Что такое интерфейс
Интерфейс — это способ взаимодействия человека с устройством, программой или системой. По сути, он делает сложные внутренние процессы техники понятными и доступными для пользователя. Структура интерфейса включает визуальные элементы (кнопки, иконки, текст), навигацию (меню, вкладки, ссылки), логику взаимодействия и обратную связь (анимации, звуки, подсказки).
Пример: Представьте себе автомобиль. Руль, педали и приборная панель — это интерфейс, через который вы управляете сложным механизмом. Вам не нужно знать, как работает двигатель или передача, — достаточно повернуть руль или нажать на педаль. Если все элементы расположены удобно и понятно, то взаимодействие становится приятным и простым.
Пример: Представьте себе автомобиль. Руль, педали и приборная панель — это интерфейс, через который вы управляете сложным механизмом. Вам не нужно знать, как работает двигатель или передача, — достаточно повернуть руль или нажать на педаль. Если все элементы расположены удобно и понятно, то взаимодействие становится приятным и простым.
Функции и задачи интерфейса
Облегчение взаимодействия с системой
С помощью интерфейсов мы быстро находим нужные функции, выполняем задания и получаем обратную связь. Все технические сложности остаются «за кадром».
Пример: Если вы хотите отправить фотографию через мессенджер, достаточно выбрать файл и нажать кнопку «Отправить». Вам не нужно вручную прописывать путь к файлу или настраивать параметры передачи данных — система сделает это за вас автоматически.
Визуализация
Интерфейс делает сложную информацию наглядной и простой для восприятия. Вместо сухих цифр пользователи видят графики, диаграммы и схемы.
Примеры:
- графики расходов в банковском приложении;
- изменение цвета кнопок при наведении/нажатии;
- индикаторы зарядки аккумулятора на компьютере или смартфоне.
Автоматизация
Технологии помогают автоматизировать рутинные задачи, чтобы пользователю не приходилось выполнять их вручную каждый раз.
Примеры:
- автозаполнение контактных данных в интернет-магазине;
- обновление приложений на смартфоне ночью без участия пользователя;
- автоматическая синхронизация файлов между устройствами.
Повышение доступности
Интерфейсы должны быть удобными для всех пользователей, включая людей с ограниченными возможностями. Это делает технологии доступными и инклюзивными.
Примеры:
- Дублирование важной информации разными способами. В интерфейсах банковских приложений ошибки при вводе данных не только подсвечиваются цветом, но и сопровождаются текстовыми сообщениями, что помогает пользователям с дальтонизмом.
- Контрастные цветовые схемы и возможность настройки шрифтов. Многие сайты и приложения позволяют менять размер текста, выбирать цветовую тему или включать режим высокой контрастности для удобства пользователей с нарушением зрения.
- Голосовые помощники и управление с помощью речи. Siri и «Алиса» позволяют пользователям взаимодействовать с устройствами без необходимости использовать экран.
Типы интерфейсов
Аппаратные интерфейсы (Hardware Interfaces)
Способы взаимодействия между физическими устройствами. Они позволяют передавать данные и сигналы через провода или беспроводные соединения.
Примеры: USB, HDMI, Bluetooth, Lightning.
Пользовательские интерфейсы (UI)
Включает все, с чем соприкасается человек: кнопки, меню, переключатели, а также голосовые и жестовые команды.
Пример: интерфейс смартфона с иконками приложений, которые можно открывать нажатием.
Графические интерфейсы (GUI, Graphical User Interface)
Здесь взаимодействие человека с устройством происходит через графические элементы: окна, кнопки, иконки.
Примеры:
Командные интерфейсы (CLI, Command Line Interface)
Это интерфейсы, где пользователь взаимодействует с системой через текстовые команды. CLI в основном пользуются разработчики, системные администраторы, сетевые инженеры.
Примеры:
Голосовые интерфейсы (VUI, Voice User Interface)
Интерфейсы, которые реагируют на голосовые команды.
Примеры: Siri, Google Assistant, «Алиса.
Жестовые и тактильные интерфейсы (GBI, Gesture-Based Interface)
Реагируют на жесты или тактильные действия. Камеры и сенсоры считывают движения пользователя и превращают их в команды.
Примеры:
Программные интерфейсы (API, Application Programming Interface)
Предназначены для взаимодействия программ, а не пользователей. Они позволяют различным приложениям и сервисам обмениваться данными и выполнять запросы друг к другу.
Примеры:
Программно-аппаратные интерфейсы
Объединяют программную и физическую части. Пользователь дает команду через приложение, а устройство выполняет действие физически.
Примеры: принтеры, роботы-пылесосы, смарт-часы.
Существуют также различные варианты интерфейсов, когда один продукт предлагает несколько способов взаимодействия. Например, веб-сайт может иметь как полноценную версию для компьютеров, так и адаптированный мобильный интерфейс. Программное обеспечение нередко включает классический режим для опытных пользователей и упрощенный вариант с подсказками для новичков.
Способы взаимодействия между физическими устройствами. Они позволяют передавать данные и сигналы через провода или беспроводные соединения.
Примеры: USB, HDMI, Bluetooth, Lightning.
Пользовательские интерфейсы (UI)
Включает все, с чем соприкасается человек: кнопки, меню, переключатели, а также голосовые и жестовые команды.
Пример: интерфейс смартфона с иконками приложений, которые можно открывать нажатием.
Графические интерфейсы (GUI, Graphical User Interface)
Здесь взаимодействие человека с устройством происходит через графические элементы: окна, кнопки, иконки.
Примеры:
- операционные системы: Windows, macOS;
- интерфейс приложений на смартфоне: галерея фотографий с кнопкой «Поделиться».
Командные интерфейсы (CLI, Command Line Interface)
Это интерфейсы, где пользователь взаимодействует с системой через текстовые команды. CLI в основном пользуются разработчики, системные администраторы, сетевые инженеры.
Примеры:
- ввод команд в терминале Linux (например, “cd” для смены папки);
- командная строка Windows для диагностики сети.
Голосовые интерфейсы (VUI, Voice User Interface)
Интерфейсы, которые реагируют на голосовые команды.
Примеры: Siri, Google Assistant, «Алиса.
Жестовые и тактильные интерфейсы (GBI, Gesture-Based Interface)
Реагируют на жесты или тактильные действия. Камеры и сенсоры считывают движения пользователя и превращают их в команды.
Примеры:
- кнопки на джойстике;
- VR-шлемы, отслеживающие движения рук;
- функция «Оплата улыбкой».
Программные интерфейсы (API, Application Programming Interface)
Предназначены для взаимодействия программ, а не пользователей. Они позволяют различным приложениям и сервисам обмениваться данными и выполнять запросы друг к другу.
Примеры:
- API карт: приложение такси получает данные о пробках через API картографического сервиса;
- API банков: сайты онлайн-магазинов используют их для оплаты покупок;
- REST API для веб-разработки.
Программно-аппаратные интерфейсы
Объединяют программную и физическую части. Пользователь дает команду через приложение, а устройство выполняет действие физически.
Примеры: принтеры, роботы-пылесосы, смарт-часы.
Существуют также различные варианты интерфейсов, когда один продукт предлагает несколько способов взаимодействия. Например, веб-сайт может иметь как полноценную версию для компьютеров, так и адаптированный мобильный интерфейс. Программное обеспечение нередко включает классический режим для опытных пользователей и упрощенный вариант с подсказками для новичков.
Принципы хороших интерфейсов
Последовательность
Если элементы интерфейса на разных устройствах расположены в одном месте и работают одинаково, пользователям проще ими пользоваться. Это создает ощущение предсказуемости и уменьшает путаницу.
Пример: в CRM-системе отчеты оформлены в одном стиле с одинаковым расположением фильтров и кнопок экспорта.
Доступность
Интерфейсы должны быть удобны для всех людей, независимо от их физических возможностей или уровня цифровой грамотности.
Пример: в терминалах самообслуживания есть поддержка шрифтов Брайля и голосовое сопровождение, чтобы пользователи с нарушением зрения могли легко взаимодействовать с интерфейсом.
Информативная обратная связь
Пользователям важно понимать, что их действия были выполнены правильно или возникла ошибка.
Пример: при оплате онлайн после нажатия кнопки «Подтвердить» важно показать сообщение «Оплата прошла успешно. Спасибо за покупку!». Если что-то пошло не так, система должна объяснить причину ошибки, например: «Недостаточно средств на карте».
Разделение сложных сценариев на этапы
Когда задача состоит из нескольких шагов, интерфейс должен помогать пользователю идти к цели поэтапно.
Пример: онлайн-регистрация на рейс проходит в несколько шагов — выбор количества пассажиров, выбор мест, добавление багажа и подтверждение.
Предотвращение ошибок
Лучший способ исправить ошибку — предотвратить ее заранее.
Пример: в форме ввода пароля интернет-банк показывает индикатор сложности и предупреждает, если пароль слишком простой или введен с ошибкой.
Возможность легко отменить действие
Ошибки неизбежны, поэтому интерфейсы должны предоставлять простой способ их исправить.
Пример: в мессенджерах, таких как WhatsApp и Telegram, можно удалить отправленное сообщение. На сайтах интернет-магазинов должна быть возможность отменить заказ или изменить адрес доставки сразу после оформления.
Ощущение контроля над ситуацией
Пользователь должен ощущать, что управляет системой, а не наоборот. Поэтому интерфейс должен вести себя предсказуемо, чтобы действия и их последствия были понятны заранее.
Пример: в мобильном приложении для вызова такси пользователь видит на карте местоположение машины, время прибытия и возможность отмены заказа, если планы изменились.
Если элементы интерфейса на разных устройствах расположены в одном месте и работают одинаково, пользователям проще ими пользоваться. Это создает ощущение предсказуемости и уменьшает путаницу.
Пример: в CRM-системе отчеты оформлены в одном стиле с одинаковым расположением фильтров и кнопок экспорта.
Доступность
Интерфейсы должны быть удобны для всех людей, независимо от их физических возможностей или уровня цифровой грамотности.
Пример: в терминалах самообслуживания есть поддержка шрифтов Брайля и голосовое сопровождение, чтобы пользователи с нарушением зрения могли легко взаимодействовать с интерфейсом.
Информативная обратная связь
Пользователям важно понимать, что их действия были выполнены правильно или возникла ошибка.
Пример: при оплате онлайн после нажатия кнопки «Подтвердить» важно показать сообщение «Оплата прошла успешно. Спасибо за покупку!». Если что-то пошло не так, система должна объяснить причину ошибки, например: «Недостаточно средств на карте».
Разделение сложных сценариев на этапы
Когда задача состоит из нескольких шагов, интерфейс должен помогать пользователю идти к цели поэтапно.
Пример: онлайн-регистрация на рейс проходит в несколько шагов — выбор количества пассажиров, выбор мест, добавление багажа и подтверждение.
Предотвращение ошибок
Лучший способ исправить ошибку — предотвратить ее заранее.
Пример: в форме ввода пароля интернет-банк показывает индикатор сложности и предупреждает, если пароль слишком простой или введен с ошибкой.
Возможность легко отменить действие
Ошибки неизбежны, поэтому интерфейсы должны предоставлять простой способ их исправить.
Пример: в мессенджерах, таких как WhatsApp и Telegram, можно удалить отправленное сообщение. На сайтах интернет-магазинов должна быть возможность отменить заказ или изменить адрес доставки сразу после оформления.
Ощущение контроля над ситуацией
Пользователь должен ощущать, что управляет системой, а не наоборот. Поэтому интерфейс должен вести себя предсказуемо, чтобы действия и их последствия были понятны заранее.
Пример: в мобильном приложении для вызова такси пользователь видит на карте местоположение машины, время прибытия и возможность отмены заказа, если планы изменились.
Почему курсы
Figma

Популярный инструмент для дизайна интерфейсов. Figma не требует установки — все файлы хранятся в облаке, а редактировать их можно прямо в браузере. Он удобен тем, что работать над макетом может несколько человек одновременно. В программе можно создавать кнопки, меню и другие элементы, а также тестировать прототипы, чтобы проверить, как будет выглядеть и работать интерфейс.
Sketch

Adobe XD

Универсальный инструмент для создания пользовательских интерфейсов и интерактивных прототипов. Он интегрируется с другими продуктами Adobe, что удобно для дизайнеров, работающих в экосистеме компании. В XD можно создавать не только статичные макеты интерфейсов, а полноценные интерактивные прототипы с анимацией переходов и проработкой пользовательских сценариев.
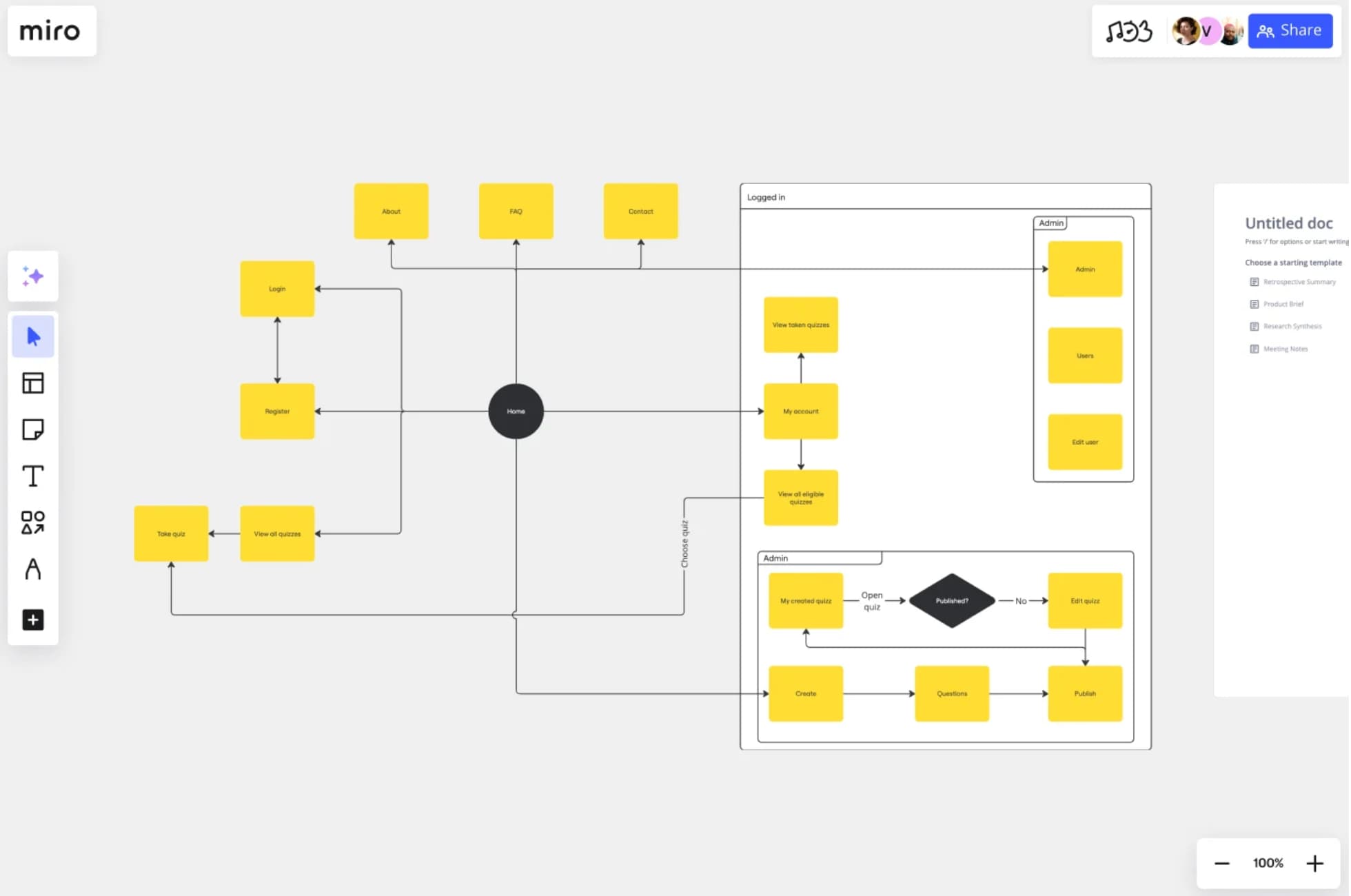
Miro

Онлайн-доска для командной работы. В программе можно прорабатывать пользовательские сценарии, рисовать схемы и планировать интерфейсы. В Miro можно размещать стикеры, создавать блок-схемы и даже проводить мозговые штурмы с коллегами. Это полезный инструмент для команд, которые разрабатывают интерфейсы и хотят видеть общую картину.
FigJam

Облегченная версия Figma, созданная специально для мозговых штурмов и совместного обсуждения идей. Здесь можно рисовать схемы, оставлять стикеры и комментировать макеты. FigJam отлично подходит для команд, которые хотят быстро накидать концепцию перед тем, как переходить к детальной проработке дизайна.
Кто работает с интерфейсами
Создание интерфейсов — это командная работа, в которой участвуют разные специалисты. Вместе они разрабатывают, как пользователь будет взаимодействовать с продуктом, — будь то сайт, мобильное приложение или система умного дома.
UX-дизайнер (User Experience) отвечает за удобство и логику взаимодействия. Он проектирует структуру интерфейса так, чтобы пользователь мог легко и интуитивно достигать своей цели: оформить заказ, зарегистрироваться, найти нужную информацию. Например, если в интернет-магазине сложно найти кнопку «Оформить заказ» или удалить товар из корзины, это проблема UX.
UI-дизайнер (User Interface) создает визуальный облик интерфейса. Он подбирает цвета, шрифты, иконки, кнопки и другие элементы, чтобы интерфейс был понятным, эстетичным и удобным на разных устройствах — от смартфона до монитора.
Инженеры по HCI (Human-Computer Interaction) и специалисты по жестовому управлению работают над интерфейсами для VR, умных устройств и компьютерного зрения. Их задача — научить систему правильно интерпретировать жесты, исключая случайные движения.
Инженеры аппаратных интерфейсов проектируют физические элементы управления: кнопки, сенсорные экраны, панели управления и голосовые интерфейсы. Например, они создают интуитивные панели для стиральных машин, где управление понятное без инструкции.
Бэкенд-разработчики создают API-интерфейсы, которые обеспечивают связь между пользовательским интерфейсом и серверной частью системы. Они отвечают за передачу данных, безопасность и стабильность работы сервиса.
Научиться создавать удобные, эстетичные и технологичные интерфейсы можно и без профильного образования. Достаточно пройти онлайн-курсы, которые помогут развить необходимые навыки. Среди них — обучение по UX/UI-дизайну от ProductStar. С ним вы освоите востребованную профессию с нуля за 10 месяцев, соберете сильное портфолио и получите помощь с трудоустройством.
UX-дизайнер (User Experience) отвечает за удобство и логику взаимодействия. Он проектирует структуру интерфейса так, чтобы пользователь мог легко и интуитивно достигать своей цели: оформить заказ, зарегистрироваться, найти нужную информацию. Например, если в интернет-магазине сложно найти кнопку «Оформить заказ» или удалить товар из корзины, это проблема UX.
UI-дизайнер (User Interface) создает визуальный облик интерфейса. Он подбирает цвета, шрифты, иконки, кнопки и другие элементы, чтобы интерфейс был понятным, эстетичным и удобным на разных устройствах — от смартфона до монитора.
Инженеры по HCI (Human-Computer Interaction) и специалисты по жестовому управлению работают над интерфейсами для VR, умных устройств и компьютерного зрения. Их задача — научить систему правильно интерпретировать жесты, исключая случайные движения.
Инженеры аппаратных интерфейсов проектируют физические элементы управления: кнопки, сенсорные экраны, панели управления и голосовые интерфейсы. Например, они создают интуитивные панели для стиральных машин, где управление понятное без инструкции.
Бэкенд-разработчики создают API-интерфейсы, которые обеспечивают связь между пользовательским интерфейсом и серверной частью системы. Они отвечают за передачу данных, безопасность и стабильность работы сервиса.
Научиться создавать удобные, эстетичные и технологичные интерфейсы можно и без профильного образования. Достаточно пройти онлайн-курсы, которые помогут развить необходимые навыки. Среди них — обучение по UX/UI-дизайну от ProductStar. С ним вы освоите востребованную профессию с нуля за 10 месяцев, соберете сильное портфолио и получите помощь с трудоустройством.













