Что такое адаптивная верстка

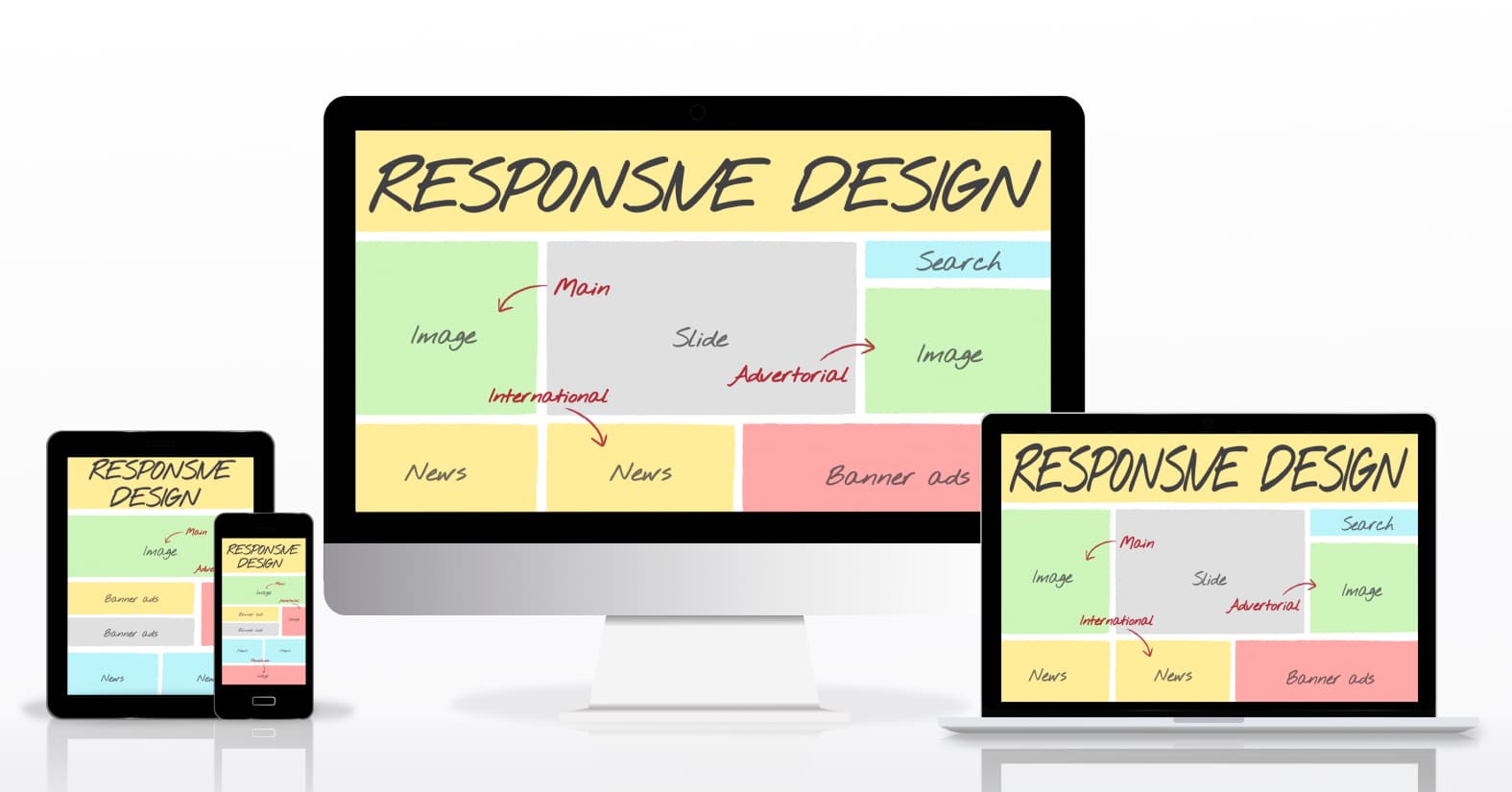
Адаптивная верстка — это способ создавать сайты, которые будут растягиваться или сжиматься в зависимости от экрана, на котором они отображаются. Если в обычной верстке для обозначения размеров элементов сайта используют пиксели, то в адаптивной верстке их меняют на единицы измерения (em, rem, vh и другие) в зависимости от размеров экрана.
Сайт, который создан с применением принципов адаптивной верстки, хорошо масштабируется в зависимости от устройства, с которого на него зашли. Если это горизонтальный экран ноутбука, то сайт растягивается в ширину, а если вертикальный экран смартфона, то вытягивается сверху вниз.
Если делать этот ресайз механически, то все элементы сайта разъедутся в разные стороны. Для того, чтобы этого не произошло, применяют набор практик, которые и называются адаптивной версткой.
Адаптивная верстка основывается на использовании:
В качестве примера адаптивной верстки можно привести сайты, где полноценное меню скрывается за значком гамбургера. Если на сайт заходят со смартфона, содержимое, которое в веб-версии отображается в три колонки, группируется в одну колонку, а кнопки меняются в размере, чтобы ими удобно было пользоваться на сенсорном экране.
Сайт, который создан с применением принципов адаптивной верстки, хорошо масштабируется в зависимости от устройства, с которого на него зашли. Если это горизонтальный экран ноутбука, то сайт растягивается в ширину, а если вертикальный экран смартфона, то вытягивается сверху вниз.
Если делать этот ресайз механически, то все элементы сайта разъедутся в разные стороны. Для того, чтобы этого не произошло, применяют набор практик, которые и называются адаптивной версткой.
Адаптивная верстка основывается на использовании:
- гибкой сетки макета, которая приспосабливается к разрешению экрана пользователя;
- медиа-запросов, которые позволяют понять, какой у пользователя экран;
- эластичных изображений, которые подстраиваются под параметры экрана.
В качестве примера адаптивной верстки можно привести сайты, где полноценное меню скрывается за значком гамбургера. Если на сайт заходят со смартфона, содержимое, которое в веб-версии отображается в три колонки, группируется в одну колонку, а кнопки меняются в размере, чтобы ими удобно было пользоваться на сенсорном экране.
Преимущества сайта с адаптивной версткой

Адаптивная верстка ― это стандарт современного Интернета. Если пользователь попадает на сайт без такой верстки со смартфона, то, скорее всего, он сразу его закроет, потому что пользоваться им будет крайне неудобно. У адаптивной верстки множество преимуществ:
- Пользователь может зайти на сайт с любого устройства.
- В результатах поиска сайты с адаптивной версткой поднимаются выше.
- Страницы с такой версткой быстрее загружаются.
- Пользователи больше доверяют компаниям, у которых есть адаптивный сайт.
Принципы адаптивного дизайна сайта

- Отзывчивость: сайт меняется в зависимости от устройства, с которого заходит пользователь, и реагирует на смену ориентации экрана смартфона.
- Гибкость: размеры элементов дизайна меняются в зависимости от типа устройства, и содержимое страницы выстраивается в упорядоченную структуру.
- Оптимизация для мобильных устройств: сайт удобно читать даже с маленьких экранов с горизонтальной ориентацией.
- Простота навигации: по сайту удобно перемещаться даже без большого меню, которое прячется под «гамбургером» и путешествует по странице за пользователем.
- Скорость загрузки: сайт должен быстро загружаться, чтобы не заставлять пользователей ждать.
- Тестирование: перед запуском необходимо проверить, как работает сайт на разных устройствах и в браузерах.
- Консистентность: дизайн сайта должен быть одинаковым на всех устройствах, вне зависимости от размеров экрана пользователя.
Отличия от мобильной версии сайта

Мобильная версия сайта — это дополнительная копия обычной версии сайта, которая в отличие от адаптивной версии ориентирована только на мобильные устройства. Для нее характерен упрощенный интерфейс и крупные элементы управления, которыми удобно пользоваться с тачскрина. Например, кнопки в мобильной версии растягиваются по всей ширине страницы, что на больших экранах выглядит странно, а вот со смартфонов нажимать на них очень удобно.
Создавать мобильную версию сайта экономически неоправданно, потому что хорошо работать она будет только на смартфонах. А адаптивная версия — на всех устройствах.
Кроме того, адаптивные сайты быстро подстраиваются при изменении ориентации экрана смартфона, а вот мобильные, чаще всего, не переворачиваются.
Создавать мобильную версию сайта экономически неоправданно, потому что хорошо работать она будет только на смартфонах. А адаптивная версия — на всех устройствах.
Кроме того, адаптивные сайты быстро подстраиваются при изменении ориентации экрана смартфона, а вот мобильные, чаще всего, не переворачиваются.
Разрешение экранов для адаптивной верстки

Широкоформатные экраны ― это мониторы компьютеров и ноутбуков. Их стандартное разрешение — 1920x1080 пикселей или больше. Есть разрешение 2K ― 2560x1440 пикселей и 4K — 3840x2160 пикселей. Главная их особенность ― соотношение сторон 16Х9.
Планшеты имеют разрешение от 1280x800 до 2160x1440 пикселей. Соотношение сторон меняется в зависимости от ориентации экрана.
Самые маленькие смартфоны имеют разрешение 360x640 пикселей, среднего формата — до 1080x2340 пикселей, а раскладные модели вплоть до 2232x3184 пикселей. Они также меняют ориентацию в зависимости от положения в пространстве.
Планшеты имеют разрешение от 1280x800 до 2160x1440 пикселей. Соотношение сторон меняется в зависимости от ориентации экрана.
Самые маленькие смартфоны имеют разрешение 360x640 пикселей, среднего формата — до 1080x2340 пикселей, а раскладные модели вплоть до 2232x3184 пикселей. Они также меняют ориентацию в зависимости от положения в пространстве.
Адаптивная верстка в теории и на практике
Рассмотрим в теории, какие параметры и технологии можно использовать для создания адаптивной верстки сайта, и закрепим это все на деле.
Теория
Медиазапросы стилей
Медиазапросы — это инструмент в CSS, который меняет верстку сайта в зависимости от разрешения экрана пользователя. Типичный пример медиазапроса выглядит так:
@media screen and (max-width: 768px) {...}
Этот код означает, что правила, прописанные под этим запросом в фигурных скобках, будут применяться только для экранов, у которых ширина не превышает 768 пикселей. Обычно для создания адаптивной верстки сайта прописывается несколько вариантов таких медиазапросов для разных экранов. Если узкий ― применяются одни правила, чуть шире ― другие, сильно широкий ― еще один набор правил.
Медиазапросы — это инструмент в CSS, который меняет верстку сайта в зависимости от разрешения экрана пользователя. Типичный пример медиазапроса выглядит так:
@media screen and (max-width: 768px) {...}
Этот код означает, что правила, прописанные под этим запросом в фигурных скобках, будут применяться только для экранов, у которых ширина не превышает 768 пикселей. Обычно для создания адаптивной верстки сайта прописывается несколько вариантов таких медиазапросов для разных экранов. Если узкий ― применяются одни правила, чуть шире ― другие, сильно широкий ― еще один набор правил.
Ориентация экрана ― еще один медиазапрос. Например:
orientation: landscape {...}
Такой код начнет применять стиль, прописанный в фигурных скобках, когда устройство имеет альбомную ориентацию.
Еще один пример медиазпроса:
min-resolution: 192dpi {...}
Этот код будет выполняться, если разрешение экрана не превышает 192 точки на дюйм.
Гибкие сетки верстки
Это еще один инструмент, который позволяет создавать адаптивные интерфейсы. В качестве единиц измерения в таких сетках используются проценты экрана, которые занимает элемент, а не пиксели.
Например, можно прописать правило, по которому шапка сайта будет иметь высоту не 300 пикселей, а автоматически изменит ее в зависимости от размера экрана и будет занимать 30% видимого пространства.
Гибкие сетки позволяют определить положение элементов таким образом, чтобы оно не менялось при любом разрешении экрана и его ориентации. Кроме того, при увеличении или уменьшении содержимого отображаемой страницы, элементы не перекосит в разные стороны.
Гибкие изображения
Это продолжение принципа гибкой сетки, только применяемое для изображений на сайте. Для обозначения размера картинки на экране также указываются не конкретные единицы измерения, а относительные величины, например, vh, vw.
vw ― проценты от ширины видимой пользователем области.
vh ― проценты от высоты видимой пользователем области.
Относительность и размеры
Если мы создаем адаптивный дизайн сайта, то нам необходимо использовать относительные величины в размерах всех элементов: их высоту, ширину, размер шрифта и отступов. Это позволяет им автоматически адаптироваться под разные экраны.
orientation: landscape {...}
Такой код начнет применять стиль, прописанный в фигурных скобках, когда устройство имеет альбомную ориентацию.
Еще один пример медиазпроса:
min-resolution: 192dpi {...}
Этот код будет выполняться, если разрешение экрана не превышает 192 точки на дюйм.
Гибкие сетки верстки
Это еще один инструмент, который позволяет создавать адаптивные интерфейсы. В качестве единиц измерения в таких сетках используются проценты экрана, которые занимает элемент, а не пиксели.
Например, можно прописать правило, по которому шапка сайта будет иметь высоту не 300 пикселей, а автоматически изменит ее в зависимости от размера экрана и будет занимать 30% видимого пространства.
Гибкие сетки позволяют определить положение элементов таким образом, чтобы оно не менялось при любом разрешении экрана и его ориентации. Кроме того, при увеличении или уменьшении содержимого отображаемой страницы, элементы не перекосит в разные стороны.
Гибкие изображения
Это продолжение принципа гибкой сетки, только применяемое для изображений на сайте. Для обозначения размера картинки на экране также указываются не конкретные единицы измерения, а относительные величины, например, vh, vw.
vw ― проценты от ширины видимой пользователем области.
vh ― проценты от высоты видимой пользователем области.
Относительность и размеры
Если мы создаем адаптивный дизайн сайта, то нам необходимо использовать относительные величины в размерах всех элементов: их высоту, ширину, размер шрифта и отступов. Это позволяет им автоматически адаптироваться под разные экраны.

Практика
Для примера возьмем сайт с двумя колонками: слева — меню, справа — основной контент.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример адаптивной верстки</title>
<!-- Стили и скрипты -->
</head>
<body>
<div class="container">
<aside class="menu">
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
</ul>
</aside>
<main class="content">
<!-- Основной контент -->
</main>
</div>
</body>
</html>
CSS:
/* Основные стили */
body {
font-family: Arial, sans-serif;
margin: 0;
}
.container {
max-width: 960px;
padding: 20px;
margin: auto;
}
Адаптивные стили
@media screen and (max-width: 768px) {
.menu {
position: absolute;
top: 0;
left: 0;
}
.content {
margin-left: 200px; /* Ширина меню */
}
}
- Этот код определяет структуру сайта с помощью HTML.
- Устанавливает основные стили для сайта (шрифты, отступы и т. д.).
- Использует медиазапросы CSS для адаптации стилей под разные размеры экранов. На экранах шириной менее 768 пикселей меню перемещается влево, а основной контент сдвигается вправо на ширину меню.
Инструменты для адаптивной верстки

- Фреймворки: Bootstrap, Tailwind CSS и другие. Это готовые решения для создания сайтов с адаптивным дизайном. Они делают процесс разработки проще и помогают создать дизайн, который хорошо смотрится на разных устройствах.
- Препроцессоры: Sass и Less для CSS. Они помогают писать чистый код, который будет адаптировать сайт под разные экраны.
- Chrome DevTools ― инструмент разработчика, который помогает тестировать дизайн.
- Сервисы тестирования: Browserstack и CrossBrowserTesting проверяют, как сайт будет выглядеть на разных устройствах и в браузерах.
- Плагины для CMS, WordPress и Joomla для создания адаптивных страниц. Там можно найти готовые шаблоны для адаптивных сайтов.
- Эмуляторы и симуляторы устройств — Device Mode в Chrome и Safari помогут протестировать сайт на всех устройствах без использования самих гаджетов.
Зачем бизнесу адаптивная верстка сайта

- Увеличение охвата аудитории. Сайт смогут увидеть и владельцы гаджетов с экранами ultra и те, кто пользуется устаревшими смартфонами.
- Улучшение пользовательского опыта. Клиенты, которые будут без труда использовать сайт с разных платформ, останутся благодарны за такую возможность.
- Повышение конверсии. Чем удобнее сайт, тем больше людей сможет добраться до заветных кнопок — «Купить» или «Оставить заявку».
- Оптимизация SEO. Сайт будет подниматься в поисковой выдаче выше конкурентов, которые не подумали об адаптивном дизайне.
- Снижение затрат на разработку. Можно не создавать разные версии для мобильных устройств и широких экранов, а сделать одну версию для всех типов.
Если вы хотите углубиться в веб-разработку и освоить не только адаптивную верстку, но и более сложные аспекты создания сайтов, рекомендуем пройти курс «Профессия Web-разработчик» от ProductStar. С ним вы детально изучите ключевые этапы — от верстки до создания интерактивных элементов и backend-разработки, а также получите опыт экспертов и гарантированную помощь с трудоустройством.













