Как найти список горячих клавиш в Figma
Чтобы ознакомиться со всеми доступными комбинациями программы, можно воспользоваться несколькими способами:
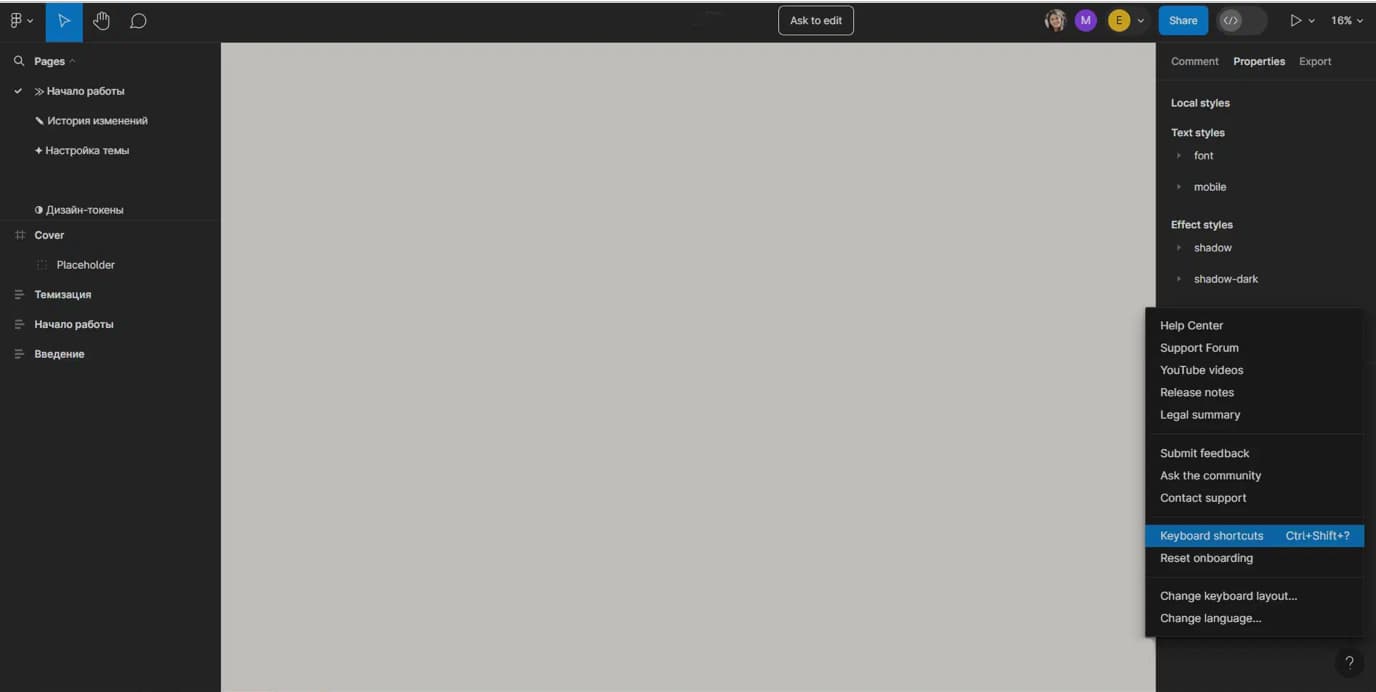
- Через меню интерфейса. Кликните на вопросительный знак в правом нижнем углу окна и выберите пункт Keyboard Shortcuts.

Меню интерфейса Figma
2. Через комбинацию клавиш. На Windows нажмите Ctrl + Shift + ?, на MacOS — Cmd + Shift + ?.
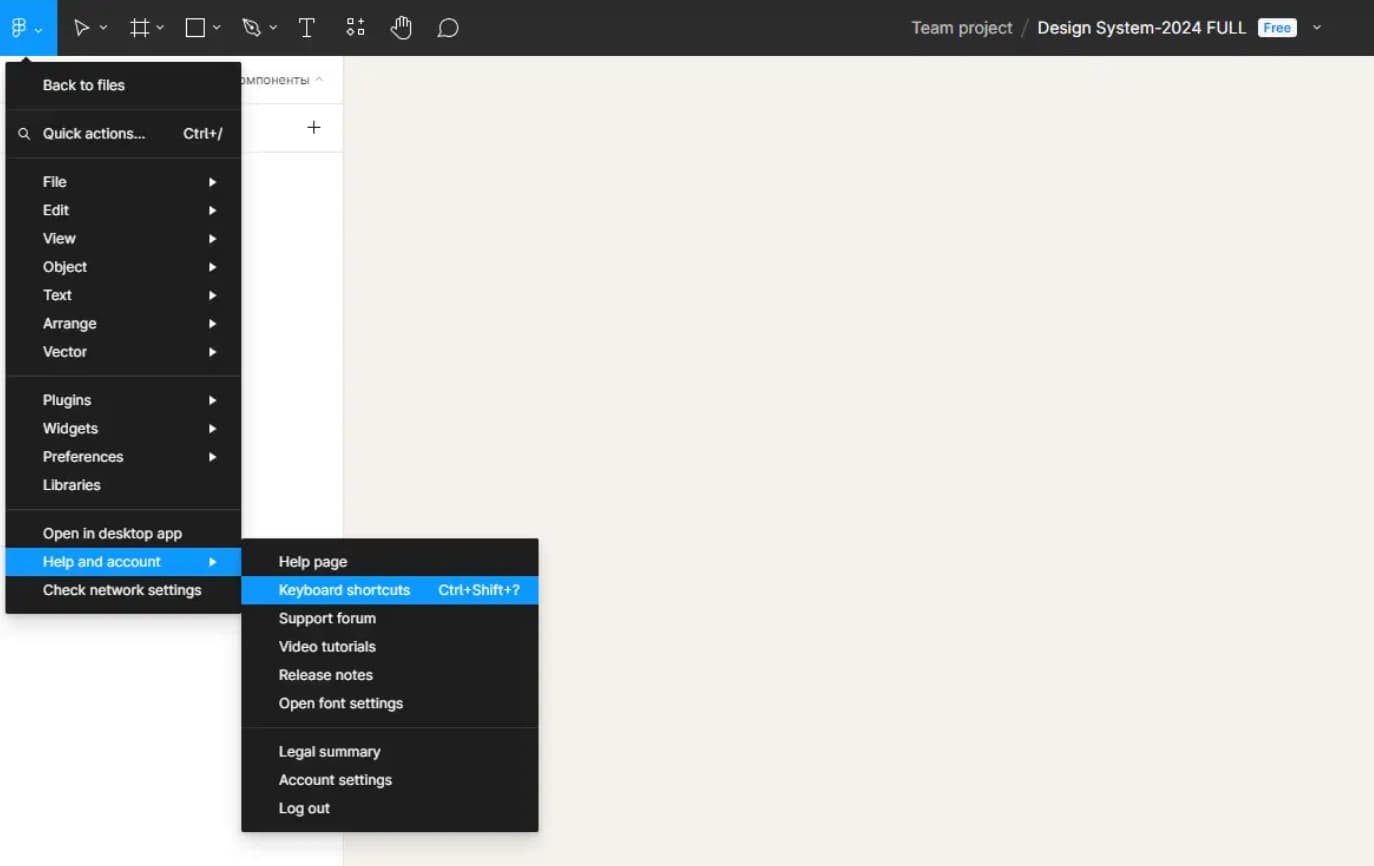
3. Через главное меню. Откройте меню Help and Account (в левом верхнем углу), затем выберите Keyboard Shortcuts.
3. Через главное меню. Откройте меню Help and Account (в левом верхнем углу), затем выберите Keyboard Shortcuts.

Главное меню Figma
В открывшемся окне появится полный список Figma Hotkeys, сгруппированных по категориям: от работы с файлами до управления слоями.
Основные горячие клавиши для навигации в интерфейсе Figma
Боковые панели
Интерфейс Figma состоит из нескольких панелей: слева, справа и сверху. Они позволяют менять настройки и параметры рабочей области. Панели можно временно скрыть, чтобы увидеть работу целиком.
Чтобы убрать или вернуть боковое меню, используйте комбинацию:
Чтобы убрать или вернуть боковое меню, используйте комбинацию:
- Windows: Ctrl + \
- MacOS: Cmd + \

Рабочее пространство Figma без боковых панелей

Рабочая область Figma с боковыми панелями
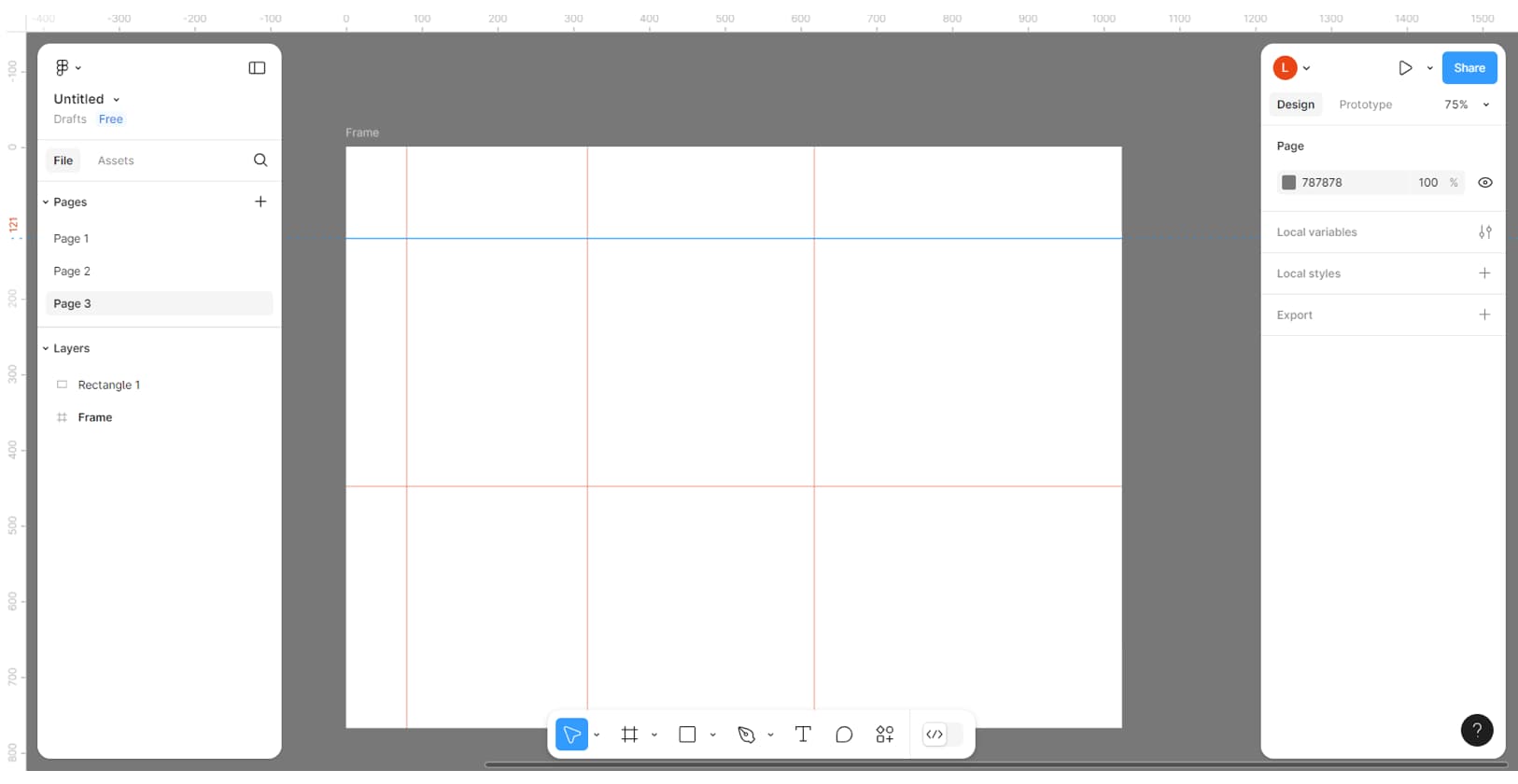
Сетка
Помогает упорядочивать элементы и сохранять пропорции в дизайне. Чтобы включить или отключить сетку, используйте сочетание клавиш:
- Windows: Ctrl + Shift + 4
- MacOs: Cmd + G

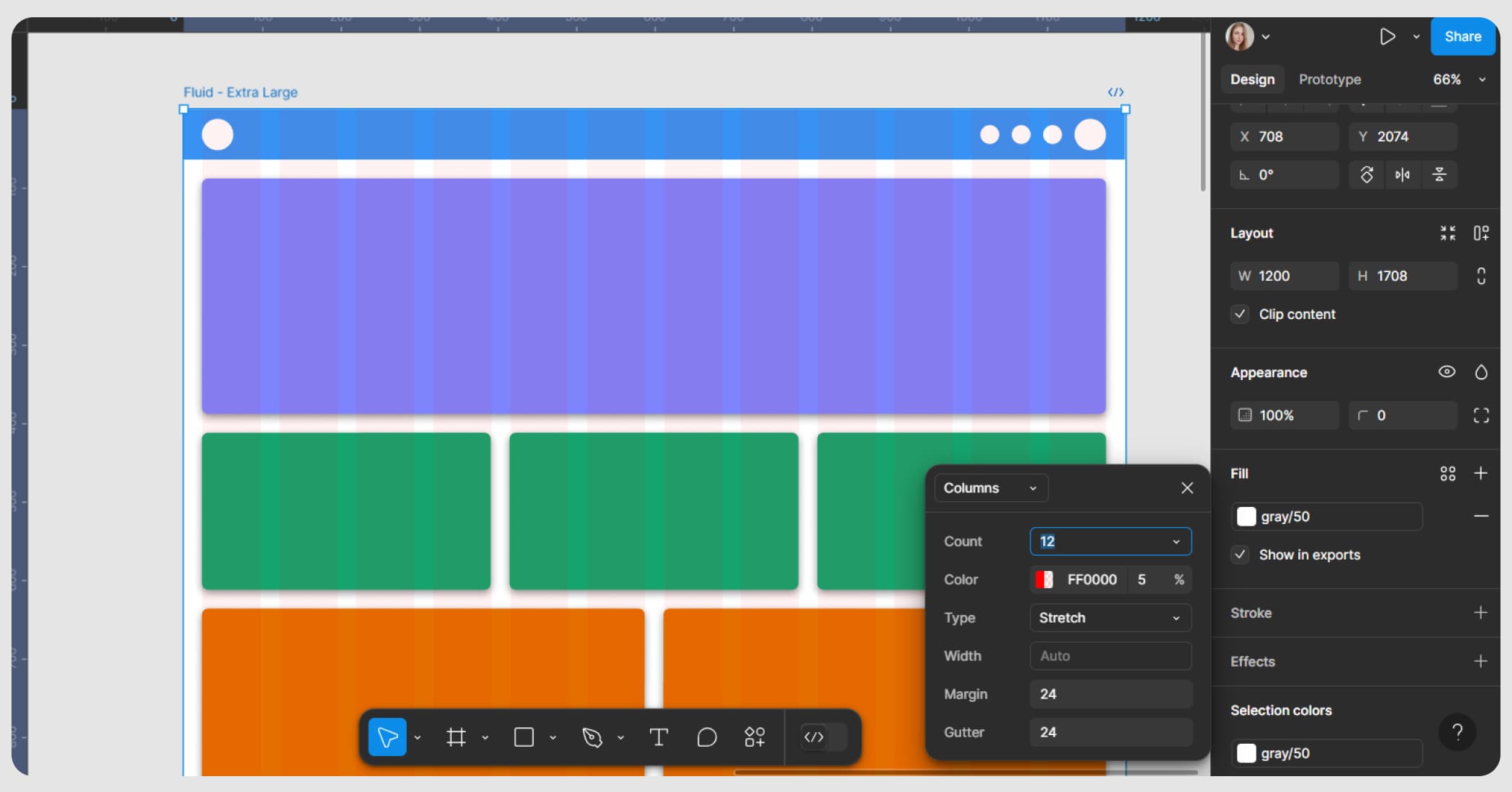
Интерфейс Figma с включенной сеткой
Режим контуров
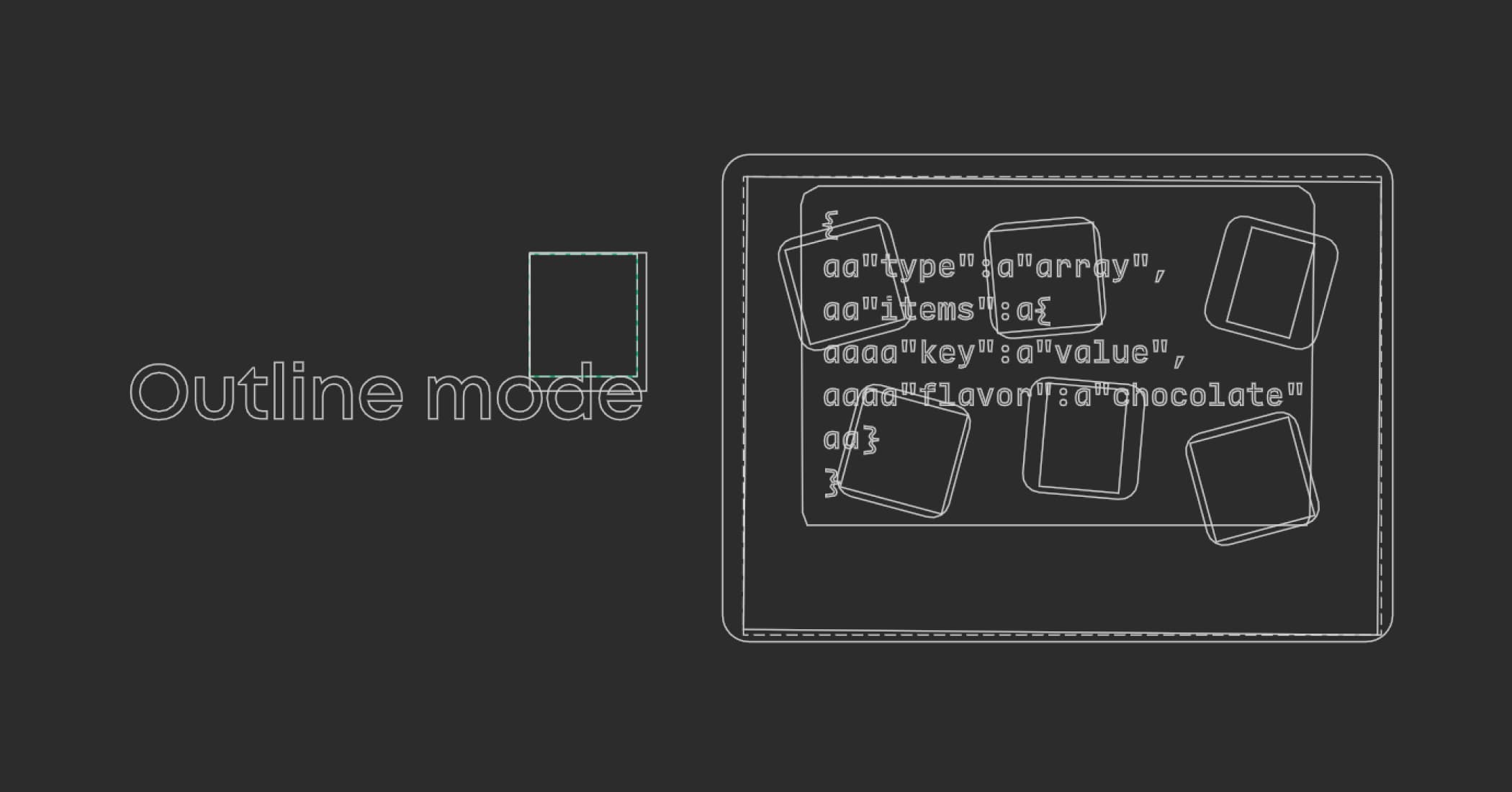
Режим контуров (Outline mode) отображает только обводки объектов, скрывая их заливки. Это упрощает работу с детализированными композициями и векторной графикой.
Включить/выключить Outline Mode поможет комбинация:
Включить/выключить Outline Mode поможет комбинация:
- Windows: Ctrl + Shift + O
- MacOs: Cmd + Shift + O

Активированный режим контуров в Figma

Выключенный режим контуров в Figma
Линейка
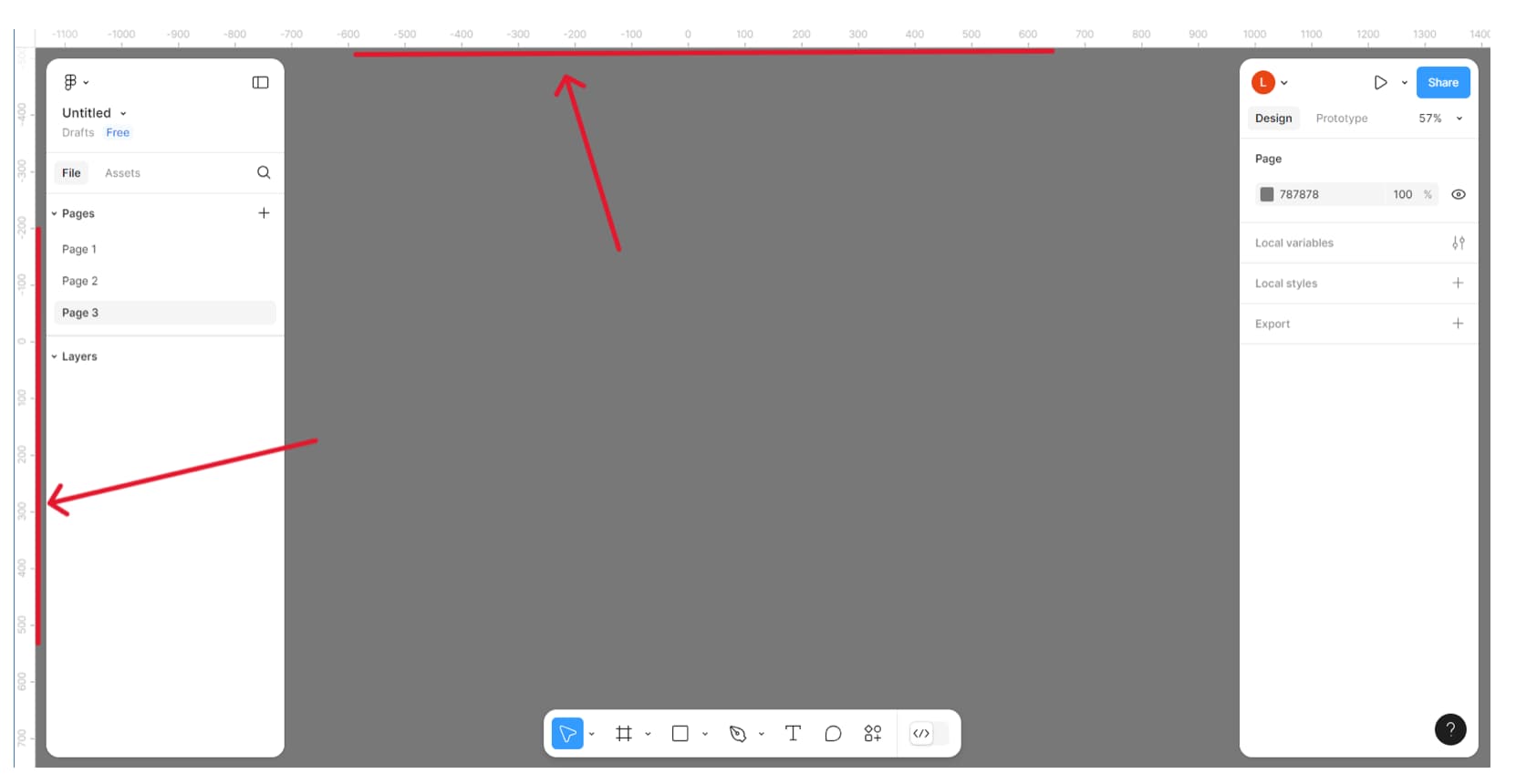
Помогает выравнивать объекты на холсте. Используйте комбинацию Shift + R, чтобы включить и выключить линейку.

Расположение линейки на рабочем пространстве Figma
Направляющие (силовые)
Помогают выравнивать элементы на холсте и создавать симметричные макеты. Чтобы добавить направляющую, подведите курсор к линейке. Как только появится значок с двусторонней стрелкой, зажмите левую кнопку мыши и переместите линию в нужную область. Она останется на экране, пока вы ее не удалите с помощью клавиши Delete.

Добавление направляющих на фрейм в Figma
Убрать все направляющие поможет то же сочетание клавиш, что и для линейки, — Shift + R.
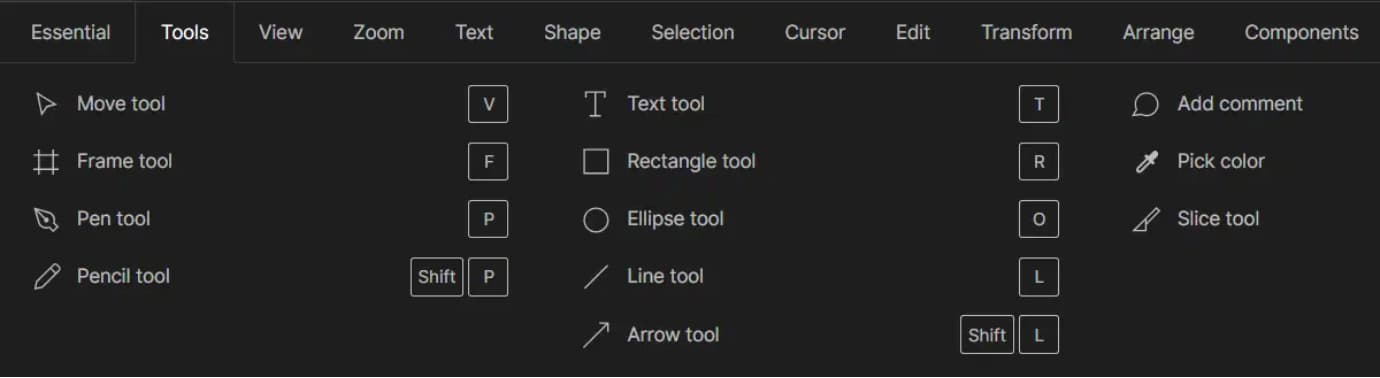
Полезные горячие клавиши для работы с инструментами Figma
Раздел Tools включает все необходимое для создания и редактирования объектов: фреймы, фигуры, линии, комментарии и многое другое.

Раздел Tools в Figma
Эти клавиши помогут сэкономить время и сделать процесс проектирования удобнее:
| Инструмент | Горячие клавиши |
|---|---|
| Перемещение Масштабирование Рамка Перо Карандаш Текст Ресурсы Рука Секция Срез Прямоугольник Линия Стрелка Эллипс Размещение изображения Добавление комментария Выбор цвета | V K F P Shift + P T Shift + I H Shift + S S R L Shift + L O Shift + Ctrl + K C I |
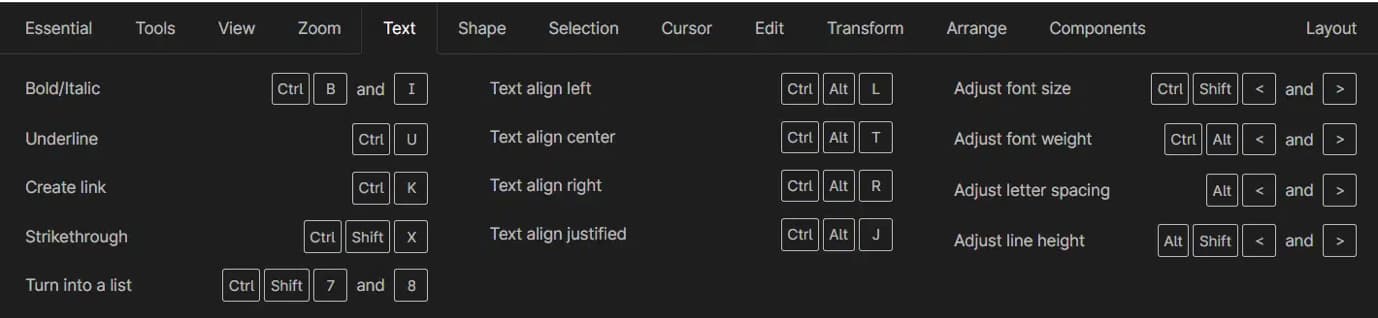
Горячие клавиши для форматирования и редактирования текста в Figma
Все параметры текстового оформления есть в разделе Text на правой панели Figma. Чтобы добавить текст быстрее, нажмите клавишу T, кликните по нужному месту на холсте и начните вводить.

Раздел Text в Figma
Основные горячие клавиши для редактирования текста:
| Задача | Windows | MacOs | |
|---|---|---|---|
| Выделить текст жирным Выделить текст курсивом Подчеркнуть текст Зачеркнуть текст Выровнять по левому краю Выровнять по правому краю Выровнять по центру Выровнять по ширине Изменить размер Создать ссылку Маркированный список Нумерованный список Увеличить размер шрифта Уменьшить размер шрифта Увеличить толщину шрифта Уменьшить толщину шрифта Увеличить межстрочный интервал Уменьшить межстрочный интервал Увеличить межбуквенное расстояние Уменьшить межбуквенное расстояние | Ctrl + B Ctrl + I Ctrl + U Shift + Ctrl + X Ctrl + Alt + L Ctrl + Alt + R Ctrl + Alt + T Ctrl + Alt + J Ctrl + Shift + Ctrl + K Shift + Ctrl + 8 Shift + Ctrl +7 Shift + Ctrl + > Shift + Ctrl + Shift + Ctrl + > Alt + Ctrl + Alt + Shift + > Alt + Shift + Alt + > Alt + | Cmd + B Cmd + I Cmd + U Shift + Cmd + X Cmd + Alt + L Cmd + Alt + R Cmd + Alt + T Cmd + Alt + J Cmd + Shift + Cmd + K Shift + Cmd + 8 Shift + Cmd + 7 Shift + Cmd + > Shift + Cmd + Shift + Cmd + > Alt + Cmd + Alt + Shift + > Alt + Shift + Alt + > Alt + |
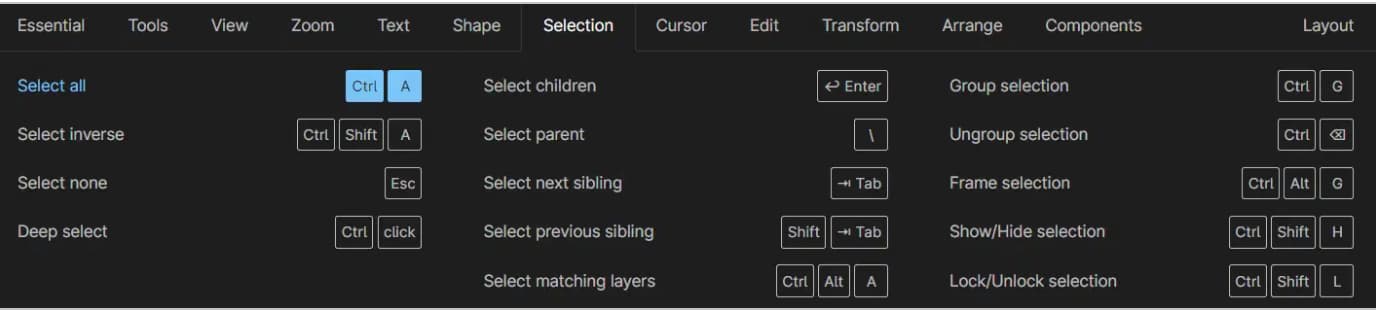
Горячие клавиши для работы со слоями в Figma
Помогают упорядочивать объекты, управлять их видимостью, изменять порядок и группировать для совместного редактирования.

Раздел Selection в Figma
Основные горячие клавиши для управления слоями:
| Задача | Windows | MacOs | |
|---|---|---|---|
| Включить/отключить видимость слоя Заблокировать/разблокировать слой Сгруппировать слои Разгруппировать слои Преобразовать элементы во фрейм Дублировать слой Перемещать слои вперед/назад Удалить слой Свернуть все слои в левой панели. | Ctrl + Shift + H Ctrl + Shift + L Ctrl + G Ctrl + Shift + G Ctrl + Alt + G Ctrl + D Ctrl + ] или Ctrl + [ Delete Alt + L | Cmd + Shift + H Cmd + Shift + L Cmd + G Cmd + Shift + G Cmd + Alt + G Cmd + D Cmd + ] или Cmd + [ Backspace Alt + L |
Чтобы выделить все элементы, нажмите Ctrl + A на Windows и Cmd + A на MacOs.
Горячие клавиши для создания и редактирования компонентов Figma
Компоненты в Figma — это универсальные элементы, которые можно многократно использовать в проекте. При изменении основного компонента все его копии (экземпляры) также обновляются, что значительно упрощает редактирование и поддержку дизайна.

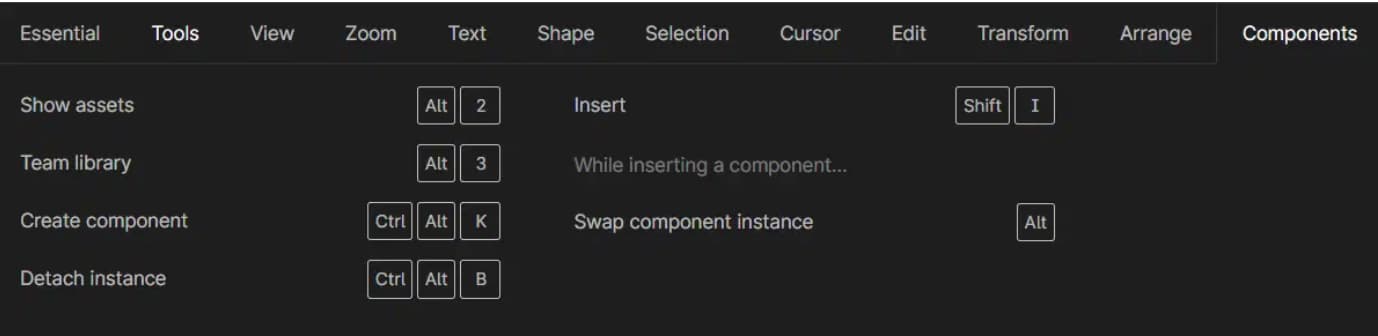
Компоненты в Figma
Основные горячие клавиши для управления с компонентами:
| Задача | Windows | MacOs | |
|---|---|---|---|
| Создать компонент Показать все компоненты Развернуть компонент Дублировать компонент Открыть библиотеку компонентов Вставить компонент из библиотеки Преобразовать компонент во фрейм. | Ctrl + Alt + K Alt + 2 Ctrl + Alt + B Ctrl + D Ctrl + Alt + O Shift + I Ctrl + Alt + B | Cmd + Alt + K Alt + 2 Cmd + Alt + B Cmd + D Cmd + Alt + O Shift + I Cmd + Alt + B |
Горячие клавиши в Figma помогают автоматизировать рутинные действия и значительно ускорить работу с интерфейсом. Вместо того чтобы каждый раз искать нужную функцию в меню, вы можете выполнять задачи одним нажатием. Например, использовать комбинацию Ctrl + Z или Cmd + Z, чтобы отменить последнее действие, или удалить любой объект одной кнопкой — Delete.
С помощью горячих клавиш вы будете меньше отвлекаться на технические детали и уделять больше времени творчеству.
Если вы хотите освоить Figma и начать свой путь в дизайне, приходите на мини-курс ProductStar. За 2 месяца вы на практике изучите все инструменты графического редактора, соберете портфолио и защитите дипломный проект. Этого будет достаточно, чтобы сделать первые шаги в карьере и начать зарабатывать.
С помощью горячих клавиш вы будете меньше отвлекаться на технические детали и уделять больше времени творчеству.
Если вы хотите освоить Figma и начать свой путь в дизайне, приходите на мини-курс ProductStar. За 2 месяца вы на практике изучите все инструменты графического редактора, соберете портфолио и защитите дипломный проект. Этого будет достаточно, чтобы сделать первые шаги в карьере и начать зарабатывать.













