user-name">{props.author.name}</div>
</div>
<div className="comment-text">{props.text}</div>
<div className="comment-date">{props.date}</div>
</div>
);
}
Такой код работает, но может быть сложным для восприятия. В React передача компонента позволяет выносить сложные элементы в отдельные модули и использовать их в других частях приложения, улучшая читаемость и повторное использование кода.
Извлечение компонентов
Этот компонент отвечает только за отображение аватара пользователя:
Извлечение компонентов
- Создаем компонент Avatar.
Этот компонент отвечает только за отображение аватара пользователя:
function Avatar(props) {
return <img src={props.avatarUrl} alt={props.name} className="avatar" />;
}
2. Создаем компонент UserInfo.
Он объединяет аватар и имя пользователя:
Он объединяет аватар и имя пользователя:
function UserInfo(props) {
return (
<div className="user-info">
<Avatar avatarUrl={props.user.avatarUrl} name={props.user.name} />
<div className="user-name">{props.user.name}</div>
</div>
);
}
3. Обновляем Comment, чтобы он использовал новые компоненты.
Теперь Comment стал намного проще и понятнее:
Теперь Comment стал намного проще и понятнее:
function Comment(props) {
return (
<div className="comment">
<UserInfo user={props.author} />
<div className="comment-text">{props.text}</div>
<div className="comment-date">{props.date}</div>
</div>
);
}

Когда извлекать компонент?
Извлекать компонент стоит, если:
Извлечение компонентов помогает структурировать код и сделать интерфейсы модульными. Начните с небольших компонентов и постепенно выделяйте их по мере роста проекта.
Извлекать компонент стоит, если:
- часть интерфейса повторяется в разных местах;
- компонент становится слишком большим (правило: более 50 строк — повод задуматься);
- часть кода выполняет четко определенную задачу (например, отображение аватара).
Извлечение компонентов помогает структурировать код и сделать интерфейсы модульными. Начните с небольших компонентов и постепенно выделяйте их по мере роста проекта.
Зачем нужно повторно использовать код
Повторное использование кода позволяет не только экономить время разработки, но и улучшать управляемость и качество проектов. Вот ключевые причины, почему этот подход так важен:
- Экономия времени на разработке. Повторно используемые компоненты помогают не писать однотипный код для каждого элемента интерфейса. Вместо этого разработчики используют готовые универсальные решения.
- Стандартизация дизайна. Единообразный внешний вид и функциональность интерфейса поддерживают целостность пользовательского опыта, независимо от размера команды или масштаба проекта.
- Снижение сложности кода. С меньшим количеством строк кода команда быстрее находит ошибки и вносит изменения.
- Простота интеграции новых функций. Это позволяет командам быстрее адаптироваться к требованиям бизнеса или пожеланиям пользователей.
Как повторное использование кода влияет на разработку
Применение повторно используемых компонентов оказывает широкое влияние на весь процесс разработки, начиная с планирования и заканчивая поддержкой.
- Сокращение расходов на поддержку. Когда изменения вносятся в компонент, эти изменения автоматически применяются ко всем местам, где он используется.
- Повышение стабильности проекта. Компоненты, используемые в разных частях приложения, тестируются и проверяются более тщательно.
- Улучшение взаимодействия в команде. Новые участники команды быстрее адаптируются благодаря наличию готовой библиотеки компонентов.
Плюсы и минусы повторного использования кода
Разберем основные плюсы и минусы этого метода с примерами из практики.
- Плюсы 1. Экономия времени и ресурсовПовторно используемые компоненты позволяют сократить время на разработку, избавляя от необходимости каждый раз писать однотипный код.Пример: представьте крупную сеть магазинов, где на сайте каждого региона используются одинаковые компоненты для отображения каталога, корзины и формы оплаты. Разработка и обновление всех этих элементов происходит централизованно. Если нужно изменить процесс оформления заказа, изменения в одном компоненте автоматически обновят все региональные сайты.2. Единообразие интерфейсаИспользование одних и тех же компонентов гарантирует, что все элементы интерфейса выглядят и работают одинаково, улучшая пользовательский опыт.Пример: вы разрабатываете платформу для банка. Каждый элемент — от кнопок до форм — построен на основе повторно используемых компонентов. Это обеспечивает одинаковый пользовательский опыт на всех страницах: клиент знает, как работает интерфейс, независимо от того, открывает ли он страницу платежей или раздел с информацией о кредитах.3. Простота масштабированияКомпоненты можно легко комбинировать и адаптировать для добавления нового функционала, что ускоряет развитие приложения.Пример: приложение для доставки еды. Вы добавляете новый функционал — отзывы клиентов. Вместо разработки всего с нуля вы используете существующие компоненты, которые уже применяются в разделе с описанием блюд.4. Снижение вероятности ошибокЕдиная база компонентов снижает риск появления багов, так как изменение в одном месте обновляет весь интерфейс.Пример: в системе управления проектами одна и та же форма авторизации используется на мобильном приложении и на веб-сайте. Исправив ошибку в одном компоненте, вы автоматически исправляете ее везде, где он используется.
- Минусы 1. Сложности с универсальностью компонентовПопытка сделать компоненты слишком универсальными может привести к перегрузке их логики и затруднить поддержку.Пример: у вас есть компонент для отображения товаров в каталоге. Но для раздела «Распродажа» нужно изменить его стиль, а для нового функционала добавления скидок — переписать часть логики. В итоге универсальный компонент становится слишком перегруженным, и его поддержка усложняется.2. Риск зависимости от старого кодаСтарые компоненты могут не соответствовать текущим требованиям, а их модернизация становится сложной из-за устаревшей архитектуры.Пример: приложение для бронирования авиабилетов. Компонент для отображения расписания рейсов написан несколько лет назад и не учитывает новые требования, например, фильтрацию по времени вылета. Внедрить изменения сложно из-за устаревшей архитектуры, и это тормозит развитие проекта.3. Потенциальные проблемы с тестированиемМногофункциональные компоненты, используемые в разных местах, требуют тщательного тестирования.Пример: обновление компонента корзины в интернет-магазине может вызвать сбои в нескольких других разделах, если не протестировать его поведение во всех контекстах.
Заключение
Повторное использование кода с помощью React-компонентов — мощный инструмент, который упрощает разработку и делает приложения более масштабируемыми.
Если вы хотите глубже понять, как использовать React-компоненты, оптимизировать процессы и освоить современные подходы к созданию интерфейсов, рекомендуем присмотреться к курсам от онлайн-школы ProductStar. Переходите на сайт ProductStar, чтобы получить больше информации и начать учиться уже сегодня!
Если вы хотите глубже понять, как использовать React-компоненты, оптимизировать процессы и освоить современные подходы к созданию интерфейсов, рекомендуем присмотреться к курсам от онлайн-школы ProductStar. Переходите на сайт ProductStar, чтобы получить больше информации и начать учиться уже сегодня!













