Для чего нужна Figma: основные возможности и преимущества
Главная задача графического редактора Figma — создавать прототипы сайтов, приложений, баннеры, иллюстрации и элементы интерфейса. В фигме часто работают дизайнеры, маркетологи, разработчики, продакт- и проджект-менеджеры.
Одно из преимуществ программы в том, что она находится в онлайне. Также большинство ее функций бесплатны, платная версия зачастую нужна лишь тем, кто работает в ней профессионально — UX- и UI-дизайнерам, графическим и веб-дизайнерам.
Одно из преимуществ программы в том, что она находится в онлайне. Также большинство ее функций бесплатны, платная версия зачастую нужна лишь тем, кто работает в ней профессионально — UX- и UI-дизайнерам, графическим и веб-дизайнерам.
- Еще больше преимуществ: Возможность работы на одним проектом. В Figma может взаимодействовать вся команда: давать комментарии, редактировать файл и т. д.Совместимость с разными операционными системами. Программа доступна на Windows, Mac, Linux и ChromeOS. Аналогов фигме нет. Облачное хранилище. Все файлы находятся в нем, благодаря чему можно не беспокоиться о безопасности. Даже если неожиданно отключится интернет или компьютер, все последние изменения автоматически сохранятся.Импорт файлов из других программ. Можно перенести материалы из других графических редактор без потери качества.Цена. Как уже говорили выше, есть бесплатная версия фигмы — в ней можно создавать любое количество проектов, просматривать историю за последний месяц и иметь доступ на двоих. Платная же версия стоит в пределах $12 за человека, но в ней можно работать всей командой сразу, просматривать проекты и аналитику за любой период.
- Возможность работы на одним проектом. В Figma может взаимодействовать вся команда: давать комментарии, редактировать файл и т. д.
- Совместимость с разными операционными системами. Программа доступна на Windows, Mac, Linux и ChromeOS. Аналогов фигме нет.
- Облачное хранилище. Все файлы находятся в нем, благодаря чему можно не беспокоиться о безопасности. Даже если неожиданно отключится интернет или компьютер, все последние изменения автоматически сохранятся.
- Импорт файлов из других программ. Можно перенести материалы из других графических редактор без потери качества.
- Цена. Как уже говорили выше, есть бесплатная версия фигмы — в ней можно создавать любое количество проектов, просматривать историю за последний месяц и иметь доступ на двоих. Платная же версия стоит в пределах $12 за человека, но в ней можно работать всей командой сразу, просматривать проекты и аналитику за любой период.
Как скачать и установить Figma
Работать с фигмой можно как в браузере, так и в приложении. Чтобы работать в браузере:
— перейдите на сайт figma.com;
— зарегистрируйтесь, нажав кнопку Sign up;
— авторизуйтесь через ваш Google-аккаунт или создайте новый, задав логин и пароль;
— укажите имя и род деятельности, затем нажмите Create account;
— чтобы подтвердить электронный адрес, нажмите Verify email. После этого вы получите письмо, в котором нужно будет перейти по ссылке для подтверждения аккаунта.
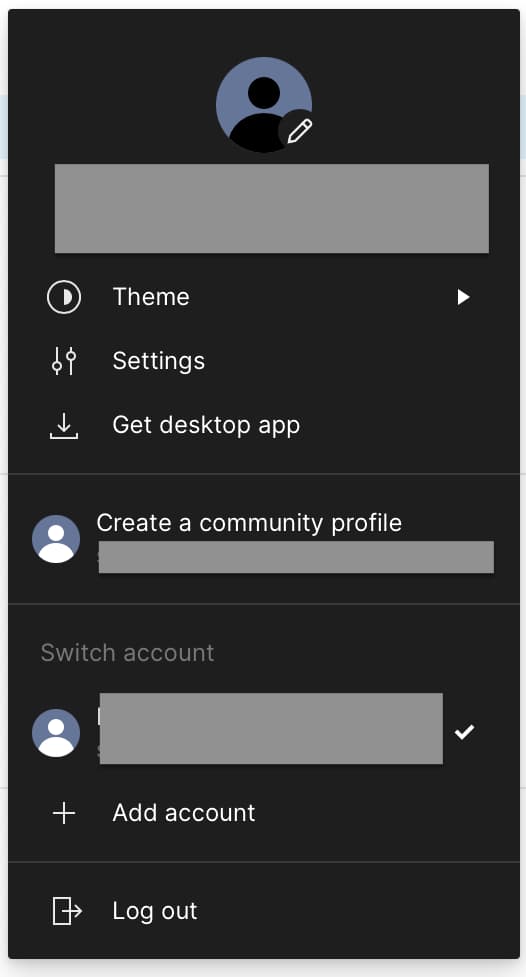
Если же вы хотите скачать приложение, то также перейдите на figma.com, зарегистрируйтесь и в профиле нажмите Get desktop app. Дальше выполняйте действия по инструкции.
— перейдите на сайт figma.com;
— зарегистрируйтесь, нажав кнопку Sign up;
— авторизуйтесь через ваш Google-аккаунт или создайте новый, задав логин и пароль;
— укажите имя и род деятельности, затем нажмите Create account;
— чтобы подтвердить электронный адрес, нажмите Verify email. После этого вы получите письмо, в котором нужно будет перейти по ссылке для подтверждения аккаунта.
Если же вы хотите скачать приложение, то также перейдите на figma.com, зарегистрируйтесь и в профиле нажмите Get desktop app. Дальше выполняйте действия по инструкции.

Что можно делать в Figma
С помощью графического редактора можно создавать прототипы сайтов и приложений, интерфейсы, макеты для Tilda и другие различные графические объекты. Разберем подробнее, что можно делать в программе.
Прототип
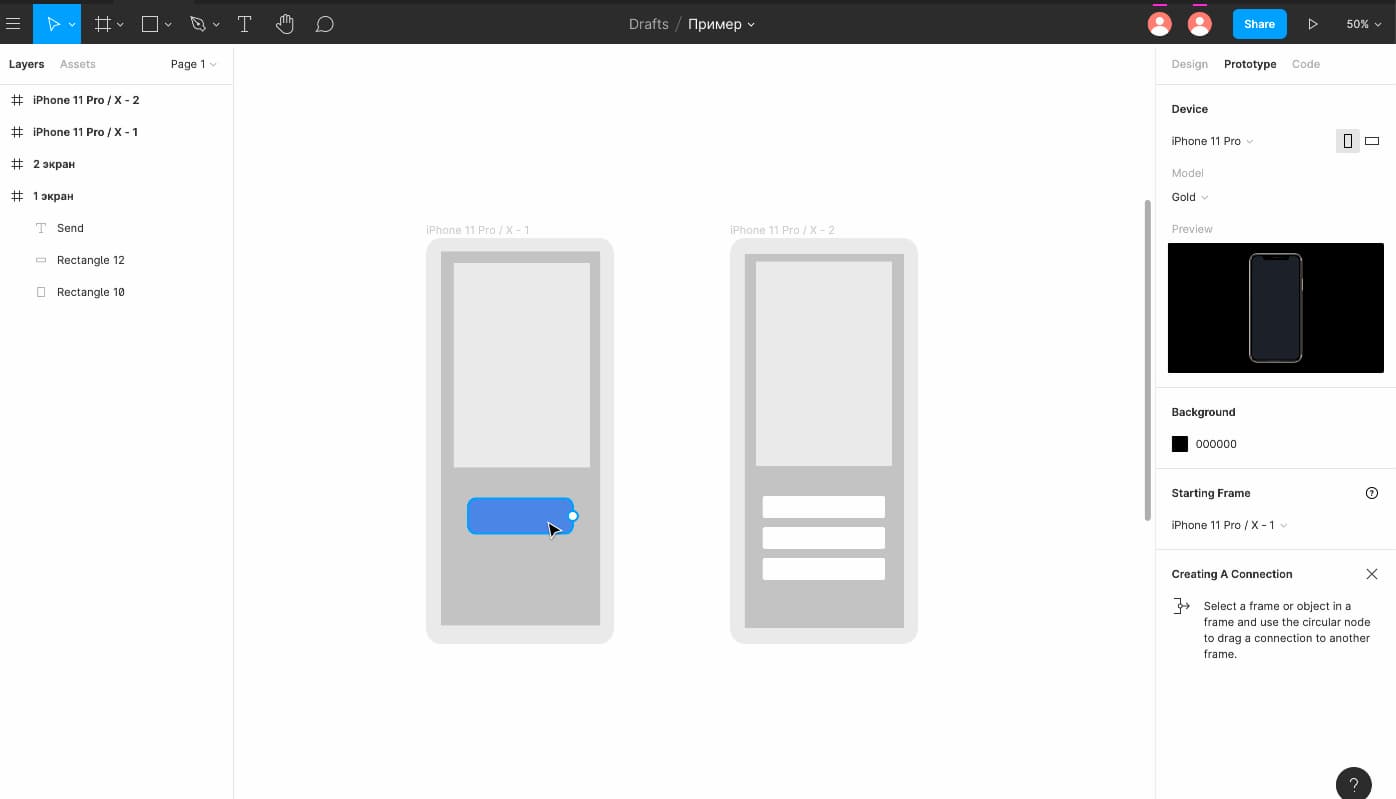
Прототип — это то, как будет выглядеть будущий сайт или приложение. В графическом редакторе можно отрисовать различные экраны и страницы, чтобы показать заказчику или клиенту, как все будет выглядеть. Между прототипами можно устанавливать связи, чтобы сразу было понятно, какой путь будет проходить пользователь.
Прототип можно адаптировать под десктопную и мобильную версии.
Прототип можно адаптировать под десктопную и мобильную версии.

Интерфейс
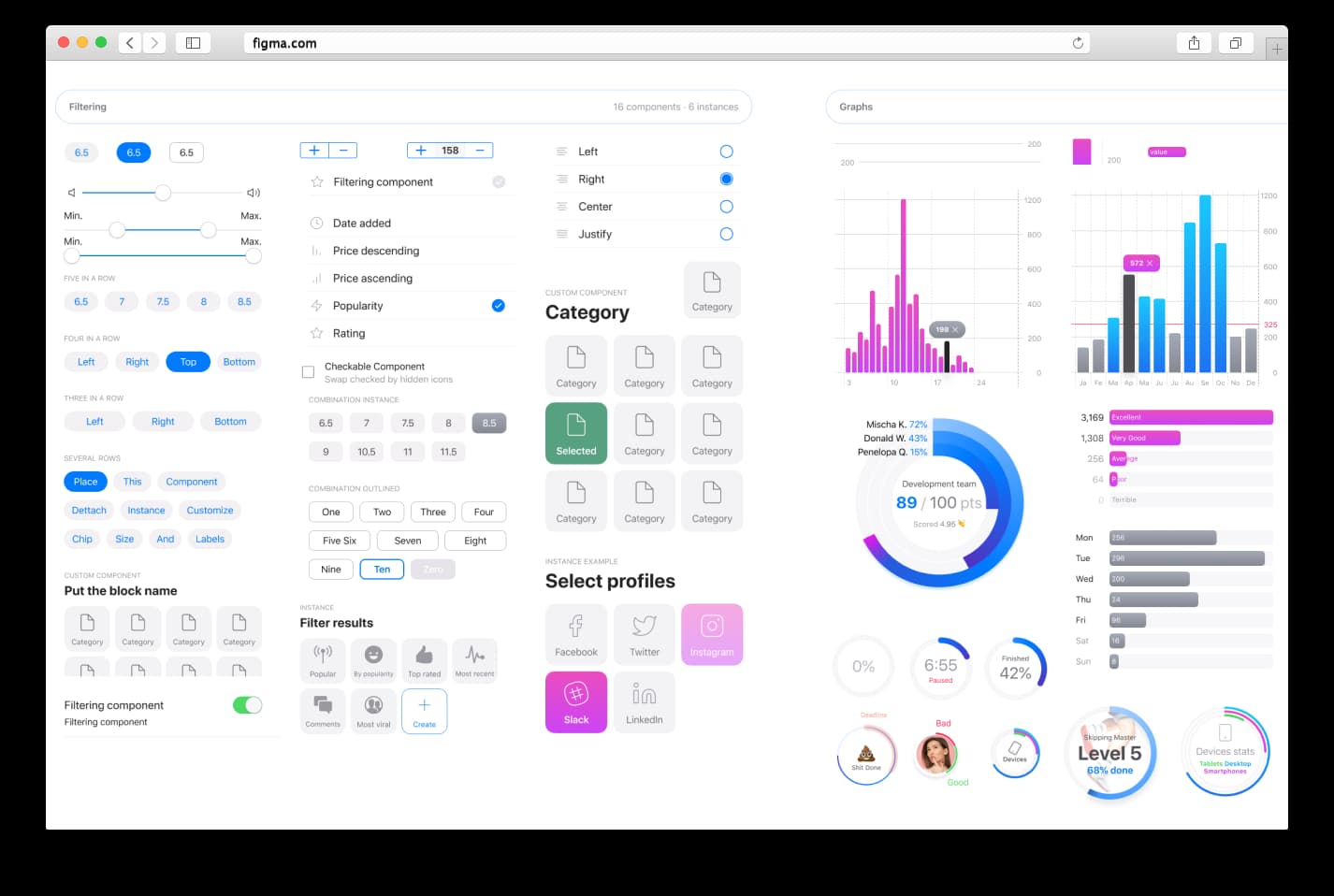
Интерфейс — это внешний вид продукта: кнопки, иконки, формы обратной связи, эффекты перехода и др. Например, можно сделать раскрывающиеся списки, кликабельные кнопки, различные анимации.

Векторные объекты
С помощью основных инструментов в фигме можно импортировать векторные файлы в формате svg из других программ: Adobe Illustrator, Sketch.
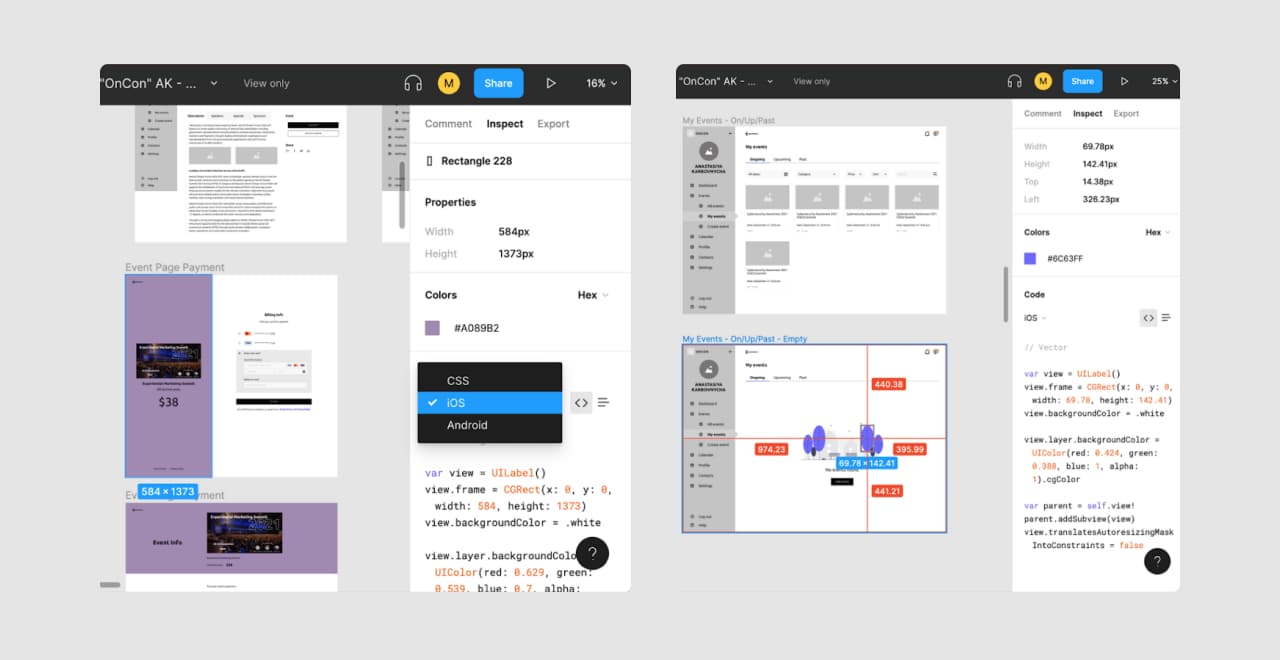
Developer Handoff
Это решение упрощает работу разработчиков — можно увидеть код в панели свойств.

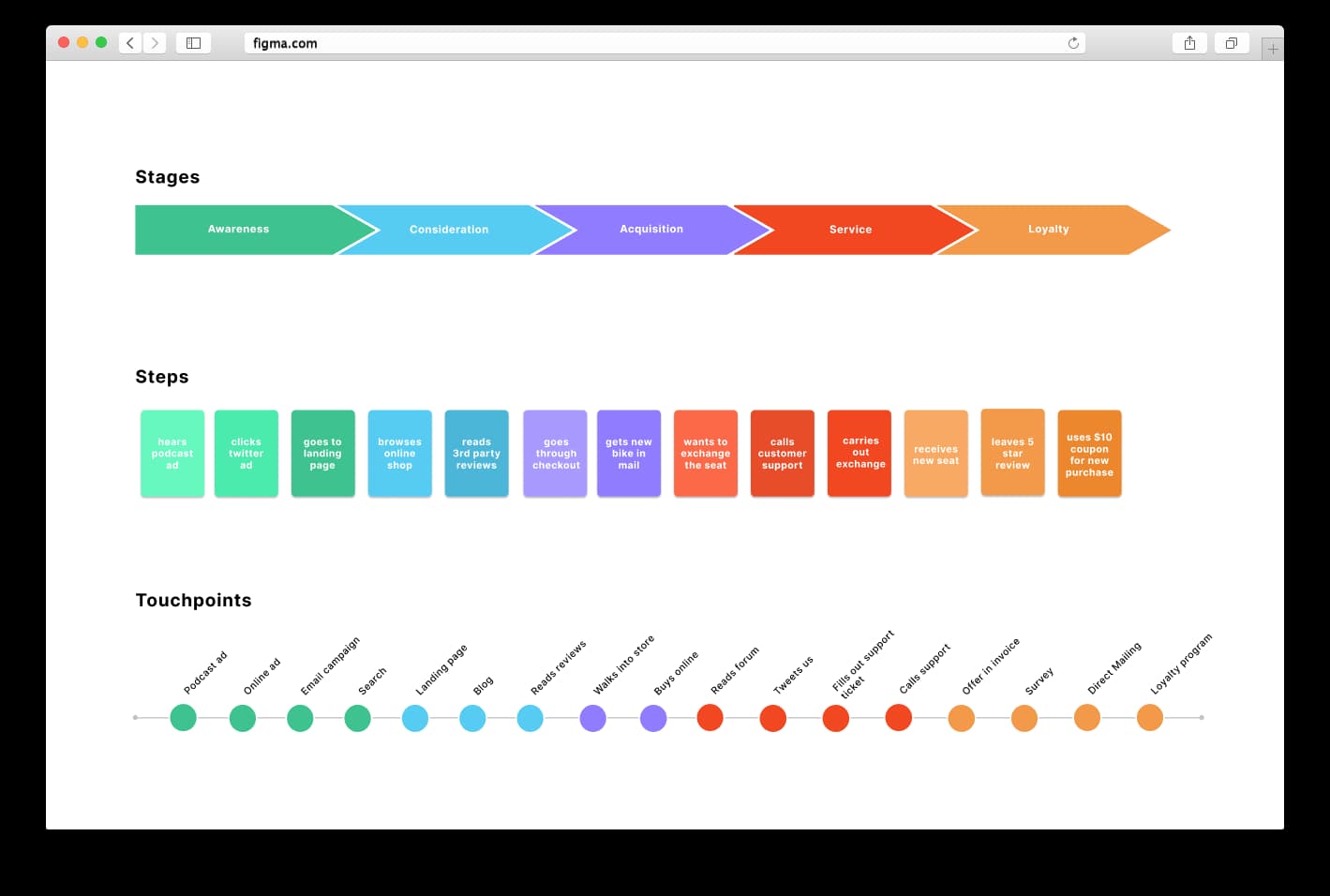
Блок-схемы, графики, диаграммы
В Figma можно создавать пользовательские сценарии, проекты с диаграммой Ганта и многое другое.

Как работать в Figma: пошаговое руководство
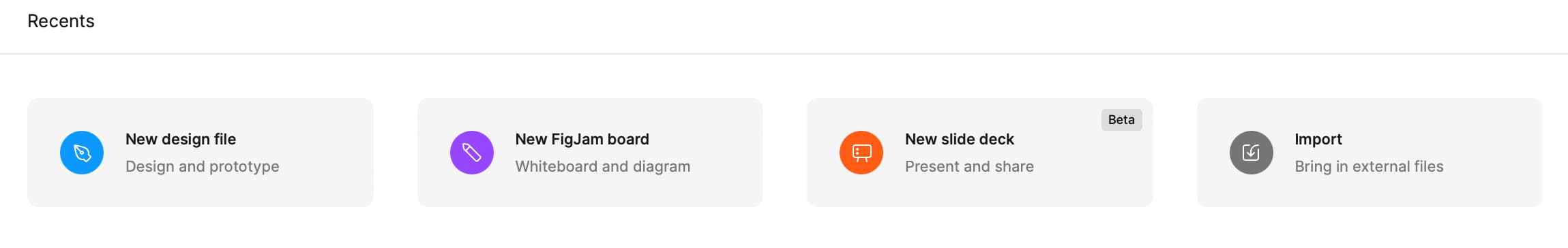
Первый шаг вы уже сделали — создали аккаунт в фигме. Далее, чтобы начать работу, нажмите New design file на основной панели.

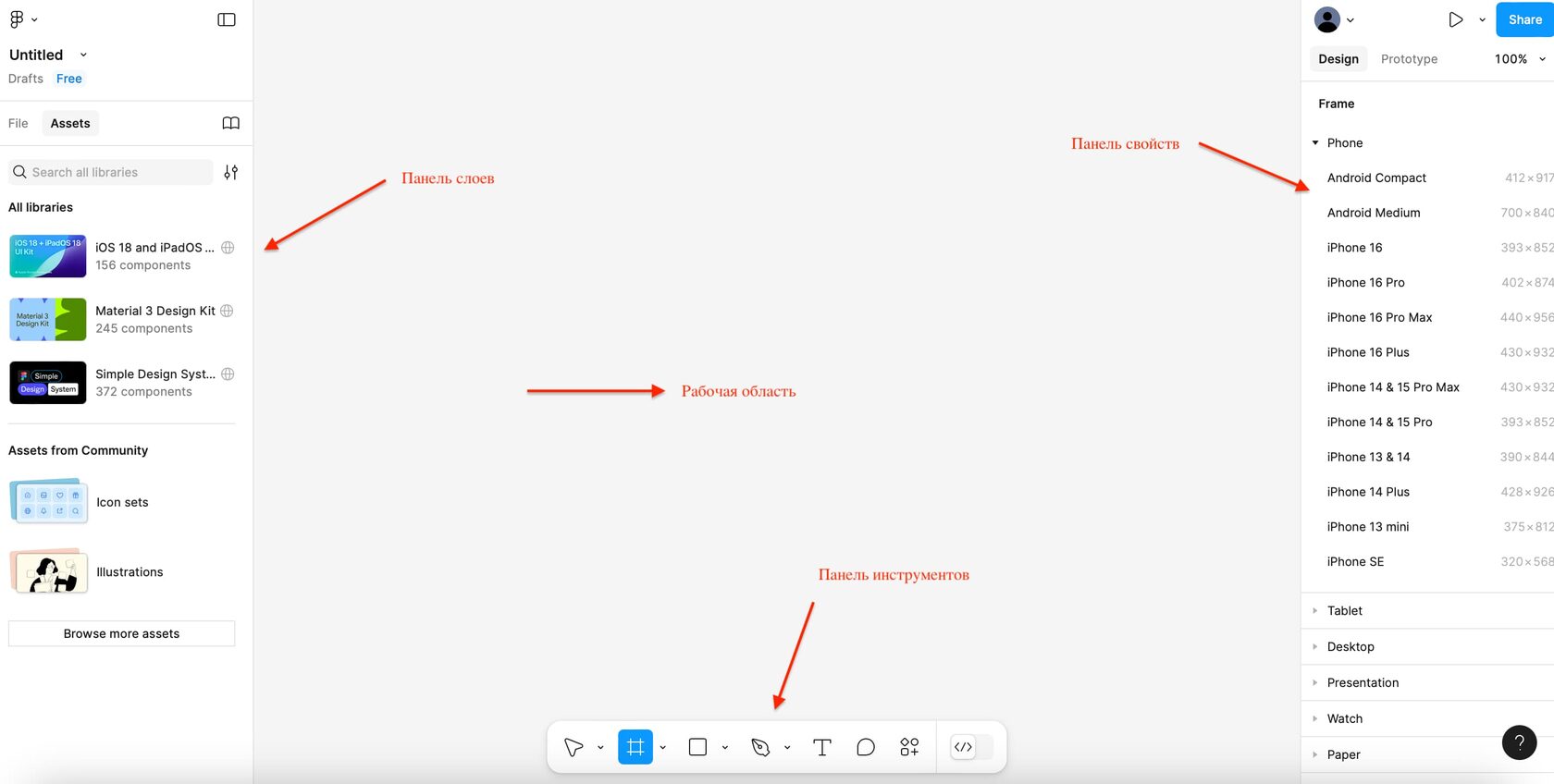
После перед вами появится рабочий стол.

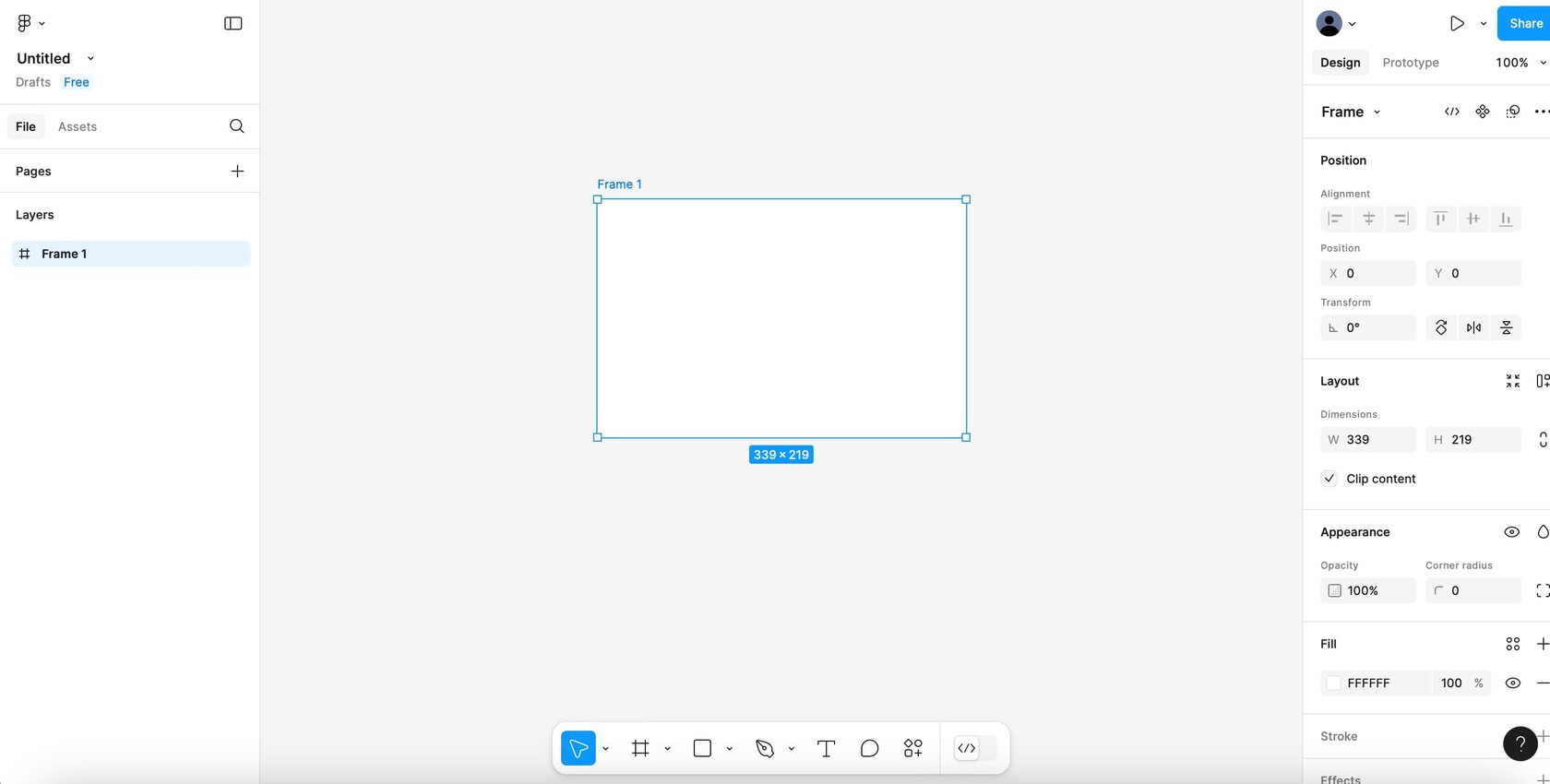
Чтобы создать фрейм, нажмите «#» на панели инструментов — здесь вы можете настроить размер холста, сделать его заливку и выбрать другие возможности на старте работы (в правой части экрана).

Фигуры
Внутри фрейма можно работать с различными фигурами:
Также можно выбрать картинку с устройства, нажав фигурах Image/Video.
- Rectangle — квадрат
- Line — линия
- Arrow — стрелка
- Ellipse — круг
- Polygon — треугольник
- Star — звезда
Также можно выбрать картинку с устройства, нажав фигурах Image/Video.
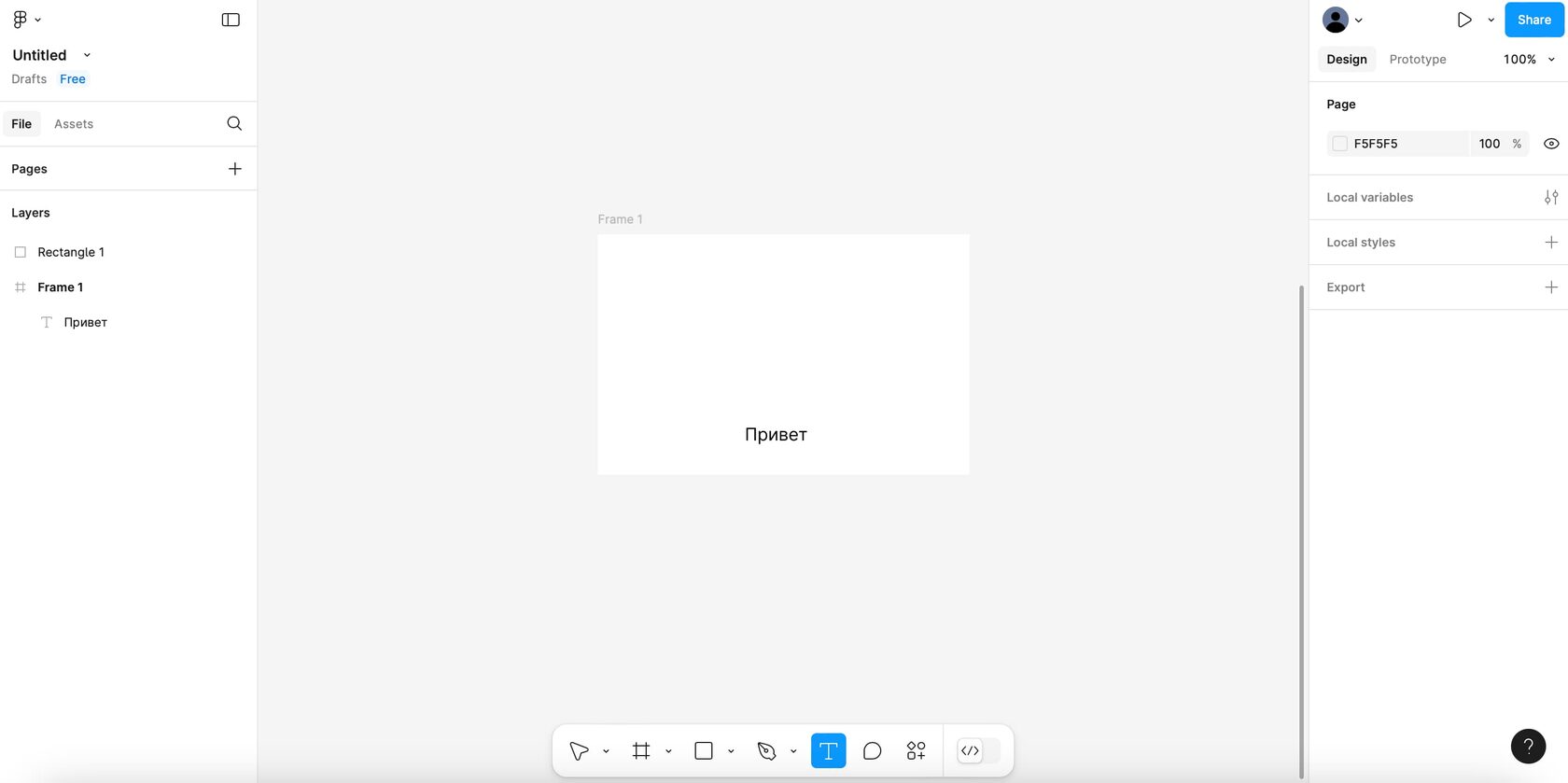
Текст
В фигме текст добавляется аналогично Photoshop. Для этого нажмите значок «Т» на панели инструментов, введите нужные слова и переместите его в необходимое место на созданном вами объекте.

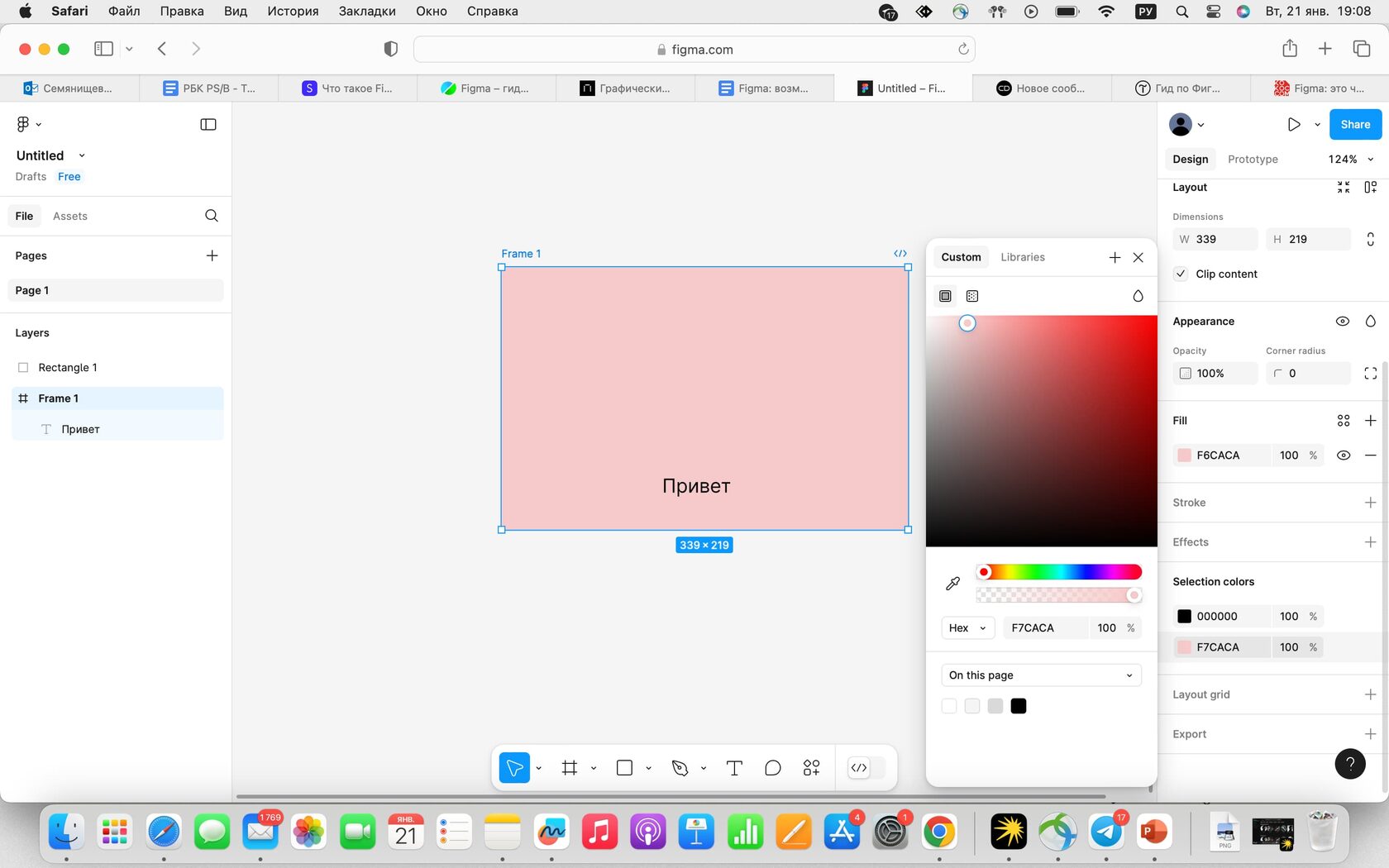
Цвет
Чтобы выбрать цвет, нажмите на ваш фрейм на панели слева — объект выделится. Дальше на панели справа вы увидите в поле Selection colors цвета, используемые в фрейме. Нажмите на основной цвет и выберите нужный вам оттенок.

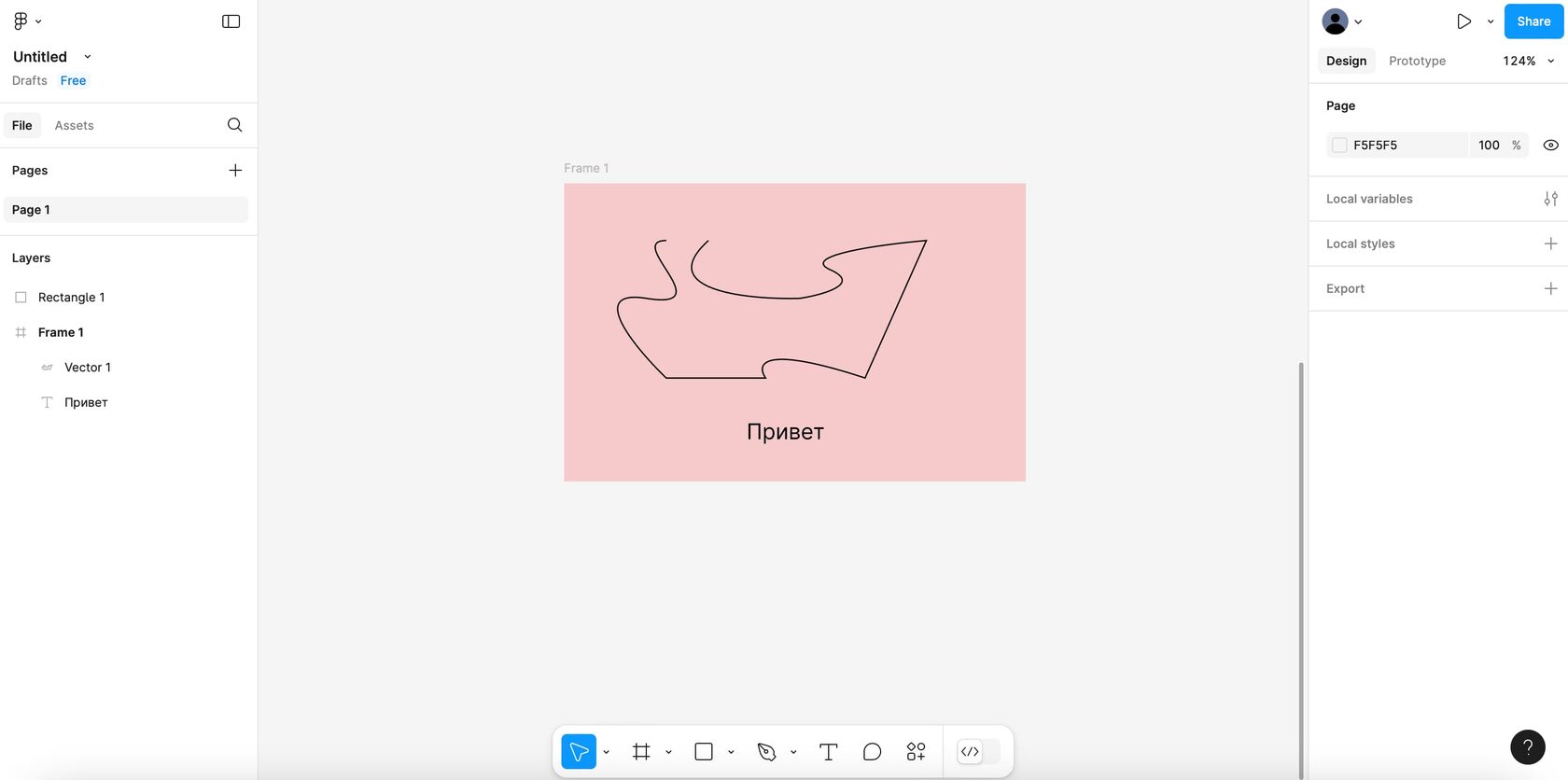
Нестандартные формы
На панели также есть инструмент Pen/Pencil — с его помощью можно нарисовать нужную вам форму. По умолчанию рисуются прямые линии, но если зажать левую клавишу мышки, получатся округлые линии.

Полезные советы для работы в Figma
Организация командной работы
Если у вас бесплатный аккаунт, то другие пользователи могут только посмотреть вашу работу по ссылке. Если же у вас платная версия — тогда вы можете поделиться доступом, который позволит редактировать.
- После регистрации в фигме вам предлагали создать команду. Чтобы сделать это, вернитесь на главный экран профиля.
- Затем на этом же экране нажмите Drafts, выберите нужный файл, затем — Move file, а потом выберите нужную вам команду.
Как сохранить и экспортировать проект
Чтобы сохранить файл, на панели свойств справа перейдите во вкладку Export. Выберите нужный вам формат. Нажав Preview строчкой ниже, вы увидите, как будет выглядеть скачанная версия. Затем нажмите кнопку Export. Готово — ваш файл появился в загрузках!
Вопрос–ответ
Что делать, если Figma не запускается
Причин может быть несколько:
- проблемы с интернетом на стороне провайдера;
- неправильная работа браузера;
- устарелое приложение, которое требует обновления;
- отсутствие VPN-сервиса (в фигме могут наблюдаться сбои);
- проблема с кэшем — очистите его и куки на сайте фигмы.
Можно ли использовать Figma в режиме офлайн
В фигме нужно открыть файл онлайн, а уже потом можно отключить интернет и редактировать файл. Чтобы сохранить работу и синхронизировать изменения также нужен онлайн-доступ.
Чтобы овладеть фигмой на базовом уровне, достаточно гайдов. Но если же вы хотите прокачаться до хорошего уровня, рекомендуем обратить внимание на курсы, например, на «Основы продуктового дизайна: Figma»На нем вы научитесь работать с популярными инструментами для создания дизайн-продукта, освоите прототипирование, анимацию и многое другое. Обучение включает в себя 10 уроков и воркшопов.
Чтобы овладеть фигмой на базовом уровне, достаточно гайдов. Но если же вы хотите прокачаться до хорошего уровня, рекомендуем обратить внимание на курсы, например, на «Основы продуктового дизайна: Figma»На нем вы научитесь работать с популярными инструментами для создания дизайн-продукта, освоите прототипирование, анимацию и многое другое. Обучение включает в себя 10 уроков и воркшопов.













