Какие бывают типы сайтов и какой выбрать
В интернете можно найти самые разные типы сайтов, каждый из которых решает конкретные задачи. Однако границы между категориями все чаще стираются: визитная карточка превращается в продающий лендинг, а корпоративный ресурс может совмещать функции интернет-магазина.
Какой сайт подойдет именно вам, зависит от целей проекта, бюджета и времени на разработку. Основные типы сайтов:
Лендинг (одностраничный сайт). Используется для рекламы продукта или услуги, фокусируется на одной цели — сборе заявок/подписки/покупке.

Пример лендинга ProductStar
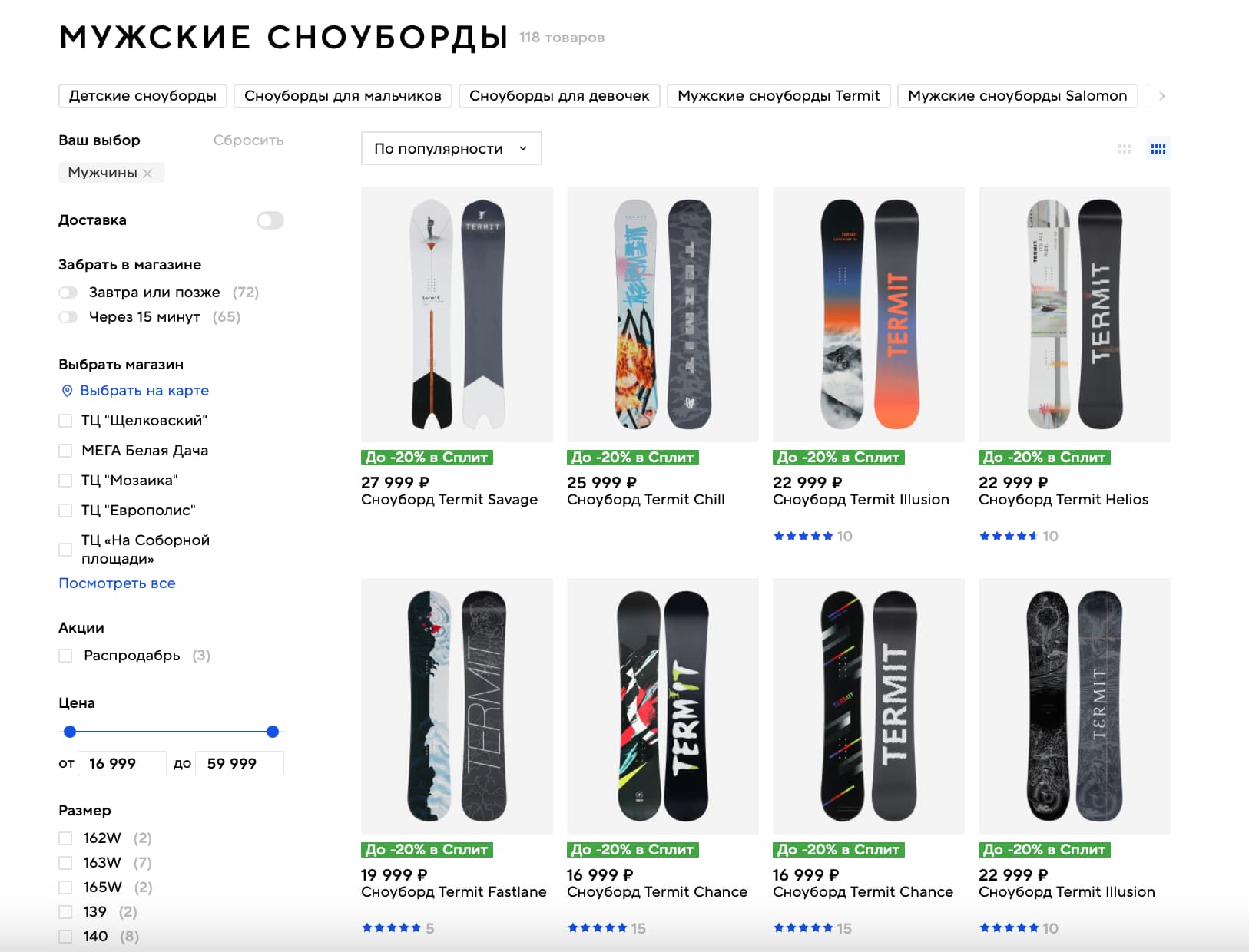
Интернет-магазин. Подходит для продажи товаров и услуг. Системы по типу Shopify и WooCommerce позволяют настроить каталог, корзину и способы оплаты.

Интернет-магазин спортивных товаров
Корпоративный сайт. Визитная карточка компании с информацией о бизнесе, услугах и контактах.

Здесь находится информация о проектах, которые реализованы в холдинге
Портфолио/визитка. Подходит для личных брендов, фрилансеров или небольших компаний. Включает основную информацию: контакты, услуги и портфолио.

Сайт аргентинского футболиста Лионеля Месси
Информационный сайт. Подходит для СМИ, учебных порталов или ресурсов с образовательным контентом.

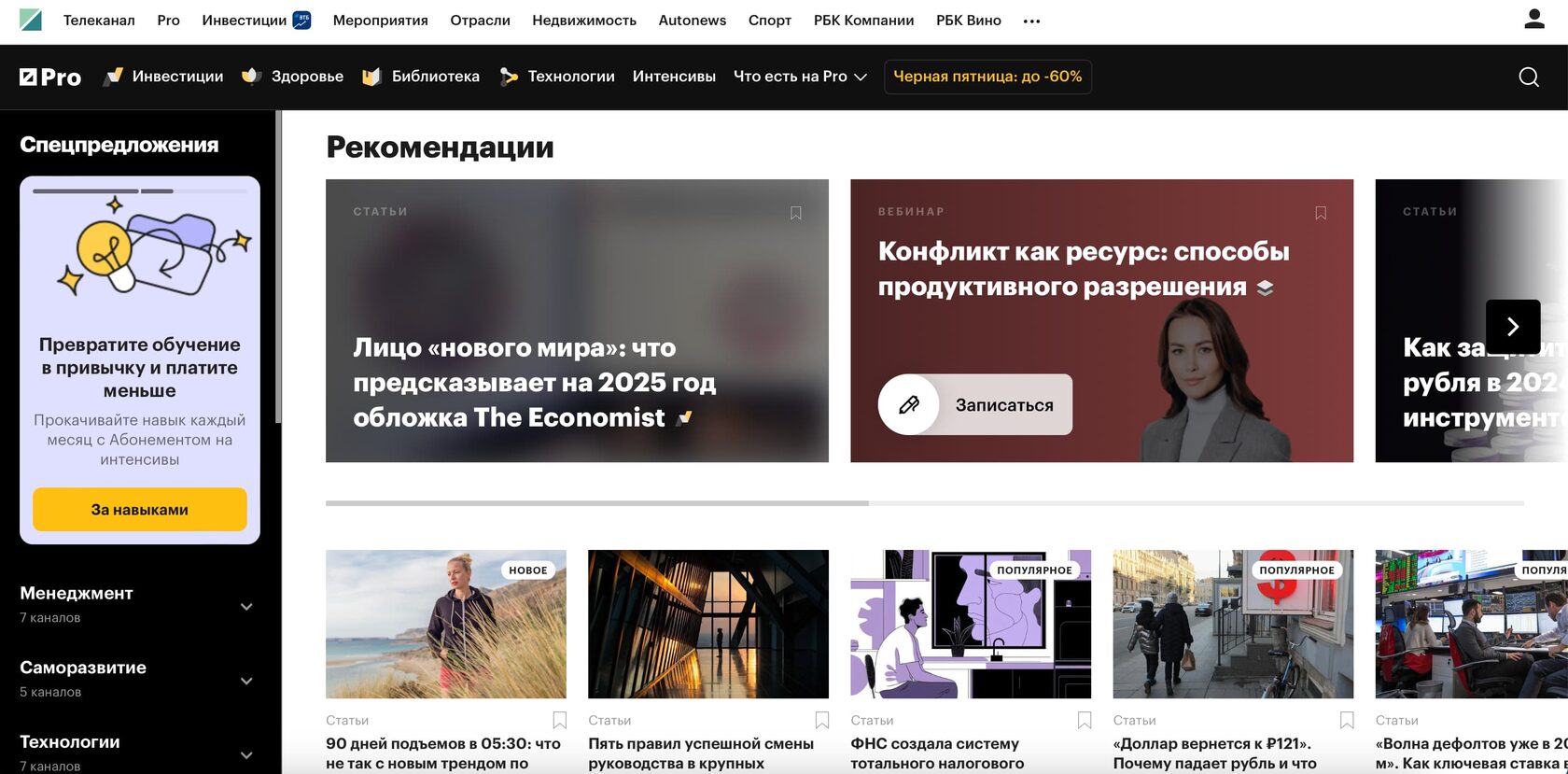
Информационный сайт РБК Pro
Онлайн-сервис. Сайт с различными услугами — социальными, коммерческими, государственными.

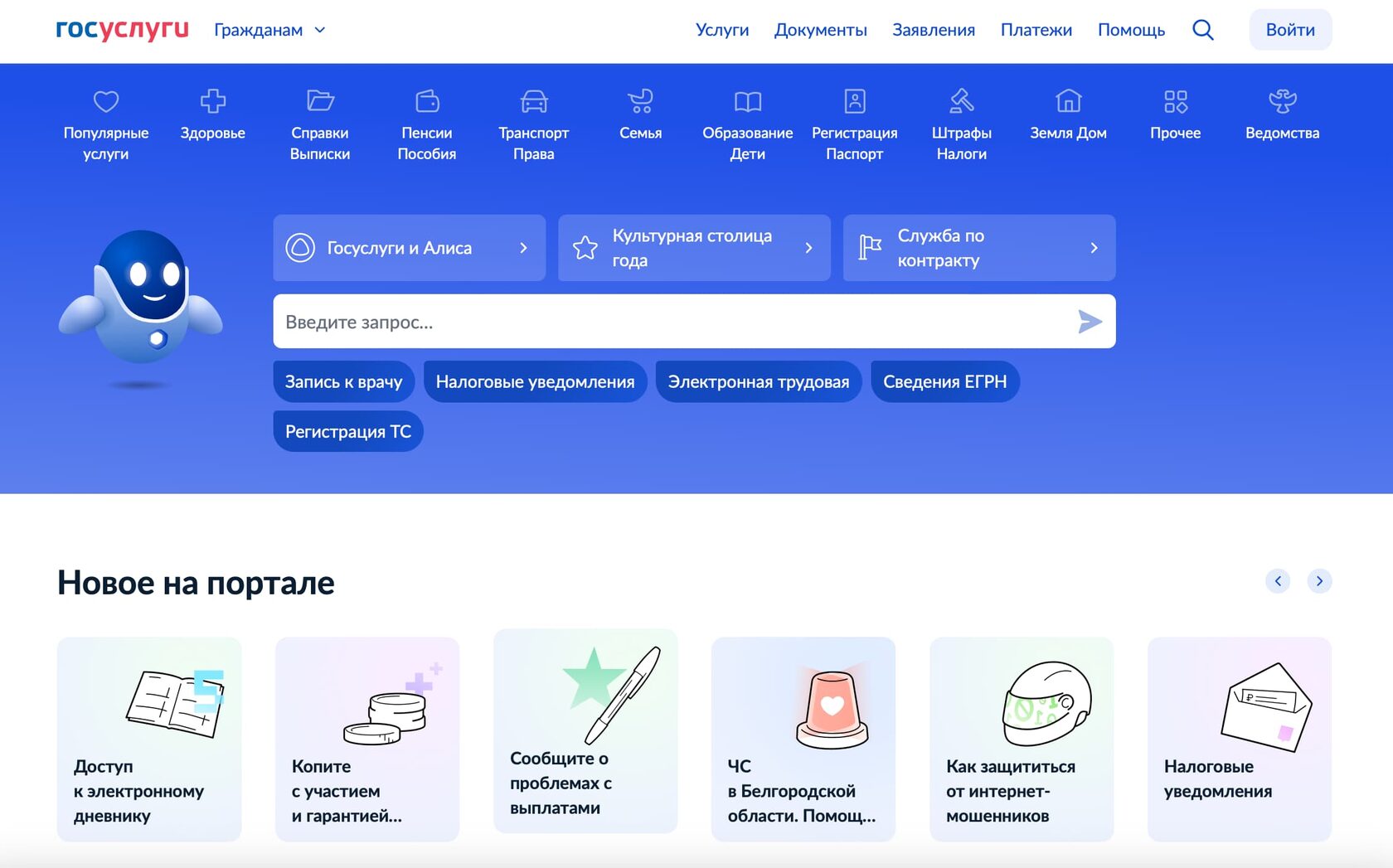
Самый известный пример — онлайн-сервис «Госуслуги»
Как выбрать домен для сайта
Домен — это адрес вашего веб-ресурса в интернете. Например, https://productstar.ru. Удачный выбранное имя повышает узнаваемость и улучшает SEO. Важно подобрать домен, который будет легко запоминаться и ассоциироваться с вашим проектом.
Советы по выбору домена:
Краткость. Чем короче домен, тем проще его запомнить и ввести в адресной строке.
Простота написания. Избегайте сложных слов, цифр и символов, чтобы пользователи не путались при вводе.
Релевантность. Название должно отражать суть сайта или бизнеса. Например, для интернет-магазина можно использовать слова, связанные с продукцией или торговлей.
Выбор зоны. Популярные доменные зоны — .com, .ru, .net. Для локальных проектов лучше выбирать национальные домены, например, .ru для России или .by для Беларуси.
Прежде чем регистрировать домен, убедитесь, что он свободен. Для этого можно воспользоваться специальными Whois-сервисами или проверкой на сайтах регистраторов.
Регистрация домена — платная услуга. Стоимость зависит от популярности имени и зоны: непопулярные домены стоят от 200 рублей, востребованные и короткие имена — от 1000 рублей и выше. Популярные регистраторы доменов — Timeweb, Beget, «Рег.ру».
Способы создания сайта: CMS или конструктор
Создание сайта с нуля — это выбор не только дизайна и контента, но и платформы, на которой он будет работать. Для управления веб-ресурсом нужна система, которая позволит редактировать, обновлять и упорядочивать содержимое. В мире веб-разработки есть два основных подхода: использование CMS (систем управления контентом) или конструкторов сайтов.
Лучшие CMS для сайта
CMS (система управления контентом) — это программное обеспечение для управления содержимым сайта. Оно помогает структурировать и контролировать данные, добавлять страницы и управлять функциональностью.

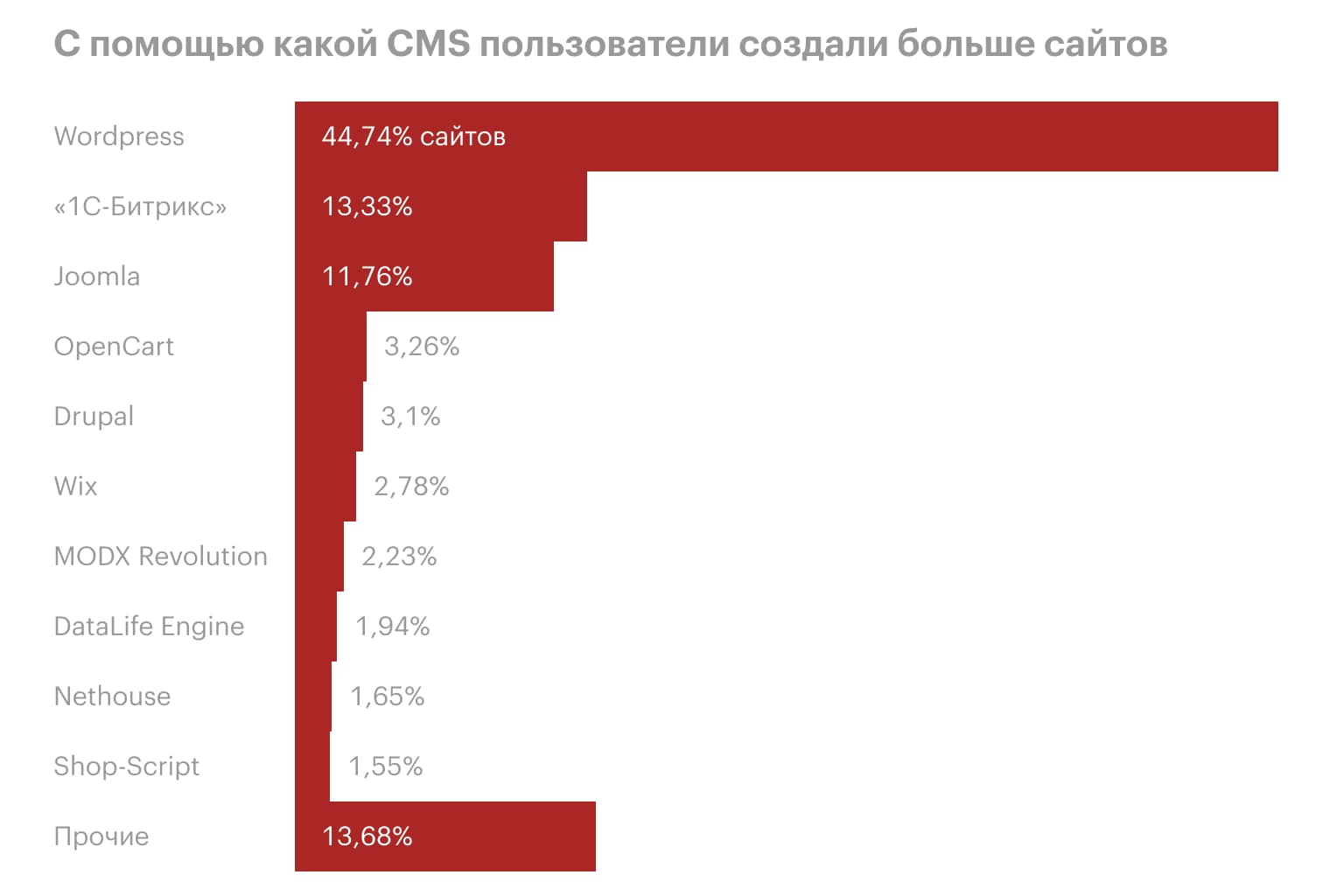
Исследование популярности CMS за 2024 год
WordPress Бесплатная платформа с огромным выбором тем и плагинов. Подходит для блогов, корпоративных сайтов и небольших интернет-магазинов.

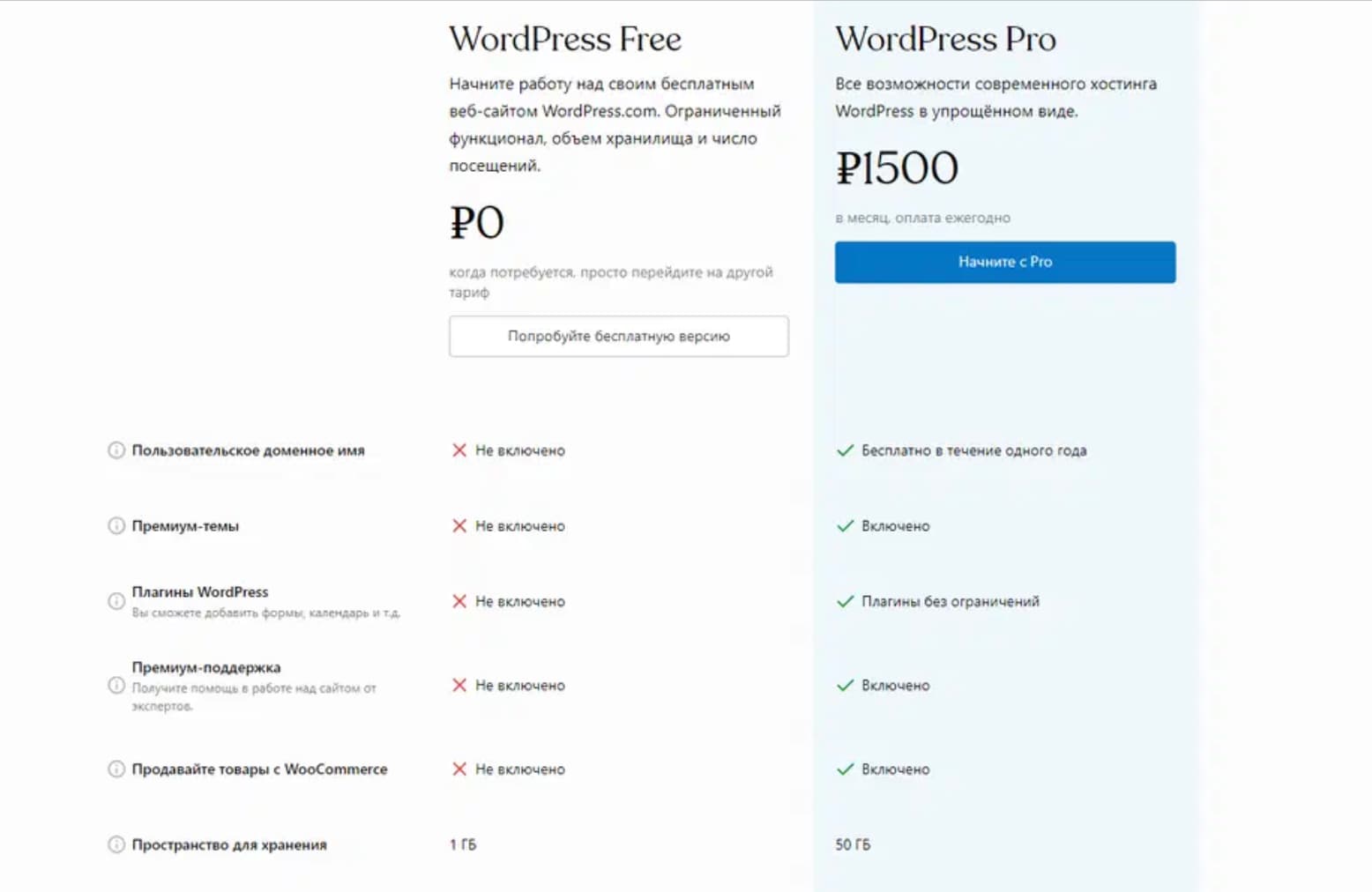
Платформа публикации с открытым исходным кодом
Bitrix24 Платная CMS — стоимость варьируется от 5 000 до 70 000 рублей в год. Подходит для создания сложных корпоративных сайтов и интернет-магазинов. Имеет множество интеграций, включая с 1С.

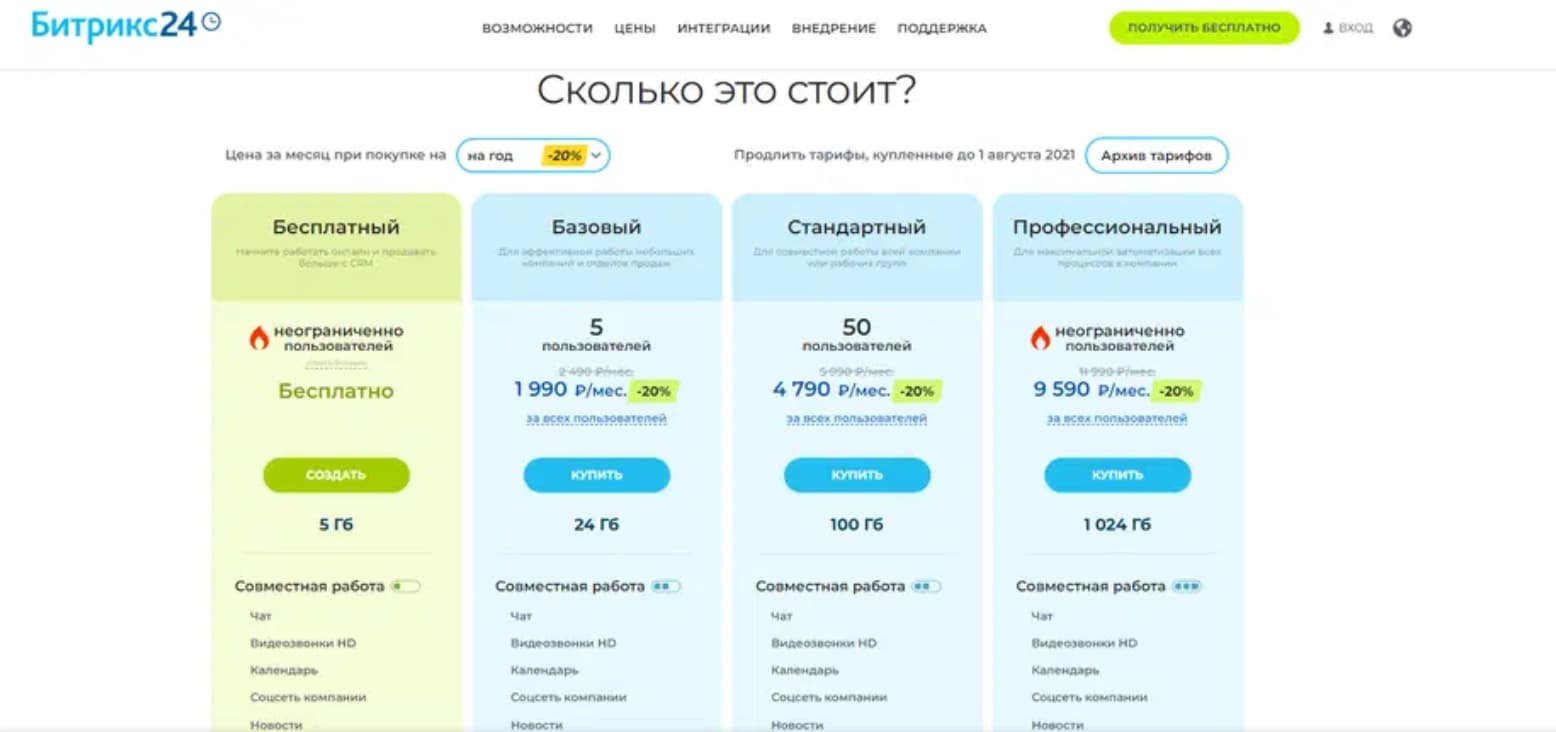
Тарифы Bitrix24
Joomla Бесплатная платформа с мощными инструментами для редактирования. Подходит для любого типа сайтов. Из минусов — небольшой выбор бесплатных шаблонов. Если вам нужен уникальный дизайн, придется оформить платную версию или обратиться к frontend-разработчику.

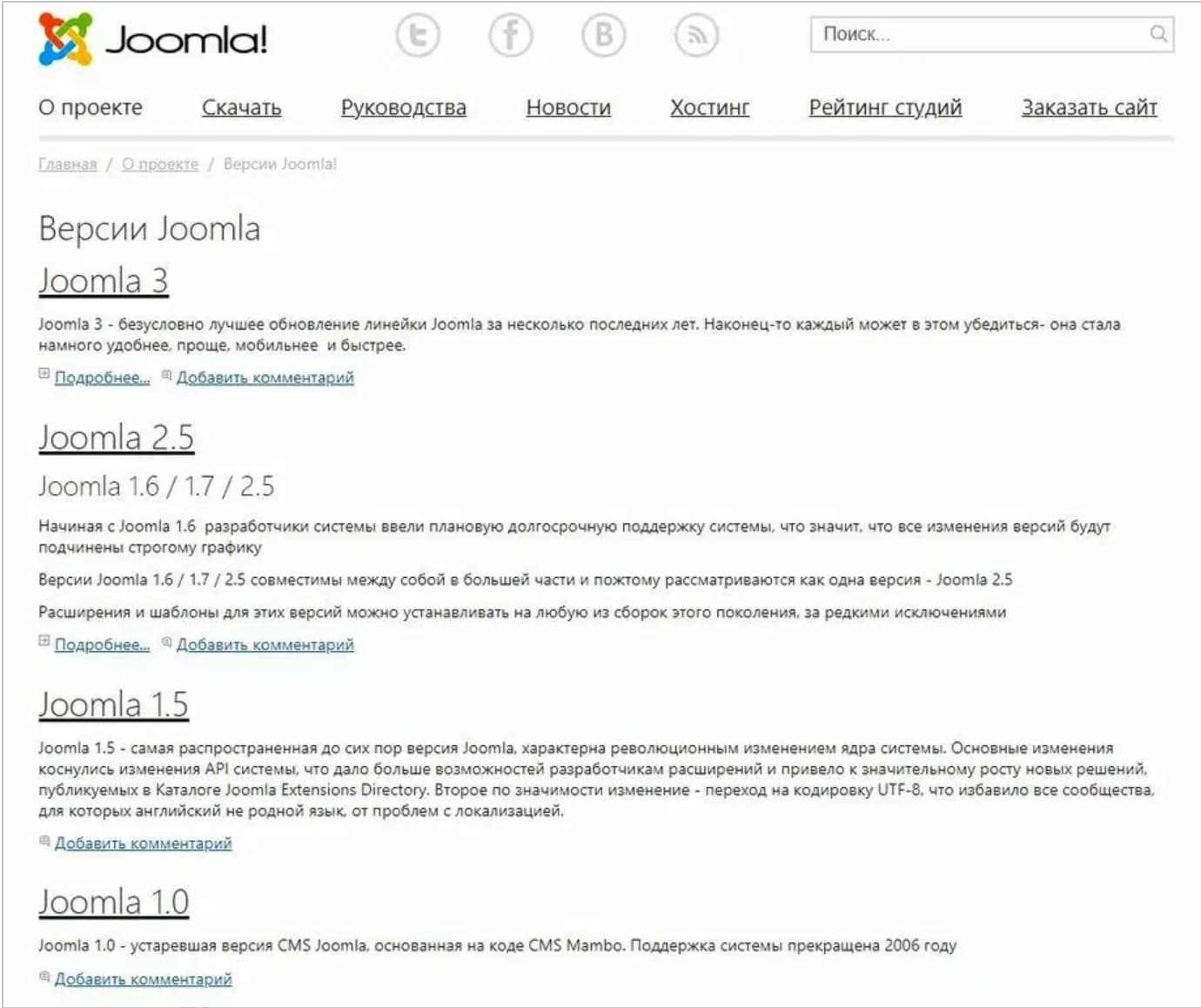
Версии Joomla
Лучшие конструкторы сайтов
Легкие для изучения языки, с помощью которых можно быстро написать эффективный код, обычно пользуются большим спросом. Например, недавно появившийся Go был создан разработчиками с большим опытом работы на старых и неудобных ЯП. Их целью было реализовать более простой и удобный язык.
Tilda
Подходит для создания как простых лендингов, так и сложных проектов. Бесплатная версия позволяет создать один сайт до 50 страниц с использованием готовых шаблонов. В платном тарифе открываются дополнительные функции: интеграция с Google Analytics и Яндекс Метрикой, коллтрекинг, работа с API, а также возможность редактировать блоки через код.
Tilda популярна среди блогеров, предпринимателей и разработчиков, которые ценят гибкость и простоту настройки.

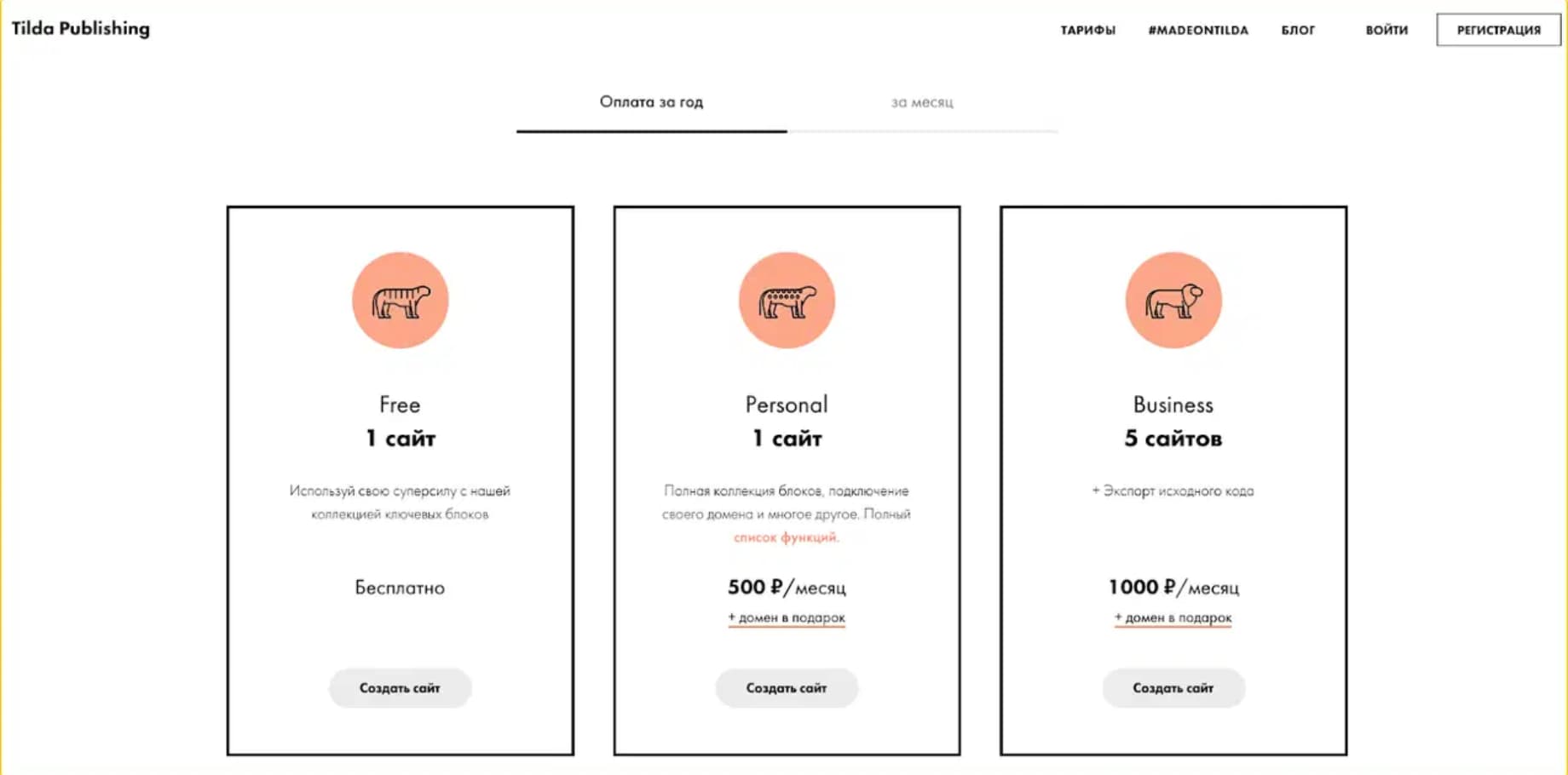
Тарифы в Tilda
Wix
Предлагает множество возможностей для создания сайта с нуля бесплатно. В библиотеке конструктора — сотни шаблонов, разделенных по категориям. Все редактируется через удобный визуальный интерфейс. Бесплатной версии достаточно для создания личных блогов и небольших сайтов. Однако для подключения собственного домена или расширения функционала придется перейти на платный тариф.

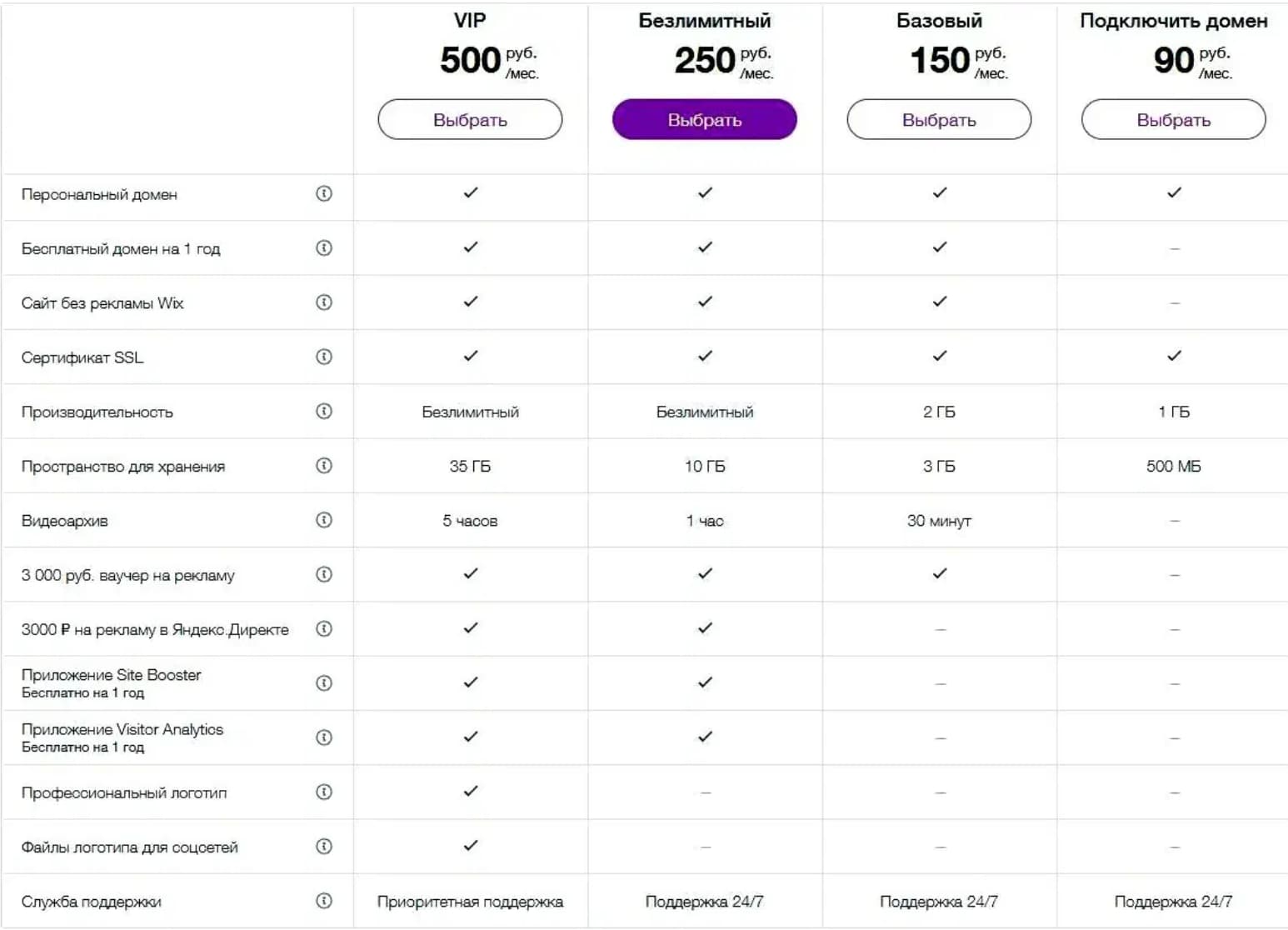
Тарифы в Wix
uKit
Привлекает своей простотой: все работает по принципу drag-and-drop — вы буквально создаете сайт, перетаскивая элементы на нужные места. Это делает платформу удобной даже для тех, кто никогда не сталкивался с веб-разработкой. В uKit бесплатно доступны разнообразные шаблоны и базовые функции. Платная подписка дает доступ к расширенной статистике и инструментам для интернет-магазинов.

Тарифы в uKit
Как определиться с дизайном или шаблоном сайта
Выберите цель сайта
Дизайн должен отражать суть вашего проекта. Для личного блога подойдет простой, минималистичный шаблон. Корпоративные сайты лучше оформлять в строгом стиле с акцентом на удобство навигации. Интернет-магазины требуют яркого и функционального интерфейса с удобными карточками товаров и корзиной.
Простота и удобство.
Легкие для изучения языки, с помощью которых можно быстро написать эффективный код, обычно пользуются большим спросом. Например, недавно появившийся Go был создан разработчиками с большим опытом работы на старых и неудобных ЯП. Их целью было реализовать более простой и удобный язык.
2. Обращайте внимание на структуру
Важен не только внешний вид, но и расположение элементов. Хороший шаблон уже содержит блоки для текста, изображений и кнопок. Выбирайте тот, где все интуитивно понятно и логично расположено.
3. Учитывайте тренды
Вдохновляйтесь современными приемами. Для примера, делимся тремя трендами веб-дизайна в 2024 году по версии «Хабр»:
Яркость. Сочные, насыщенные цветовые сочетания, вдохновленные эстетикой 80-х и 90-х, вызывающие ностальгию.

Сайт интернет-магазина «ВкусВилл»
2. Сложные градиенты. Плавные цветовые переходы с необычными визуальными эффектами, вдохновленные красотой природы. Они придают глубину и объем.

Сайт агентства Worksmiths
3. Чистый минимализм. Акцент на простоте форм и минимальном количестве деталей позволяет добиться утонченного и стильного дизайна.

Сайт бренда RAZUMNO
4. Проверяйте адаптивность
Убедитесь, что шаблон корректно отображается на мобильных устройствах. Большинство пользователей заходят на сайты со смартфонов, поэтому адаптивный дизайн — обязательное условие.
5. Используйте визуальный редактор
Конструкторы и CMS позволяют менять цвета, шрифты и блоки. Настройте дизайн под свои нужды и сделайте его уникальным.
Как опубликовать сайт в интернете
Создать сайт — это только полдела. Чтобы другие могли им пользоваться, его нужно разместить в интернете. Процесс публикации зависит от способа создания сайта.
Если вы сделали веб-ресурс в конструкторе, достаточно нажать кнопку «Опубликовать» или выбрать домен. Сервис автоматически загрузит все файлы на сервер и откроет доступ к вашему проекту в Сети.
Большинство конструкторов предоставляют бесплатный домен, например mysite.tilda.ws, или предлагают подключить собственное доменное имя. После публикации сайт сразу же становится доступен по ссылке.
Если вы сделали сайт с помощью CMS, потребуется больше шагов для публикации. Первым делом нужно выбрать хостинг — сервер, на котором будут храниться файлы вашего сайта. Популярные провайдеры — Reg.ru, Timeweb, Hostinger. Чтобы загрузить сайт на хостинг, нужно:
открыть панель управления хостингом;
перейти в раздел «Файлы» и найти папку public_html или www.;
загрузить архив с файлами сайта;
настроить домен. Если у вас уже есть доменное имя, свяжите его с хостингом с помощью DNS-настроек.
Теперь сайт доступен в интернете — можно делиться ссылкой и привлекать первых посетителей.
Что делать после публикации?
Тестируйте работу сайта — проверяйте, как ресурс отображается на разных устройствах и в разных браузерах.
Обновляйте контент — добавляйте новые статьи, товары, актуализируйте информацию на страницах.
Анализируйте трафик — подключите аналитические инструменты: Google Analytics или Яндекс Метрику, чтобы отслеживать посещаемость и поведение пользователей.
Создать сайт с нуля без знаний программирования вполне реально. Выберите подходящий инструмент, определитесь с дизайном, зарегистрируйте домен — и ваш проект готов к запуску.
Если вы хотите создавать сайты на более профессиональном уровне, приходите к нам на курс «Frontend-разработчик». За 10 месяцев вы освоите востребованную профессию и пополните портфолио мощными кейсами.













