Что такое гайдлайн
Гайдлайн — это свод правил и рекомендаций, который определяет, как должно выглядеть и функционировать приложение на конкретной платформе. Он включает требования к навигации, кнопкам, анимациям, типографике, иконкам и другим элементам UI. Гайдлайны обеспечивают единообразие, делают взаимодействие с приложением интуитивным и помогают соответствовать техническим и визуальным ожиданиям пользователей, а также требованиям App Store и Google Play.
Зачем нужны гайдлайны
- Единый стиль и узнаваемость. Гайдлайны задают визуальные и вербальные стандарты: от логотипов и цветовой палитры до тона коммуникации. Это позволяет сохранять единый образ бренда на всех платформах — от сайта и мобильного приложения до упаковки, презентаций и наружной рекламы.
- Согласованная командная работа. Когда дизайнеры, разработчики, редакторы и маркетологи опираются на одни и те же правила, снижается количество субъективных решений, лишних правок и недопониманий. Это делает рабочий процесс предсказуемее и эффективнее.
- Быстрый онбординг. Гайдлайны служат навигацией для новых сотрудников, фрилансеров и подрядчиков. Вместо долгих объяснений и уточнений, они получают структурированное руководство, что ускоряет вливание в процесс и снижает риски ошибок.
- Экономия времени и ресурсов. Четко прописанные правила сокращают число итераций, ускоряют согласование и производство, что напрямую влияет на сроки запуска и бюджет проекта.
- Контроль качества. При масштабировании продукта или работе с несколькими командами особенно важно не допустить визуальных и стилистических разночтений. Гайдлайны становятся основой для стабильного и узнаваемого пользовательского опыта.
Виды гайдлайнов
Гайдлайны охватывают все уровни взаимодействия пользователя с продуктом — от интерфейсной логики до тональности текстов. В профессиональной среде их принято условно делить на технические и коммуникационные. Каждый тип отвечает за свою область, но в связке они формируют целостный, последовательный и узнаваемый пользовательский опыт.
Технические гайдлайны
Этот тип гайдлайнов описывает визуальные и функциональные характеристики цифрового продукта. Он нужен дизайнерам, разработчикам, продакт-менеджерам — всем, кто работает над реализацией интерфейсов и цифровых решений.
Ключевые элементы технического гайдлайна:
Коммуникационные гайдлайны
Формируют голос бренда — то, как и о чем он говорит с аудиторией. Это особенно важно для маркетинга, PR, контент-команд и службы поддержки. Коммуникационные гайдлайны помогают создавать тексты, визуалы и сообщения, которые соответствуют характеру бренда и целям коммуникации.
Основные элементы коммуникационного гайдлайна:
Технические гайдлайны
Этот тип гайдлайнов описывает визуальные и функциональные характеристики цифрового продукта. Он нужен дизайнерам, разработчикам, продакт-менеджерам — всем, кто работает над реализацией интерфейсов и цифровых решений.
Ключевые элементы технического гайдлайна:
- UI-компоненты: кнопки, формы, меню, вкладки и другие элементы интерфейса.
- Типографика: шрифты, иерархия заголовков, межстрочные интервалы.
- Цветовая палитра: основные, дополнительные и акцентные цвета, варианты для светлой и темной темы.
- Анимации и переходы: продолжительность, кривые ускорения, отклик на действия пользователя, микровзаимодействия.
- Иконография: стиль, размеры, отступы, правила использования.
- Модульные сетки и отступы: базовые и адаптивные сетки, принципы размещения и выравнивания компонентов.
- Адаптивность: правила масштабирования интерфейса на различных устройствах и разрешениях экрана.
Коммуникационные гайдлайны
Формируют голос бренда — то, как и о чем он говорит с аудиторией. Это особенно важно для маркетинга, PR, контент-команд и службы поддержки. Коммуникационные гайдлайны помогают создавать тексты, визуалы и сообщения, которые соответствуют характеру бренда и целям коммуникации.
Основные элементы коммуникационного гайдлайна:
- Тональность и стиль общения (Tone of Voice): эмоциональный окрас речи, допустимые формы обращения, особенности формулировок.
- Языковые и стилистические нормы: список предпочтительных слов и фраз, стоп-слова, стандарты построения предложений.
- Принципы контентной структуры: как писать тексты для лендингов, соцсетей, рассылок и интерфейсов.
- Адаптация под разные каналы: рекомендации по тону и формату для разных медиаплатформ и аудиторий.
- Контентные шаблоны: примеры и форматы писем, постов, баннеров, карточек, документации.
Основные элементы гайдлайна
Введение
Логотип и правила его использования
- Миссия, цели и задачи — зачем существует бренд, какую проблему он решает, какую ценность создает для своей аудитории.
- Ценности — принципы, на которых строится поведение компании как внутри, так и во внешнем взаимодействии.
- Позиционирование и уникальность — четкая формулировка того, чем бренд отличается от конкурентов и почему клиент выбирает именно его.
Логотип и правила его использования
- Основной логотип и допустимые альтернативные версии (монохромный, горизонтальный, иконка и т. д.).
- Минимальные размеры и охранные зоны для обеспечения читаемости.
- Недопустимые искажения: наклон, обводка, изменение пропорций или цвета.
- Примеры использования логотипа на разных фонах, в цифровой и печатной среде.

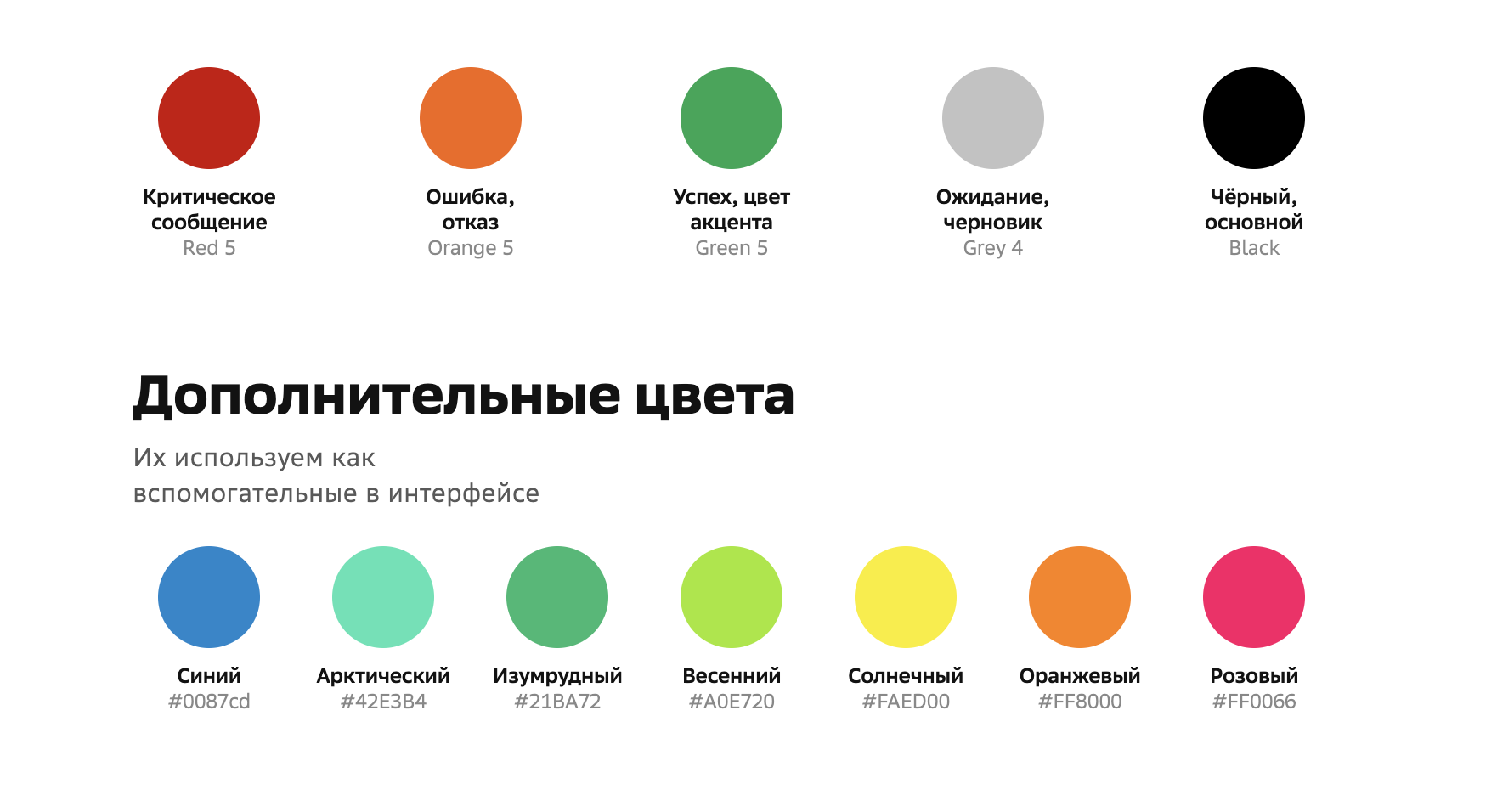
Цветовая палитра
- Основные и второстепенные цвета.
- Цвета для акцентов, фонов, состояний интерфейса.
- Форматы кодировки (HEX, RGB, CMYK, Pantone).
- Примеры правильных сочетаний и недопустимых комбинаций.

Типографика
Иконки и иллюстрации
Компоненты интерфейса
Тон общения (Tone of Voice )
- Основной и вспомогательные шрифты.
- Иерархия заголовков, подзаголовков, основного текста и подписей.
- Рекомендации по межстрочным интервалам, выравниванию, начертаниям.
- Использование шрифта в web, мобильной среде и офлайне.
Иконки и иллюстрации
- Стиль иконографики: заливка, контур, монохром, минимализм.
- Сеточные шаблоны, габариты, отступы и согласование с UI.
- Иллюстративная стилистика: палитра, композиция, детализация, характеры.
- Руководство по созданию новых элементов в рамках единого стиля.
Компоненты интерфейса
- Библиотека UI-элементов: кнопки, формы, поля, индикаторы, уведомления.
- Паттерны поведения: модальные окна, карточки, списки, ошибки.
- Сеточные системы: колонки, адаптивные брейкпоинты, отступы.
- Рекомендации по адаптации для iOS, Android и web.
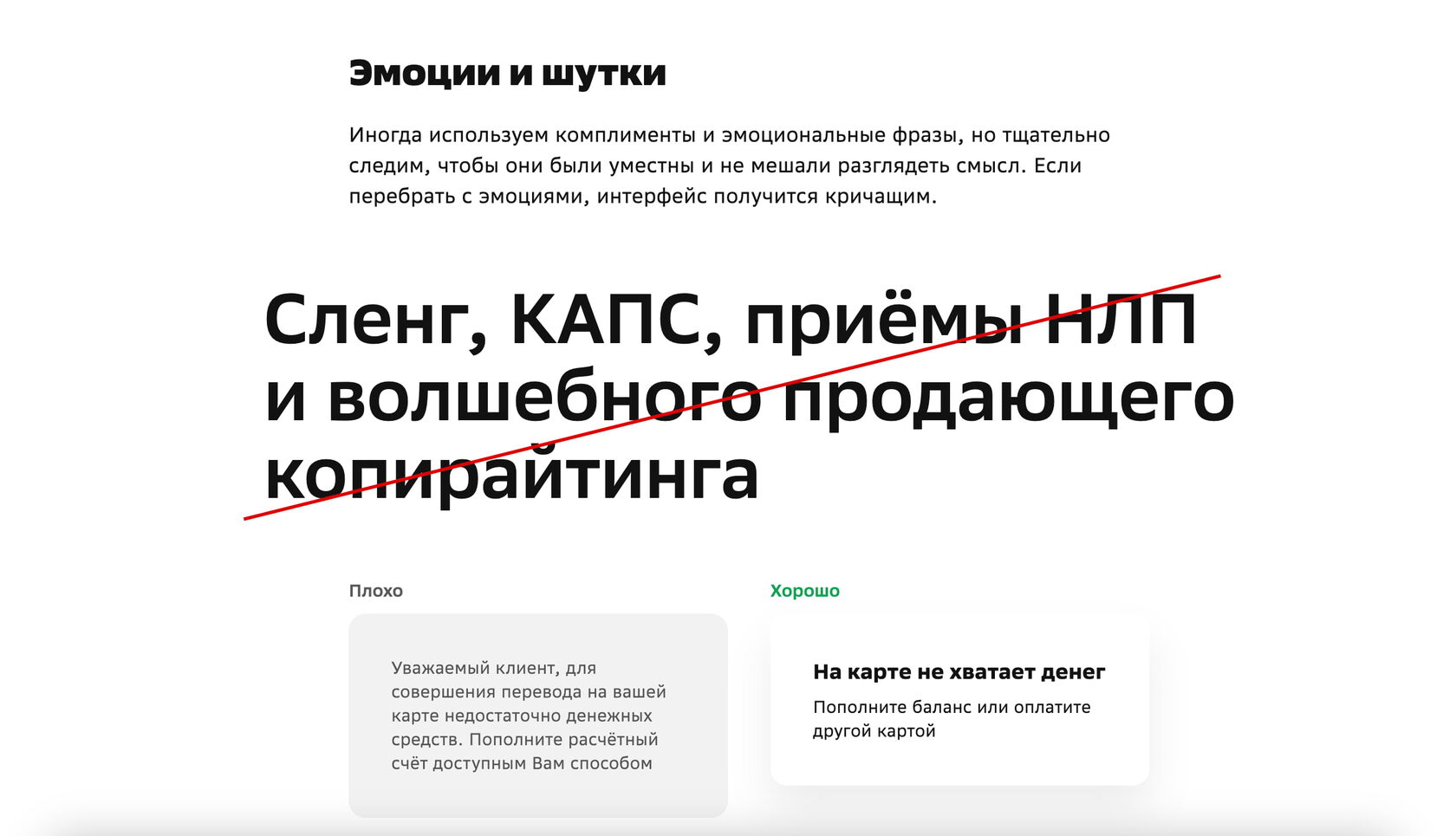
Тон общения (Tone of Voice )
- Общий характер коммуникации: от формального до дружелюбного.
- Обращение к пользователю: «ты» или «вы».
- Примеры корректных и некорректных текстов для разных ситуаций.
- Адаптация стиля под разные каналы: сайт, соцсети, письма, push-уведомления.

Адаптация под носители и платформы
- Рекомендации по использованию элементов на разных медиа: упаковка, наружная реклама, интерфейсы, презентации.
- Учет особенностей цифровых форматов: плотность пикселей, адаптация под Retina-экраны.
- Примеры практической реализации на реальных носителях.
Основные различия гайдлайнов iOS и Android
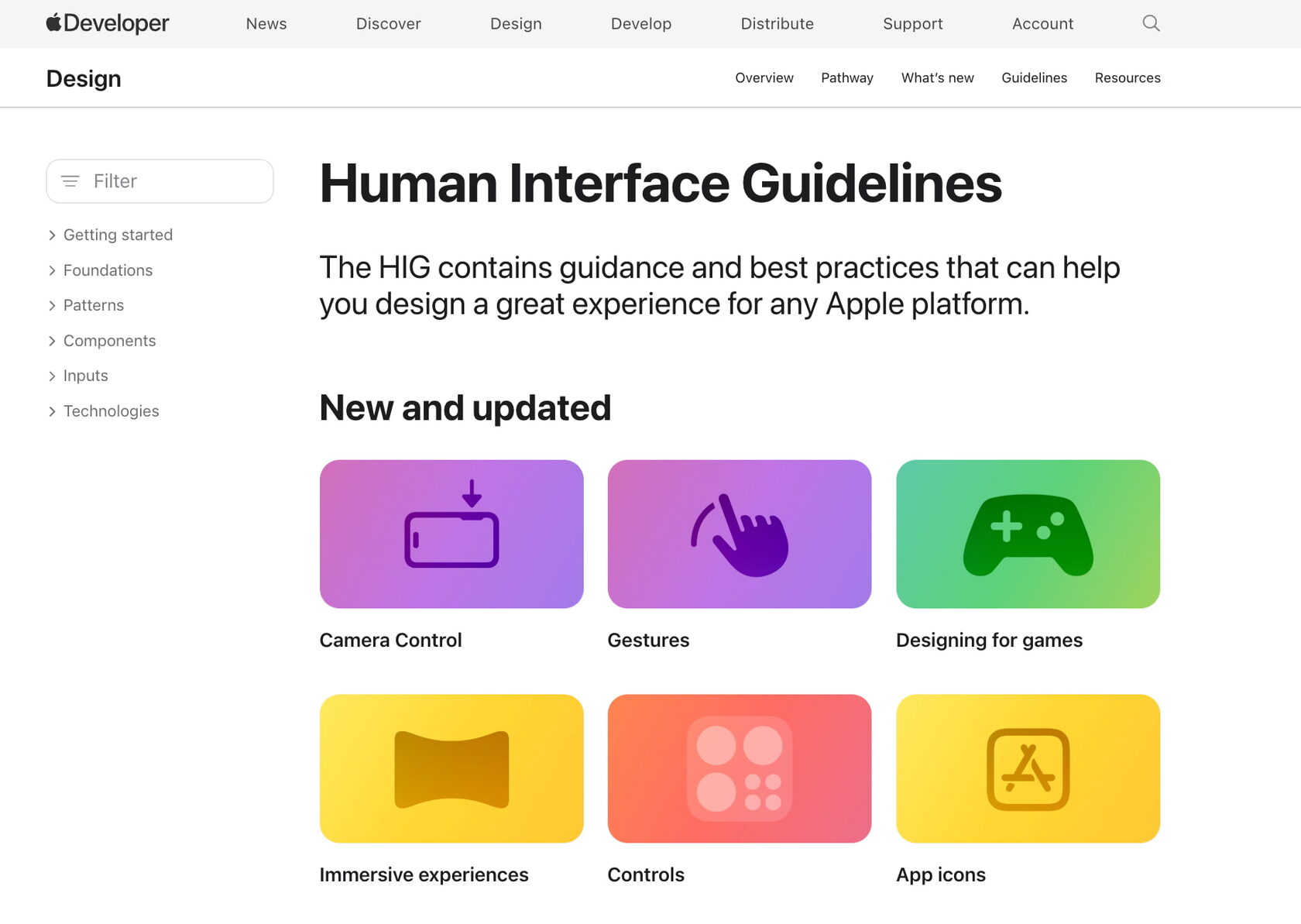
- iOS. Apple использует концепцию Human Interface Guidelines. Здесь фокус на визуальной простоте, прозрачности взаимодействий и интуитивности. Интерфейс стремится быть «невидимым», чтобы контент всегда был на первом плане, а элементы управления не отвлекали от сути.

- Android. Гайдлайны Google основаны на Material Design — концепции, вдохновленной физическим миром. Она предполагает использование четких структур, теней, слоев и анимаций, имитирующих реальные свойства объектов: вес, движение, глубину.

Навигация
Кнопки и элементы управления
Шрифты
- iOS. Навигация строится на вкладочной панели внизу экрана (Tab Bar) и стековой модели переходов (push/pop). Кнопка «Назад» находится в верхнем левом углу интерфейса. Активно поддерживается жестовое управление.
- Android. Сценарии навигации разнообразнее: используются Bottom Navigation, Navigation Drawer (гамбургер-меню) и App Bar с кнопкой Up. Основной инструмент возврата — системная кнопка «Назад» (физическая или сенсорная), которая работает на уровне всей ОС. В новых версиях Android все чаще встречается навигация с помощью жестов.
Кнопки и элементы управления
- iOS. Кнопки чаще всего текстовые, минималистичные, с мягкими цветами и без резких контуров. Элементы управления стремятся к легкости, вписываясь в общий минималистичный стиль.
- Android. Кнопки могут быть залитыми, с тенями, контурными или текстовыми — выбор зависит от приоритета действия.
Шрифты
- iOS. Основной шрифт San Francisco. Он был создан специально для экосистемы Apple. Шрифт хорошо масштабируется и адаптируется под любые размеры, сохраняя читаемость даже на маленьких экранах.

- Android. Использует Roboto или Noto. Это гибкие, универсальные шрифты, хорошо адаптированы для многоязычных интерфейсов и устройств с разной плотностью пикселей.

Иконки и пиктограммы
Анимации и переходы
Системные компоненты
Если вам ближе Android и вы хотите научиться создавать современные мобильные приложения — приходите на курс «Android-разработчик» от ProductStar. За 8 обучения вы освоите Java, Kotlin и Android Studio, разберетесь в архитектуре приложений и соберете портфолио из 10+ кейсов.
Курс поможет вам уверенно выйти на рынок труда, выделиться среди конкурентов и быстрее найти востребованную и хорошо оплачиваемую работу в мобильной разработке.
- iOS. Иконки контурные, тонкие, строго соответствуют единому стилю. Используются стандартные системные пиктограммы из набора SF Symbols.
- Android. Иконки визуально более плотные, с цветом или заливкой. Стиль может варьироваться, но приветствуется использование Material Icons для унификации.
Анимации и переходы
- iOS. Анимации плавные, с эффектами глубины, прозрачности и замедления. Переходы между экранами визуально связаны: элементы перетекают, трансформируются, поддерживая чувство непрерывности интерфейса.
- Android. Анимации работают по законам физики: ускорение, замедление, отклик на касание. Используются масштабирование, вылеты, появление с увеличением или изменением цвета.
Системные компоненты
- iOS. Apple рекомендует использовать нативные элементы: алерты, переключатели, поля ввода и табы. Они обеспечивают единый пользовательский опыт, особенно важный в экосистеме с высоким уровнем визуального контроля.
- Android. Material Components for Android включают большое количество готовых решений — от карточек и всплывающих окон до чипов и FAB-кнопок. Использование этих компонентов помогает создавать приложения, соответствующие платформенным ожиданиям и знакомым паттернам поведения.
Если вам ближе Android и вы хотите научиться создавать современные мобильные приложения — приходите на курс «Android-разработчик» от ProductStar. За 8 обучения вы освоите Java, Kotlin и Android Studio, разберетесь в архитектуре приложений и соберете портфолио из 10+ кейсов.
Курс поможет вам уверенно выйти на рынок труда, выделиться среди конкурентов и быстрее найти востребованную и хорошо оплачиваемую работу в мобильной разработке.
Принципы создания качественного гайдлайна
- Связь с бизнес-целями и стратегией. Гайдлайн должен опираться на позиционирование, ценности и миссию бренда. Только в этом случае визуальный и смысловой язык будет не просто красивым, а стратегически выверенным.
- Системность и структурность. Гайдлайн должен быть логично организован: от базовых смыслов и визуальной айдентики — к применению в интерфейсах, носителях и коммуникациях. Пользователь должен легко находить нужную информацию — это особенно важно при масштабной разработке, когда в проекте участвуют дизайнеры, маркетологи, копирайтеры, агентства и подрядчики.
- Фокус на практическое применение. Гайдлайн — это не теория, а руководство к действию. Все элементы и правила должны сопровождаться примерами: как нужно и как не нужно использовать логотип, строить верстку, подбирать цвета и т. д.
- Доступность и обновляемость. Современный гайдлайн — это не статичный PDF-файл. Это живой, регулярно обновляемый документ, к которому легко получить доступ в любое время.
- Согласованность визуального и смыслового. Часто компании делает упор либо на визуал, либо на коммуникации. Но сильный бренд строится на согласованности: визуальный стиль должен усиливать Tone of Voice, а тексты — отражать визуальные коды.
Примеры гайдлайнов
VK Design («ВКонтакте»)

Что внутри:
«СберБанк Онлайн»
- Правила использования основного и сокращенного логотипов, ограничения по масштабу, недопустимые искажения.
- Типографика: фирменный шрифт VK Sans, рекомендации по иерархии, размерам и применению в цифровой среде.
- Цветовая палитра: основная и акцентная гамма, принципы сочетания, допустимые фоны.
- Графика и визуальный язык: стилистика иконок, паттерны, примеры декоративных элементов.
- Сетка и компоновка: рекомендации по построению макетов, выравниванию и отступам.
«СберБанк Онлайн»

Что внутри:
NASA
- Принципы работы и философия бренда.
- Подробный UI Kit для дизайнеров и разработчиков.
- Компоненты и паттерны интерфейса, адаптированные для различных платформ.
- Редакционная политика: правила написания текстов и тон общения.
- Гайдлайн по голосу бренда — как звучать «по-сберовски».
NASA

Что внутри:
- Правила использования логотипов.
- Стандарты для презентаций, печатной продукции и цифровых каналов.
- Цветовые палитры и типографика.
- Подробные инструкции по размещению бренда на оборудовании, одежде и даже космических аппаратах.













