Что такое Chrome DevTools?
Chrome DevTools — встроенный в браузер Chrome набор инструментов, которые помогают разработчикам анализировать, тестировать и оптимизировать веб-страницы.
Например, если страница загружается медленно, DevTools помогут найти проблемные ресурсы — изображения с большим размером или некэшируемые скрипты. Если на сайте не работает кнопка, можно проверить код и стили элемента.
Девтулс подходят как начинающим, так и опытным разработчикам. Они помогают решать повседневные задачи быстрее и точнее, от простого редактирования CSS до анализа сложных взаимодействий между клиентом и сервером. Разберемся, что можно сделать с их помощью и как запустить инструменты.
Например, если страница загружается медленно, DevTools помогут найти проблемные ресурсы — изображения с большим размером или некэшируемые скрипты. Если на сайте не работает кнопка, можно проверить код и стили элемента.
Девтулс подходят как начинающим, так и опытным разработчикам. Они помогают решать повседневные задачи быстрее и точнее, от простого редактирования CSS до анализа сложных взаимодействий между клиентом и сервером. Разберемся, что можно сделать с их помощью и как запустить инструменты.
Как открыть DevTools
Есть несколько способов, как вызвать devtools:
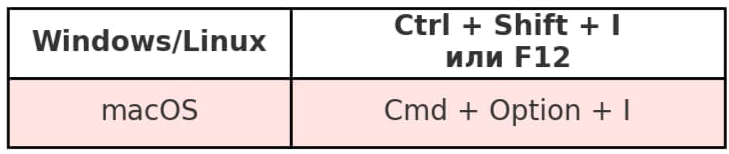
- Сочетание клавиш:

2. Контекстное меню:
3. Меню браузера:
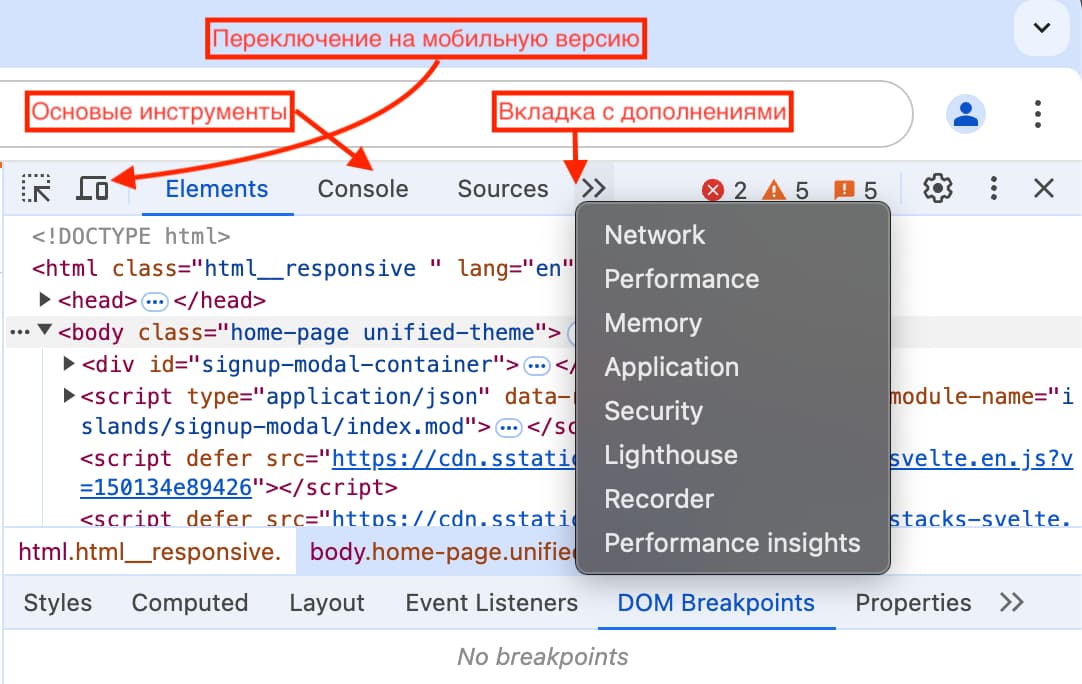
После того как вы смогли вызвать инструменты разработчика, появляется панель со вкладками под разные функции.
- «Просмотреть код» или «Inspect»
3. Меню браузера:
- Три точки в правом верхнем углу → «Дополнительные инструменты» → «Инструменты разработчика».
После того как вы смогли вызвать инструменты разработчика, появляется панель со вкладками под разные функции.

Какие есть вкладки в DevTools
Рассмотрим основные вкладки.
Elements
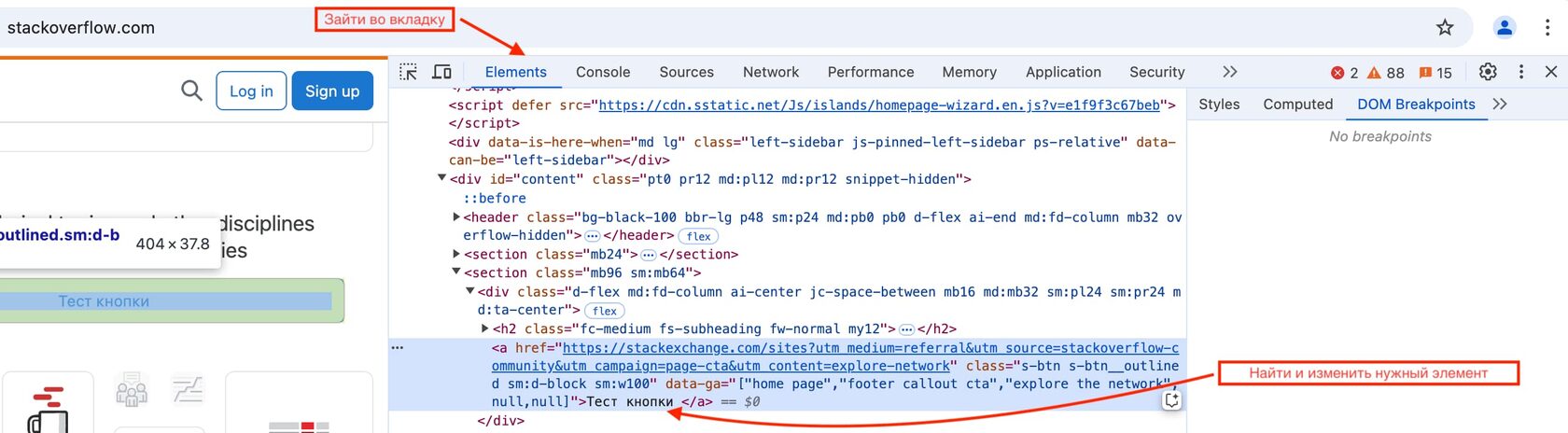
Вкладка Elements — это инструмент, который помогает разобраться, как устроена страница сайта. Здесь можно увидеть все ее части (например, заголовки, кнопки, изображения) и понять, как они связаны друг с другом. Также вы можете временно изменить текст или внешний вид, чтобы протестировать, как это будет выглядеть.

Когда вы открываете вкладку, перед вами появляется DOM-дерево — это структура страницы в виде вложенных тегов. Каждый элемент отображается в своем месте, и вы можете изучать их свойства, включая размеры, положение и примененные стили. В правой части вкладки доступен раздел Styles, где можно посмотреть все CSS-правила, которые влияют на выбранный элемент, и даже добавить свои.
Обычно вкладку Elements используют, чтобы найти элемент, который отображается некорректно, проверить, какие стили к нему применяются, или протестировать визуальные изменения. Это удобный способ быстро оценить, как внесенные изменения будут выглядеть в браузере.
Пример:
На странице сайта заголовок случайно стал белым на белом фоне, и его невозможно прочитать. Вкладка Elements поможет быстро найти этот заголовок, проверить примененные к нему стили (цвет текста), изменить и посмотреть, как это будет выглядеть.
Важно: изменения, внесенные через DevTools, влияют только на отображение в вашем браузере и не сохраняются на самом сайте. Для внесения постоянных изменений потребуется обновить код на сервере.
Обычно вкладку Elements используют, чтобы найти элемент, который отображается некорректно, проверить, какие стили к нему применяются, или протестировать визуальные изменения. Это удобный способ быстро оценить, как внесенные изменения будут выглядеть в браузере.
Пример:
На странице сайта заголовок случайно стал белым на белом фоне, и его невозможно прочитать. Вкладка Elements поможет быстро найти этот заголовок, проверить примененные к нему стили (цвет текста), изменить и посмотреть, как это будет выглядеть.
Важно: изменения, внесенные через DevTools, влияют только на отображение в вашем браузере и не сохраняются на самом сайте. Для внесения постоянных изменений потребуется обновить код на сервере.
Sources
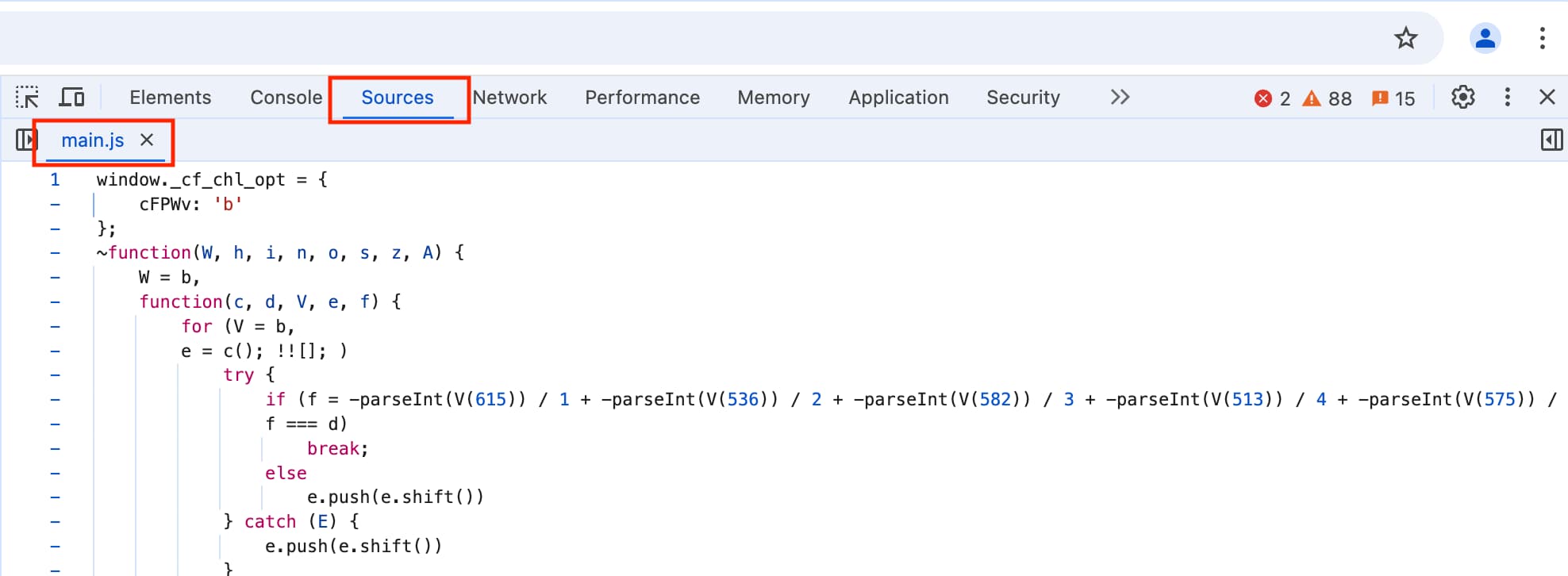
Вкладка Sources показывает все файлы, которые использует сайт: от картинок и шрифтов до кода, отвечающего за его работу. С ее помощью можно изучать, как устроен сайт «внутри», и проверять, правильно ли работают программы и скрипты. Здесь вы можете изучать структуру проекта, тестировать изменения в JavaScript и ставить точки останова (breakpoints), чтобы остановить выполнение кода и изучить его шаг за шагом.

Когда вы открываете Sources, перед вами отображается дерево всех файлов, загружаемых с сайта. Вы можете выбрать нужный файл, чтобы увидеть его содержимое, а также редактировать код прямо в браузере для тестирования.
Пример:
На сайте не работает кнопка «Добавить в корзину». С помощью вкладки Sources вы сможете открыть файл JavaScript, найти функцию, которая отвечает за это действие, и проверить, вызывается ли она корректно.
Пример:
На сайте не работает кнопка «Добавить в корзину». С помощью вкладки Sources вы сможете открыть файл JavaScript, найти функцию, которая отвечает за это действие, и проверить, вызывается ли она корректно.
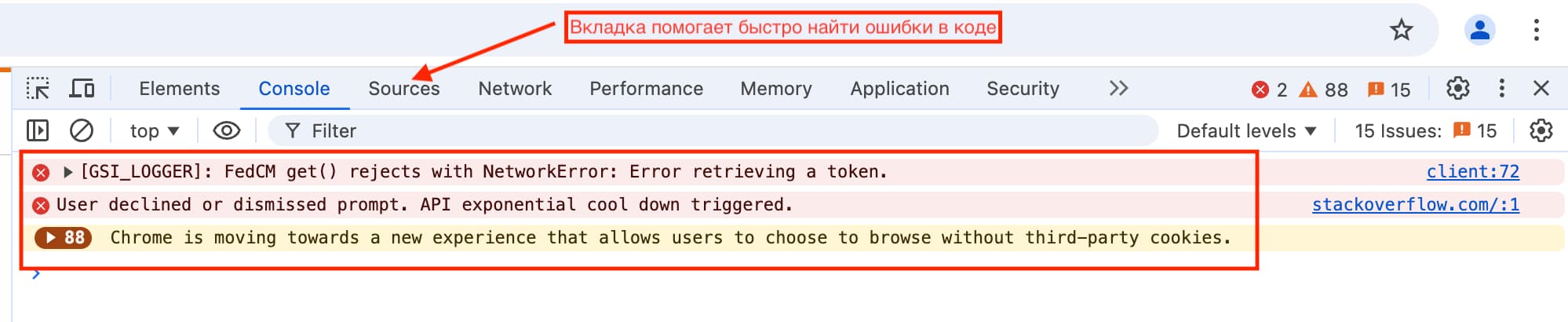
Console
Вкладка Console помогает находить ошибки на сайте и проверять, как работает код. Здесь можно увидеть сообщения об ошибках, тестировать команды и даже запускать программы прямо в браузере. Это удобный инструмент, чтобы быстро понять, что пошло не так, и попробовать исправить.

Это журнал сообщений, который включает ошибки, предупреждения и информацию о работе скриптов. Вы можете вводить команды на JavaScript, проверять состояние переменных и даже взаимодействовать с DOM. Это особенно полезно, если вы хотите протестировать небольшие изменения в коде без перезагрузки страницы.
Обычно вкладку Console используют, чтобы быстро найти ошибки в коде, посмотреть их описание и понять, что нужно исправить.
Пример:
На странице не отображается цена товара. Вкладка Console показывает ошибку: Uncaught TypeError: Cannot read property 'innerText' of null. Это значит, что JavaScript-скрипт пытается получить текст элемента с классом .price, которого нет в HTML-разметке.
Обычно вкладку Console используют, чтобы быстро найти ошибки в коде, посмотреть их описание и понять, что нужно исправить.
Пример:
На странице не отображается цена товара. Вкладка Console показывает ошибку: Uncaught TypeError: Cannot read property 'innerText' of null. Это значит, что JavaScript-скрипт пытается получить текст элемента с классом .price, которого нет в HTML-разметке.
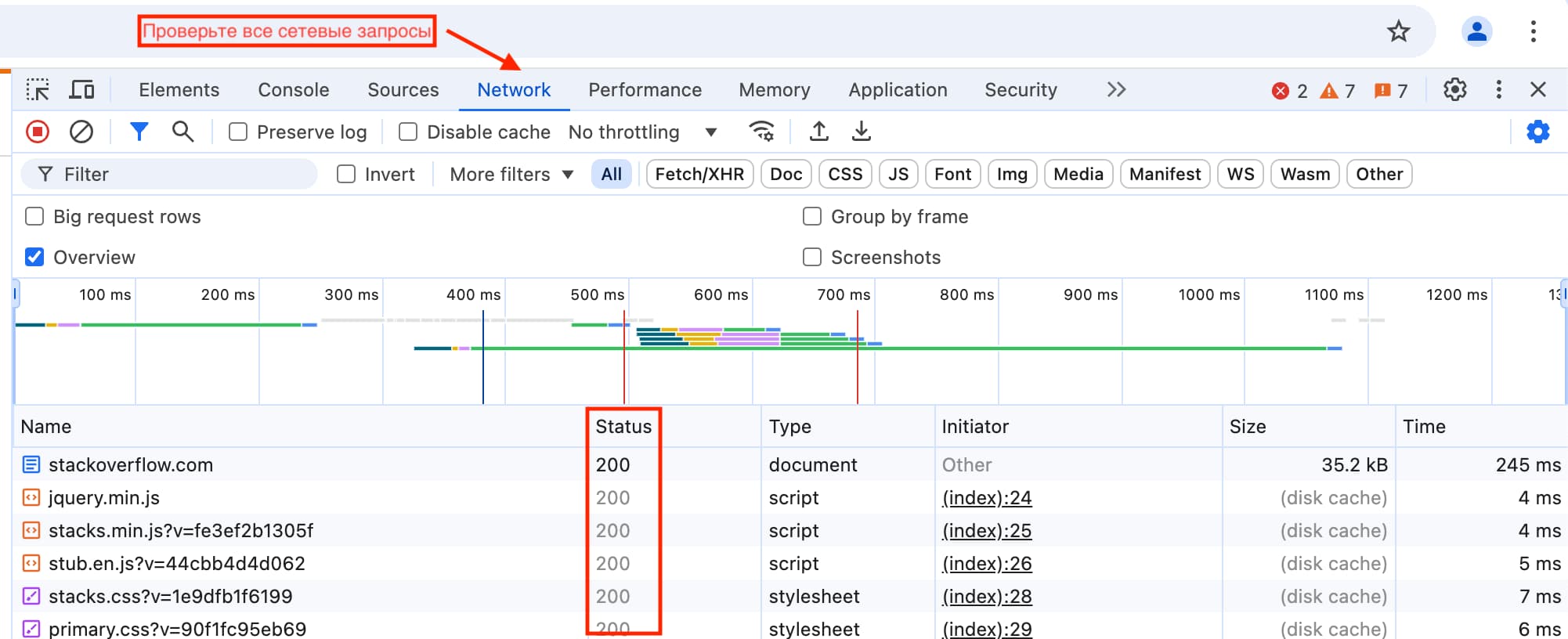
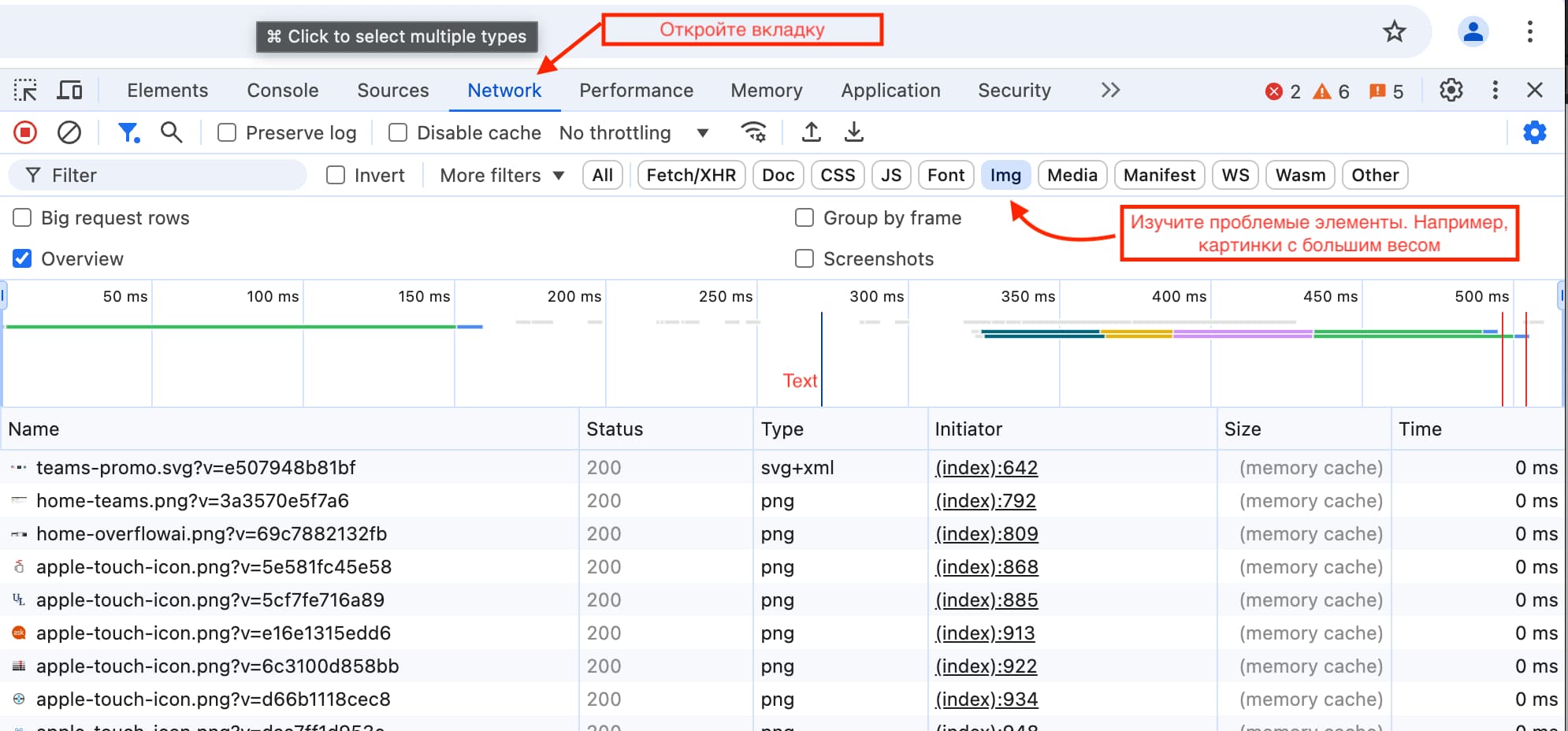
Network
Вкладка Network — это инструмент, который позволяет следить за всеми сетевыми запросами, выполняемыми страницей. Вы можете узнать, какие ресурсы были загружены, сколько времени заняла их загрузка, какие данные отправлялись и возвращались с сервера, и есть ли ошибки в запросах.

При открытии вкладки вы увидите таблицу запросов, где отображается информация о типе запросов (например, GET или POST), их статусе (200, 404, 500), размере и времени загрузки. Если таблица пустая, достаточно обновить страницу, чтобы увидеть данные. Здесь также можно изучить заголовки запросов, содержимое отправленных данных (Payload) и ответы сервера.
Чтобы понять, где в DevTools посмотреть запросы, откройте вкладку Network. Здесь вы увидите, какие данные отправляются на сервер и возвращаются обратно, сколько времени занимает загрузка, и что может тормозить сайт.
Если вы ищете, где тело запроса в DevTools, выберите нужный запрос в вкладке Network, а затем откройте секцию Payload. Здесь вы увидите отправленные параметры, например данные формы или JSON.
Чтобы найти cURL в DevTools, откройте вкладку Network, выполните действие на странице, найдите нужный запрос, щелкните по нему правой кнопкой мыши и выберите «Copy» → «Copy as cURL».
Пример:
Пользователи жалуются, что отправка формы не работает. Во вкладке Network вы можете увидеть, что запрос POST отправлен, но возвращает статус 500 (ошибка сервера). Это поможет разработчику найти проблему на серверной стороне.
Чтобы понять, где в DevTools посмотреть запросы, откройте вкладку Network. Здесь вы увидите, какие данные отправляются на сервер и возвращаются обратно, сколько времени занимает загрузка, и что может тормозить сайт.
Если вы ищете, где тело запроса в DevTools, выберите нужный запрос в вкладке Network, а затем откройте секцию Payload. Здесь вы увидите отправленные параметры, например данные формы или JSON.
Чтобы найти cURL в DevTools, откройте вкладку Network, выполните действие на странице, найдите нужный запрос, щелкните по нему правой кнопкой мыши и выберите «Copy» → «Copy as cURL».
Пример:
Пользователи жалуются, что отправка формы не работает. Во вкладке Network вы можете увидеть, что запрос POST отправлен, но возвращает статус 500 (ошибка сервера). Это поможет разработчику найти проблему на серверной стороне.
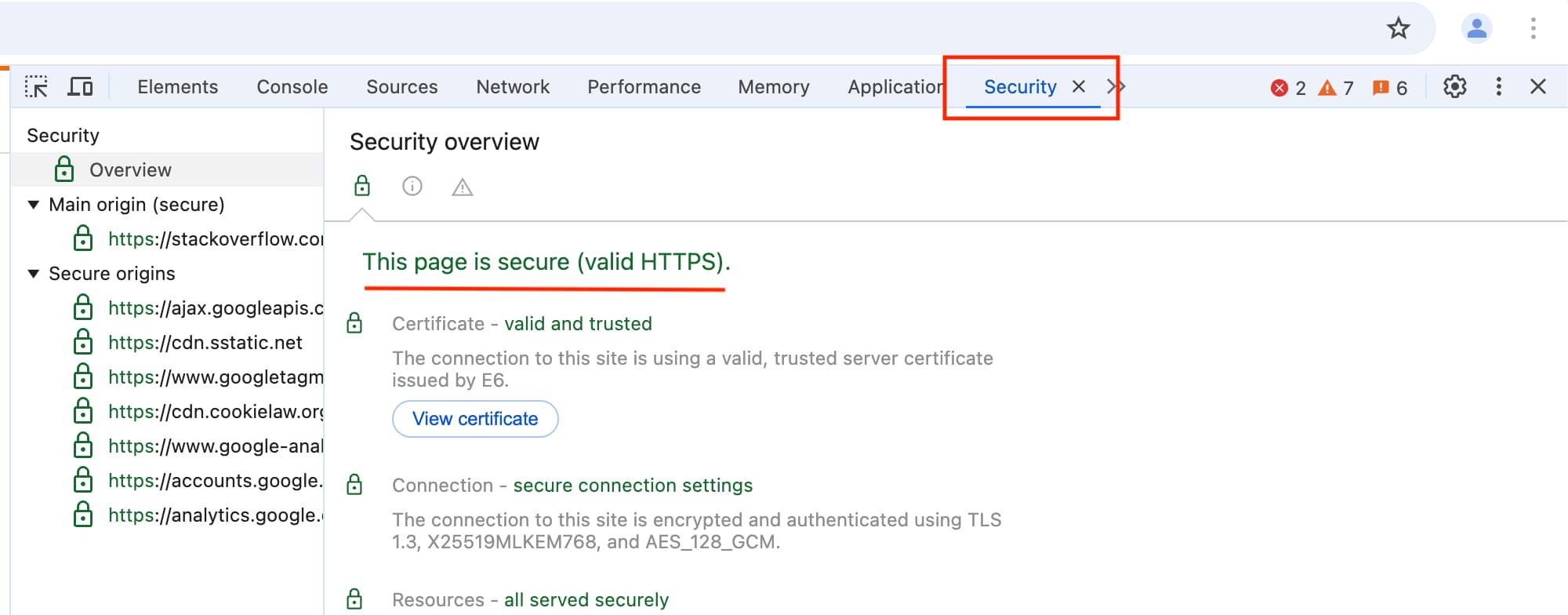
Security
Вкладка Security используется для проверки безопасности веб-страницы. Она показывает, насколько защищено соединение, правильно ли настроен SSL-сертификат и есть ли уязвимости, такие как смешанный контент (mixed content), когда ресурсы загружаются через незащищенный протокол HTTP. Этот инструмент помогает разработчикам убедиться, что данные пользователей передаются безопасно.

Когда вы открываете вкладку, то видите статус соединения страницы. Если оно защищено, вы увидите зеленый значок и надпись Secure. В противном случае вкладка укажет на проблему, например, просроченный сертификат или использование небезопасных ресурсов. Security также предоставляет полную информацию о сертификате: его срок действия, выдавший центр и назначенный домен.
Пример:
На сайте отображается предупреждение о небезопасном соединении. Вкладка Security показывает, что некоторые изображения загружаются через HTTP вместо HTTPS, что снижает уровень защиты страницы.
Пример:
На сайте отображается предупреждение о небезопасном соединении. Вкладка Security показывает, что некоторые изображения загружаются через HTTP вместо HTTPS, что снижает уровень защиты страницы.
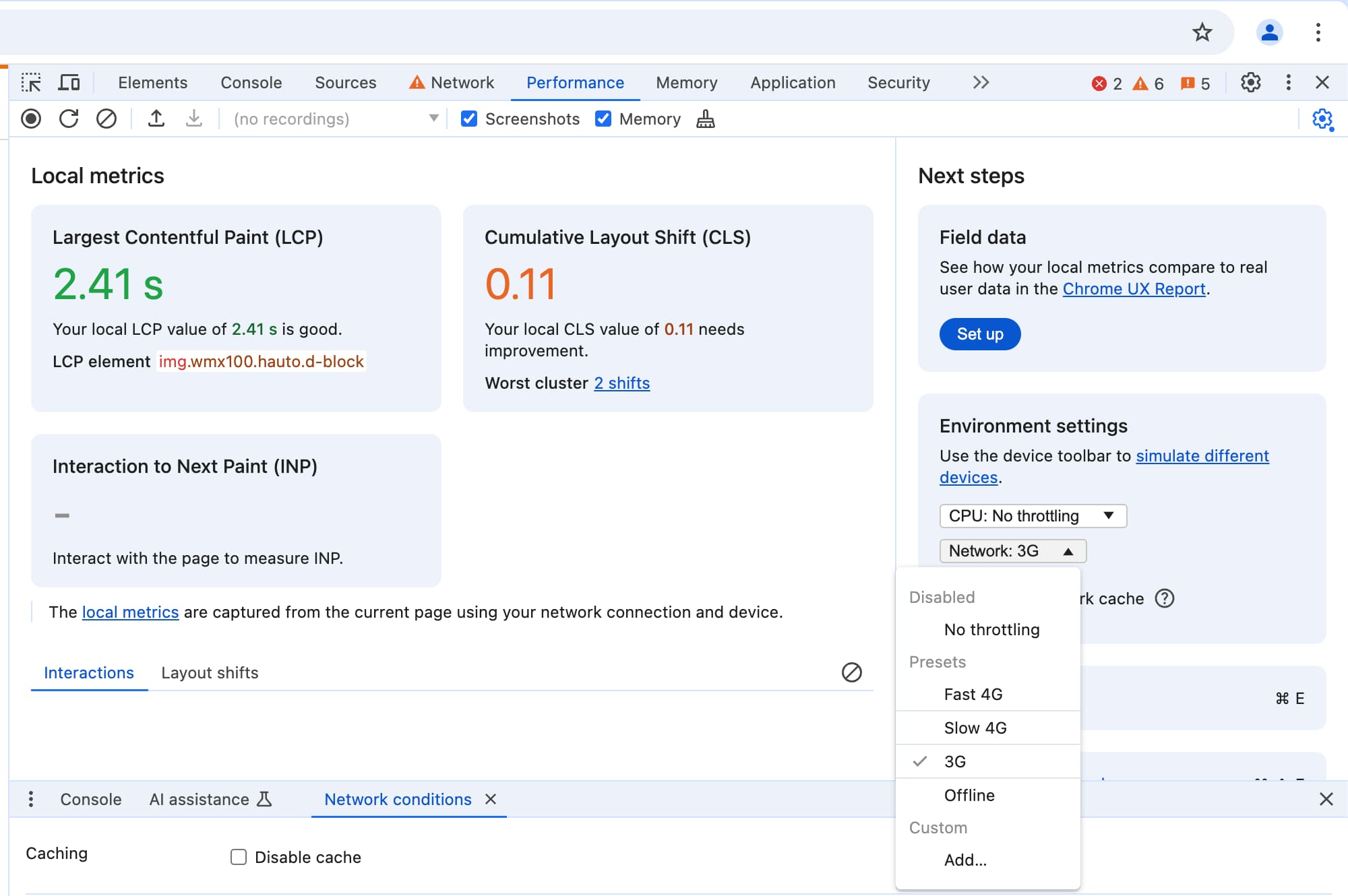
Performance
Вкладка Performance помогает анализировать, как веб-страница работает после загрузки. С ее помощью можно понять, какие процессы занимают больше всего времени, что перегружает процессор и почему пользовательский интерфейс может тормозить.

Вкладка Performance позволяет записать, как работает страница и сколько времени занимает загрузка. На графике можно увидеть, где происходят задержки, и выявить, какие процессы, например, сложные анимации или медленные функции, замедляют работу сайта.
Обычно вкладку Performance используют, чтобы понять, почему страница загружается медленно или интерфейс ведет себя нестабильно.
Пример:
Пользователи жалуются, что при прокрутке длинной страницы сайт подвисает. Вкладка Performance показывает, что процессор перегружается из-за анимаций, например, частого использования box-shadow. Это дает возможность оптимизировать стиль и улучшить производительность.
Обычно вкладку Performance используют, чтобы понять, почему страница загружается медленно или интерфейс ведет себя нестабильно.
Пример:
Пользователи жалуются, что при прокрутке длинной страницы сайт подвисает. Вкладка Performance показывает, что процессор перегружается из-за анимаций, например, частого использования box-shadow. Это дает возможность оптимизировать стиль и улучшить производительность.
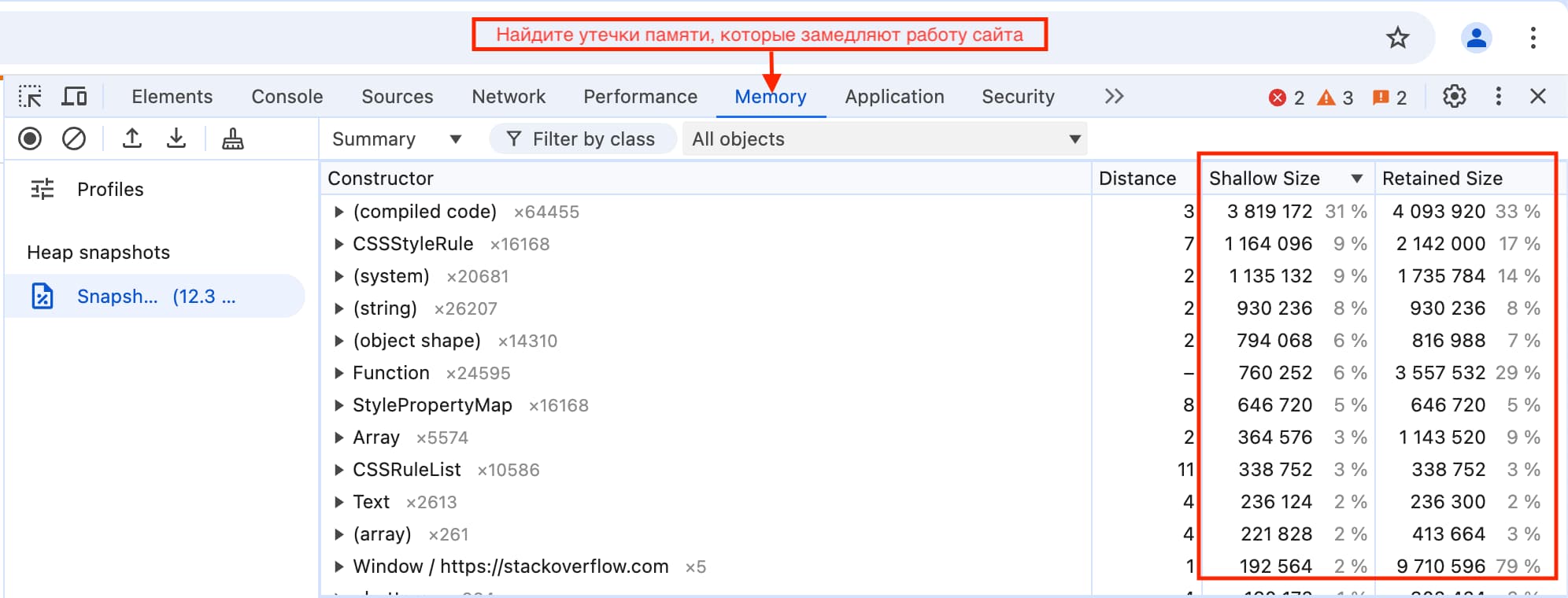
Memory
Вкладка Memory помогает понять, сколько памяти занимает сайт и какие данные остаются в памяти, даже если они уже не нужны. Это важно, потому что такие «зависшие» данные могут замедлять работу сайта. С ее помощью можно найти лишние элементы, которые съедают память, и сделать сайт быстрее.

С помощью вкладки Memory можно сделать снимок памяти (Heap Snapshot), чтобы узнать, сколько памяти занимают объекты JavaScript, элементы страницы и другие ресурсы. Таймлайны показывают, как память используется со временем и освобождается ли она, когда данные больше не нужны.
Обычно Memory используют, чтобы находить утечки памяти, которые замедляют работу страницы.
Пример:
В приложении после нескольких действий (например, добавления и удаления элементов) страница начинает работать медленнее. Вкладка Memory показывает, что некоторые объекты остаются в памяти из-за неотключенных обработчиков событий. Это позволяет выявить проблему и исправить утечку.
Обычно Memory используют, чтобы находить утечки памяти, которые замедляют работу страницы.
Пример:
В приложении после нескольких действий (например, добавления и удаления элементов) страница начинает работать медленнее. Вкладка Memory показывает, что некоторые объекты остаются в памяти из-за неотключенных обработчиков событий. Это позволяет выявить проблему и исправить утечку.
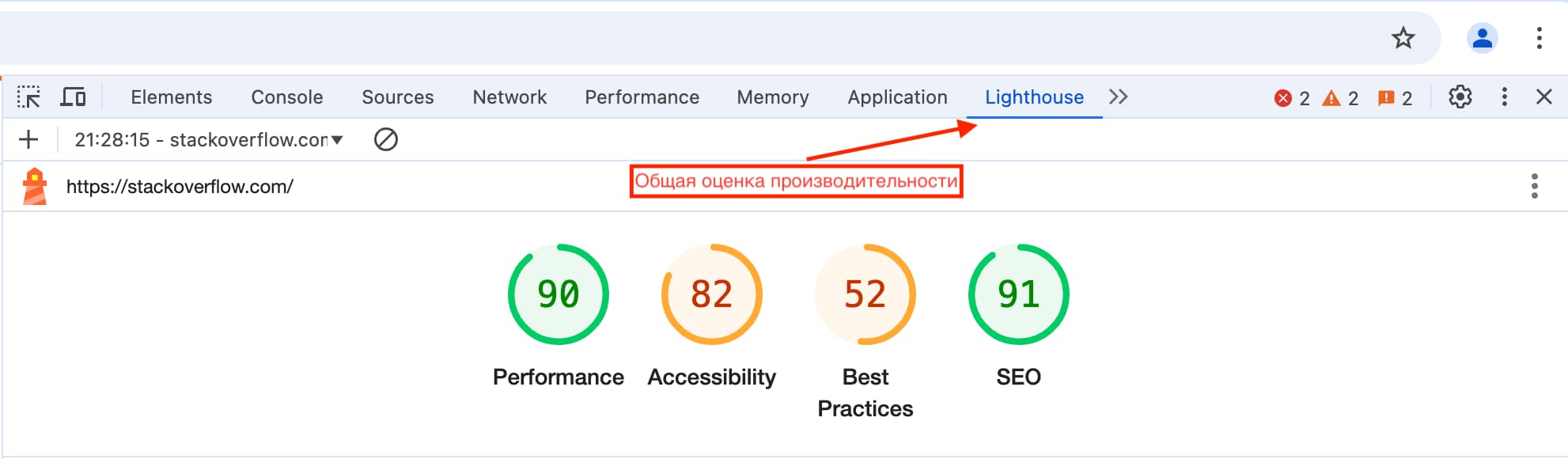
Lighthouse
Lighthouse — это инструмент, который проводит проверку сайта по важным критериям: скорости загрузки, доступности для всех пользователей, соответствию требованиям SEO и лучшим практикам веб-разработки. Он также оценивает поддержку современных технологий, таких как Progressive Web Apps (PWA). Lighthouse помогает найти слабые места на сайте и предлагает, как их исправить.

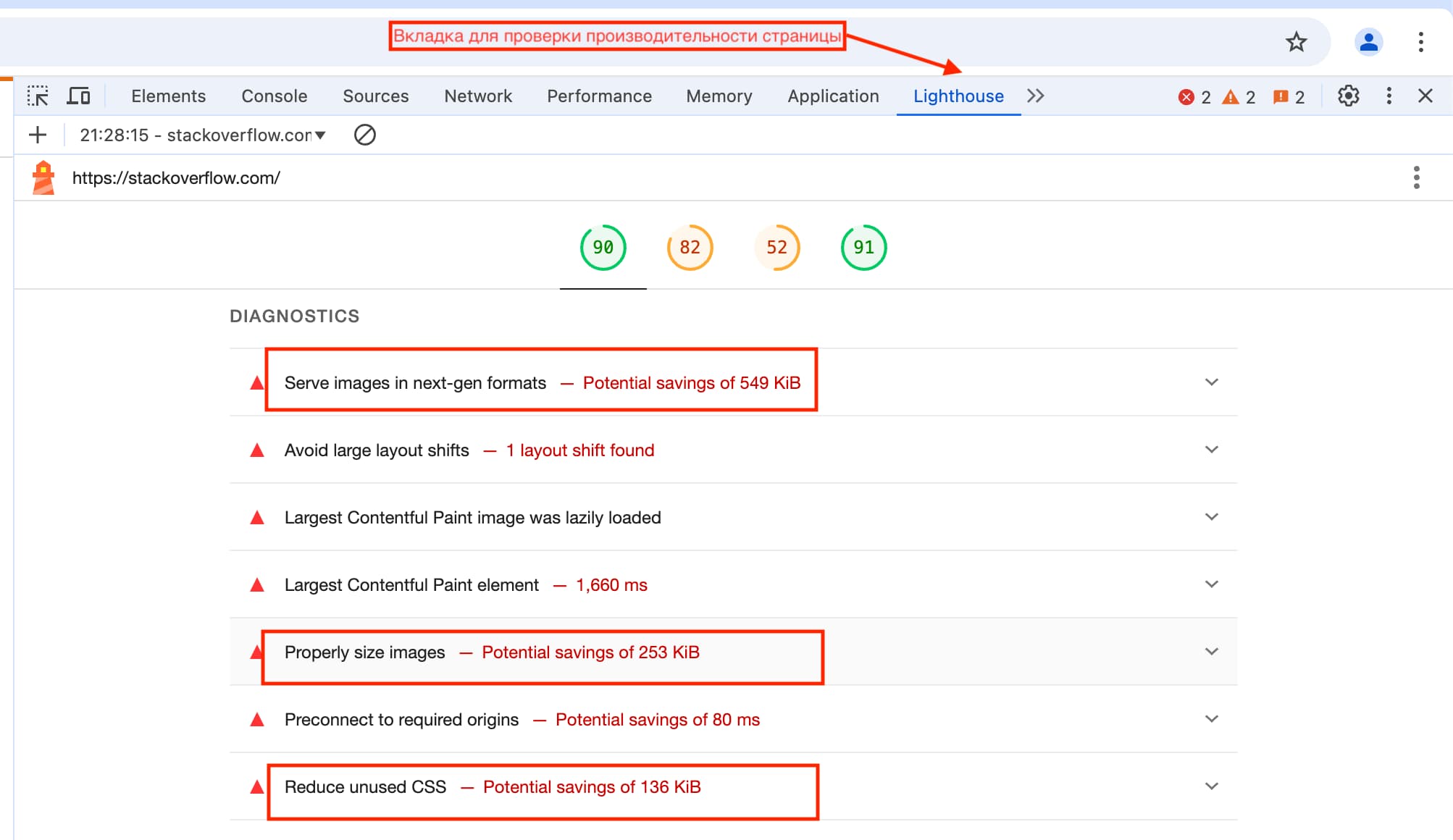
Аудит проводится в несколько этапов. Lighthouse проверяет, сколько времени требуется на загрузку страницы, насколько удобно ее использовать людям с ограниченными возможностями, соответствуют ли настройки SEO требованиям поисковых систем и есть ли проблемы с безопасностью. После завершения анализа вы получаете отчет с подробными рекомендациями по улучшению.

Обычно Lighthouse используют, чтобы понять, где сайт теряет в производительности или доступности, и какие изменения помогут сделать его лучше.
Пример:
Вы заметили, что сайт медленно открывается на мобильных устройствах и пользователи уходят, не дождавшись загрузки. Аудит Lighthouse показывает, что главная проблема — тяжелые изображения и отсутствие настройки кеширования. После оптимизации изображений и добавления кеширования сайт загружается быстрее, а пользователи остаются дольше.
Пример:
Вы заметили, что сайт медленно открывается на мобильных устройствах и пользователи уходят, не дождавшись загрузки. Аудит Lighthouse показывает, что главная проблема — тяжелые изображения и отсутствие настройки кеширования. После оптимизации изображений и добавления кеширования сайт загружается быстрее, а пользователи остаются дольше.
Что можно делать в DevTools
DevTools — это ваш помощник в решении проблем с сайтом, от простого редактирования текста до поиска сложных ошибок в коде. Давайте разберем основные ситуации, где DevTools окажется незаменимым.
Как редактировать исходный код в DevTools
Вы решили поменять текст заголовка на странице или протестировать другой цвет кнопки, чтобы понять, как это выглядит в дизайне. Как это сделать?
Решение:
3. Измените текст на «Всем привет!», и результат отобразится сразу.
4. Чтобы изменить стиль кнопки, найдите секцию CSS и добавьте:
background-color: green;
5. Теперь ваша кнопка стала зеленой.
Решение:
- Наведите на элемент, щелкните правой кнопкой мыши и выберите «Посмотреть код»
- Найдите в коде нужный элемент, например:
3. Измените текст на «Всем привет!», и результат отобразится сразу.
4. Чтобы изменить стиль кнопки, найдите секцию CSS и добавьте:
background-color: green;
5. Теперь ваша кнопка стала зеленой.
Поиск и исправление багов
Вы сделали сайт, но он работает странно: кнопка не нажимается, картинки не загружаются, а меню прыгает при прокрутке. Как быть?
Решение:
2. Это значит, что скрипт пытается привязать событие к несуществующему элементу.
3. Откройте вкладку Sources, найдите нужный файл и установите точку останова (breakpoint) на строке с ошибкой.
4. Выполните код пошагово и найдите, где происходит сбой, чтобы исправить баг в коде.
Решение:
- Перейдите во вкладку Console, где отображаются ошибки JavaScript. Например, вы видите сообщение:
2. Это значит, что скрипт пытается привязать событие к несуществующему элементу.
3. Откройте вкладку Sources, найдите нужный файл и установите точку останова (breakpoint) на строке с ошибкой.
4. Выполните код пошагово и найдите, где происходит сбой, чтобы исправить баг в коде.
Анализ скорости сайта
Пользователи жалуются, что ваш сайт загружается слишком долго. Вам нужно найти причину и ускорить загрузку.
Решение:
Решение:
- Откройте Network и обновите страницу.
- Посмотрите, сколько времени занимает каждый ресурс.
- Оптимизируйте изображение: уменьшите его размер или переведите в формат WebP.
- Если проблема в скриптах, минимизируйте JavaScript-файлы или настройте кеширование.

Изменение страниц
Вы решили проверить, как будет выглядеть новый текст на кнопке, не затрагивая основной код сайта.
Решение:
2. Замените на:
<button>Добавить в корзину</button>
3. Измените стиль, чтобы протестировать другой цвет или размер:
font-size: 18px;
color: blue;
4. Эти изменения помогут вам быстро протестировать идеи перед внесением их в основной код.
Решение:
- В Elements выберите кнопку и измените текст прямо в HTML:
2. Замените на:
<button>Добавить в корзину</button>
3. Измените стиль, чтобы протестировать другой цвет или размер:
font-size: 18px;
color: blue;
4. Эти изменения помогут вам быстро протестировать идеи перед внесением их в основной код.
Проверка доступности сайта
Вы хотите убедиться, что ваш сайт удобен для всех пользователей, включая людей с ограничениями по зрению.
Решение:
<img src="cat.jpg" alt="Серая кошка на подоконнике">
Решение:
- Перейдите во вкладку Lighthouse и запустите аудит доступности. Инструмент покажет, где есть проблемы, например:
- низкий контраст текста;
- отсутствие описаний для изображений (атрибут alt).
<img src="cat.jpg" alt="Серая кошка на подоконнике">
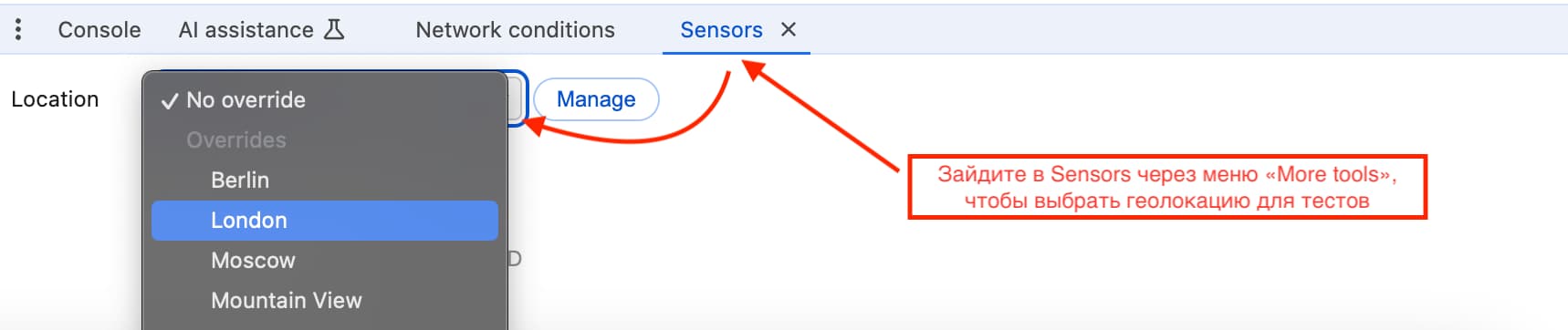
Где можно подменить геолокацию в DevTools?
Чтобы проверить, как ваш сайт работает в разных регионах, используйте вкладку Sensors в DevTools (ее можно найти через меню «More tools»). Здесь можно выбрать местоположение из списка или задать координаты вручную. Это полезно для тестирования функций, зависящих от геолокации, например, отображения локального времени, контента или региональных настроек.

Итоги
DevTools делает процесс разработки и тестирования сайтов удобным и быстрым. Вы можете исправлять баги, тестировать изменения и улучшать производительность прямо в браузере. Все это делает DevTools незаменимым инструментом для каждого разработчика.
Если вы хотите углубить свои знания и освоить инструменты веб-разработки, включая Chrome DevTools, мы рекомендуем онлайн-курсы от ProductStar. Эти программы помогут вам систематизировать навыки и научиться решать реальные задачи в разработке.
Вы освоите не только devtools, но и другие популярные инструменты разработки: Webpack, Git, CI/CD, а также узнаете о лучших практиках оптимизации кода. Преподаватели курсов — эксперты с опытом работы в ведущих IT-компаниях. Они помогут с решением задач, разберут ваши ошибки и подскажут, как улучшить проект.
Если вы хотите углубить свои знания и освоить инструменты веб-разработки, включая Chrome DevTools, мы рекомендуем онлайн-курсы от ProductStar. Эти программы помогут вам систематизировать навыки и научиться решать реальные задачи в разработке.
Вы освоите не только devtools, но и другие популярные инструменты разработки: Webpack, Git, CI/CD, а также узнаете о лучших практиках оптимизации кода. Преподаватели курсов — эксперты с опытом работы в ведущих IT-компаниях. Они помогут с решением задач, разберут ваши ошибки и подскажут, как улучшить проект.













